复选框在网页中我们会经常用到,但是它原本的样式过于简陋,单一。在实际的项目中开发中,我们往往需要对复选框进行美化。但是我们无法直接更改其样式,只能通过其他的一些方法来达到我们的效果。
先浏览一下做好的效果:
其实现原理是label标签中包含了一个隐藏的input[type="checkbox"]和一个I标签,使用label标签包裹住input和i把标签的原因是当我们点击label标签中的元素时,就相当于点击了input[type="checkbox"]。
原始的input标签是我们需要隐藏的,i标签是我们要模拟成复选框样式的。那开始制作相应的样式吧。
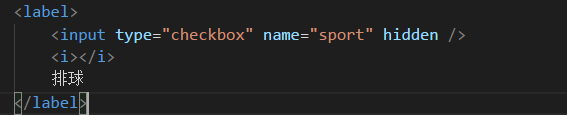
先贴上html代码,浏览下大致的结构
input标签中的hidden就是把该元素进行隐藏。
i 的样式我们设置如下:
样式贴上之后会出现如下图效果:

接下来我们要设置点击i标签,i标签中出现勾选的样式:
input[type="checkbox"]:checked +i 的意思是当复选框被选中的时候对兄弟元素i标签进行增加样式,
其中复选框中的钩子其实是一张icon,我们把它当成了i标签的背景,并且设置好背景的大小,位置。最后再改变下i元素的边框颜色,让边框颜色和背景颜色一致。
单选框的做法也是一样的,大家可以尝试一下。

























 923
923

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








