唠叨:
最近因为各种原因裸辞了,找了半个月工作了,第一周简历投过去像石沉大海一样,最近这一周才开始有面试邀约,去面了几个,都是一通笔试加hr的面试,没有来自技术人员的面试,整体自我感觉还是挺不错的,但是也都没有回音了(跑那么远又写了那么多,费了半天劲好歹告知个结果吧!!!)不知道怎么回事,前天甚至去霸面了,霸面前我也是针对性的去的一些公司,这些都是对我的简历获取联系方式之后就没音了的,我统计了几个离我面试的地方不远的几家公司,就自己带着简历准备霸面,然鹅,每次问前台妹子你们公司招不招前端的时候,妹子都说,前段时间是招但是都招满了啊,我嘞个去,也是无语,因为看着也不想说瞎话的,还没等到我,你们怎么就不招了?呜呜···心痛的不要不要的,另一家的妹子也是热心说再帮我问问,结果过来一个可能是人事的经理,说已经招满了,但是如果我精通angular和react,倒是可以另说,我说自己学习过,做过一些demo,那人就说那算了,如果你精通angular和react我现在就可以把我们的ceo叫过来给你安排面试,又是一顿暴击啊,果断礼貌甩头走人,尴尬有没有,当然有,但是在这个前端泛滥成灾的时期,找份工作真是不容易,一直因为安逸让我觉得不真实的生活狠狠地给了我一记重拳。好了废话不多说了,笔试的遇到的题目记录一下给自己也给看到的人一些帮助。
html+css:
1.写一个九宫格布局,鼠标经过 ,border颜色变红
3.只通过css样式来实现一个可操作的自定义效果的复选框。
4.写出一些Css3的新属性。
5.用html+css实现如下效果。
js:
1.点击任意标签弹出这个标签的名字(注意兼容性).
答案:document.οnclick=function(){
e=e||window.event;
var o=e.srcElement||e.target;
alert(o.tagName);
}
2.我们把一个数字倒着读和原数字相同的数字称之为对称数,(例如:1,121,88,8998),不考虑性能,请找出1-10000之间的对称数,要求用javaScript实现。
- function isSymmetryNum(start,end){
- for(var i=start;i<end+1;i++){
- var iInversionNumber=+(i.toString().split("").reverse().join(""));
- if(iInversionNumber===i&&i>10){
- console.log(i);
- }
- }
- }
- isSymmetryNum(1,10000);
- var aLi=document.getElementsByTagName('li');
- for(var i=0;i<aLi.length;i++){
- if(aLi[i].getAttribute('class')=='text'){
- aLi[i].style.backgroundColor='yellow';
- }
- }
答案:当输入www.baidu.com时,计算机会请求DNS服务器,进行域名转换,得到服务器IP地址,同时对服务器发出请求,服务器响应请求,返回百度网页。在百度搜索上输入HTML5进行搜索时,这是表单请求提交的过程,可以用普通表单实现也可以用JavaScript和ajax,其作用是将HTML5的做为参数传递到后台,然后进行数据库查询,同时后端servlet服务返回页面请求的结果。
5.浏览器的缓存和本地存储相关内容有哪些?这些在什么环境下都各自能起到
什么作用?
答案:html 页面、图片等在联网时已访问的内容可以直接从缓存调出来,提高访问速度离线时,可以本地存储做离线访问(google gears)以后我们每次访问网站时,IE会首先搜索这个目录,如果其中已经有访问过的内容,那IE就不必从上下载,而直接从缓存中调出来,从而提高了访问网站的速度。
6.页面上有一个ul元素,他下面有N个li元素,请用js写一段脚本实现点击第x个li元素时弹出“您正在点击第x个li元素”的效果。
答案:
|
1
2
3
4
5
6
7
8
|
var
li = document.getElementsByTagName(
'li'
);
for
(
var
i = 0;i<li.length;i++){
(
function
(Index){
li[i].addEventListener(
'click'
,
function
(e){
alert(
'I am link #'
+ Index );
},
false
);
})(i)
}
|
答案:略。
8.cookie和session的区别,二者的应用场景各是什么?使用cookie,session实现登录的原理,如果cookie禁用,还有什么别的方法?
答案:略。
9.浏览器需要缓存静态资源,服务器端一般如何处理,如果改由前端处理,该如何做?
答案:略。
10.列出你常用的js调试工具(三种以上),并说明你觉得的他们不好用的地方在哪里?
答案:略。
11.实现一个类dog,具有私有属性voice,静态属性leg,方法run.
答案:略。
12.现有一个多维数组,数组中可能包含其他类型的值,写一个方法实现数组的扁平化。
答案:略。
13.简述对闭包的理解,以及常见的使用场景。
答案:略。
14.如何跨域请求,请举例详细说明。
答案:略。
15.如果我想返回一个数组,数组里面有5个数,第一个函数弹出0,第二个函数弹出1····,请举例说明。
答案:略。
16.写出一个简单轮播。
答案:<div class="tabcon" id="tabcon">
<ul id="pic">
<li><img src="img/1.jpg" alt="" /></li>
<li><img src="img/2.jpg" alt="" /></li>
<li><img src="img/3.jpg" alt="" /></li>
<li><img src="img/4.jpg" alt="" /></li>
</ul>
<ol id="list">
<li class="on">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ol>
</div>
<script>
window.οnlοad=function(){
var pics=document.getElementById('pic').getElementsByTagName('li');
var lis=document.getElementById('list').getElementsByTagName('li');
var timer=null,timer2=null;
var index=0;
if(pics.length!=lis.length) return;
for(var i=0;i<lis.length;i++){
//给标签设置一个id属性方便和pics建立管理
lis[i].id=i;
//点击标签页的时候实现对应pic的显示隐藏,以及当前标签的高亮显示
lis[i].οnclick=function(){
//点击之后就立即停止图片的自动切换程序
clearInterval(timer);
//手动切换程序开始
changeImg(this.id);
//手动切换图片后,设置指定时间后跳出手动切换,再回到自动切换
timer2=setTimeout(function(){
timer=setInterval(autoPlay,3000);
},5000)
}
//设置定时器,达到自动切换的效果
//先判断是否存在准备执行的定时器,如果存在就关闭,以便执行当前的定时器行为
if(timer){
clearInterval(timer);
}
//设置当前定时器执行的任务
timer=setInterval(autoPlay,3000);
}
//整合封装成图片切换的函数
function changeImg(curIndex){
for(var j=0;j<lis.length;j++){
lis[j].className='';
pics[j].style.display='none';
}
lis[curIndex].className='on';
pics[curIndex].style.display='block';
index=curIndex;
}
//整合封装成图片自动切换的函数
function autoPlay(){
index++;
if(index>=lis.length){
index=0;
}
changeImg(index);
}
}
</script>
主观题:
1.说一下你认为前端做的比较好的站点或者应用。并说出原因。
2.你经常关注的微信公众号有哪些?举一两例,并说明喜欢原因。
3.你为什么离开上家公司,原因是什么?
4.自我介绍一下。
5.详细介绍一些你做过的项目,你的角色是什么。
6.有对象么,什么时候结婚?
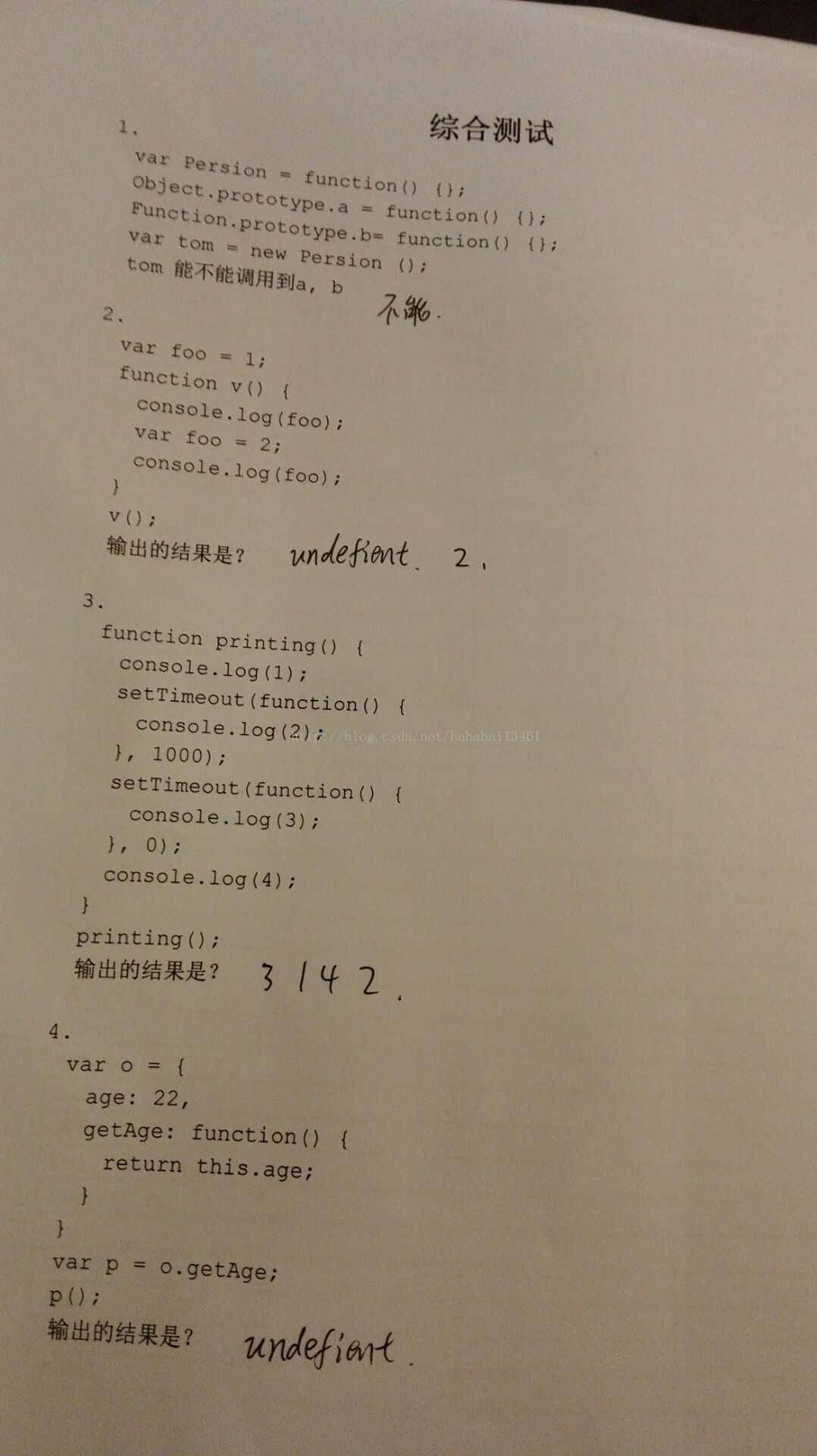
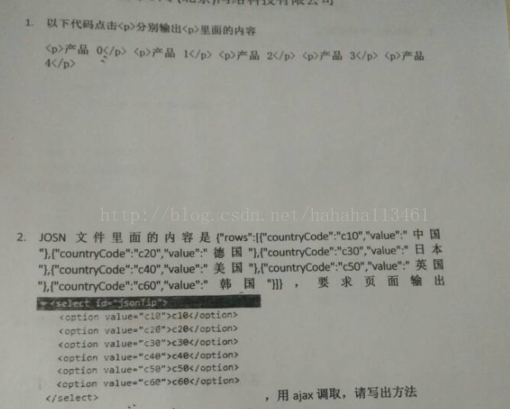
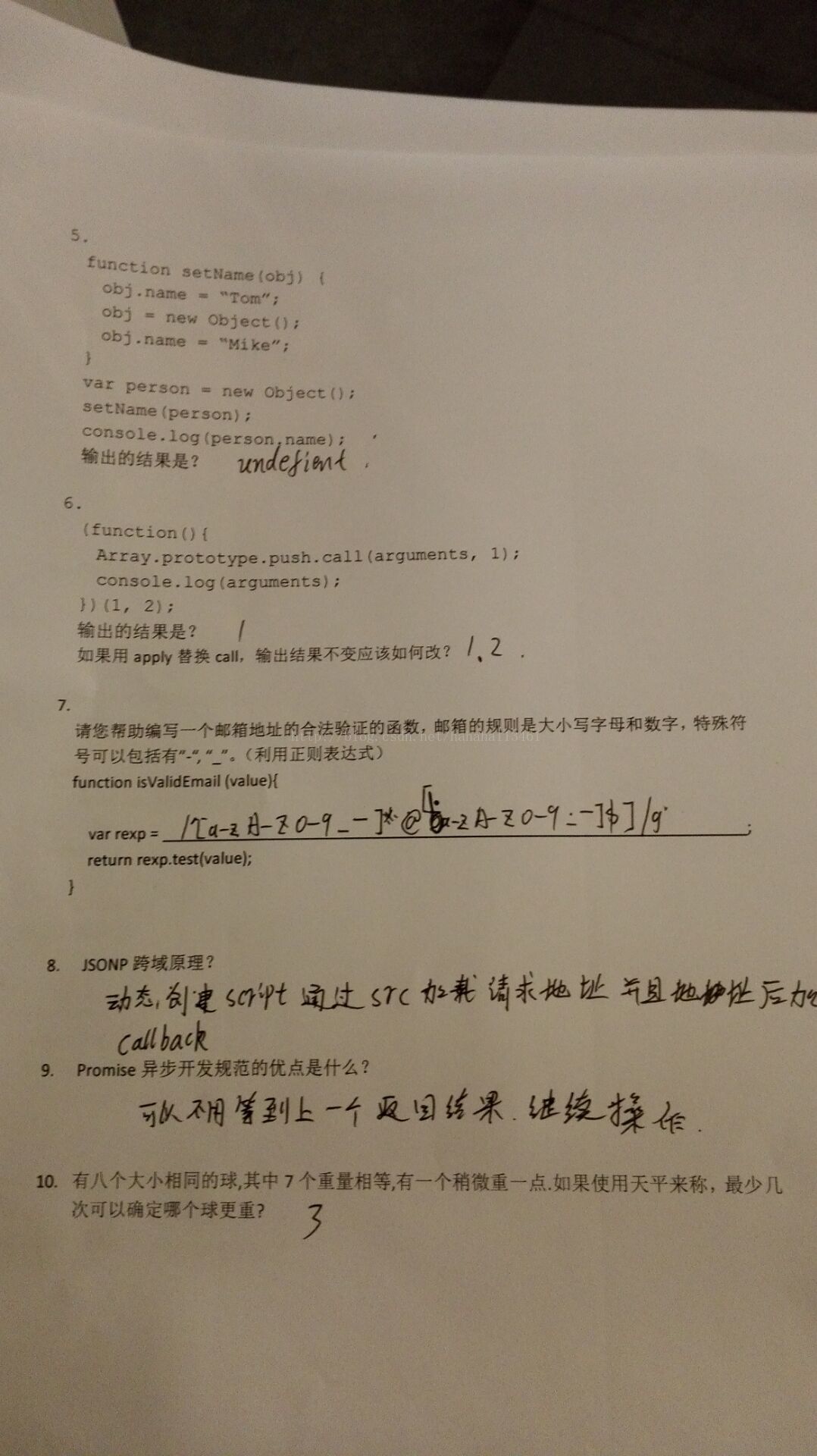
Ok,大概就这些了,纯手打。图片的是朋友遇到的面试题,也给弄过来了,希望对大家有所帮助。祝自己好运,希望尽快找到工作,安定下来。



























 1190
1190

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








