Vue官网
使用Vue前,请确保已安装 18.3 或更高版本的 Node.js
方式1 脚手架创建项目
该方式要求已经安装Vue脚手架
命令行中输入
vue ui
结果如下:

访问localhost:8000,可以看到Vue脚手架的网页界面

左下角找到项目管理器并点击

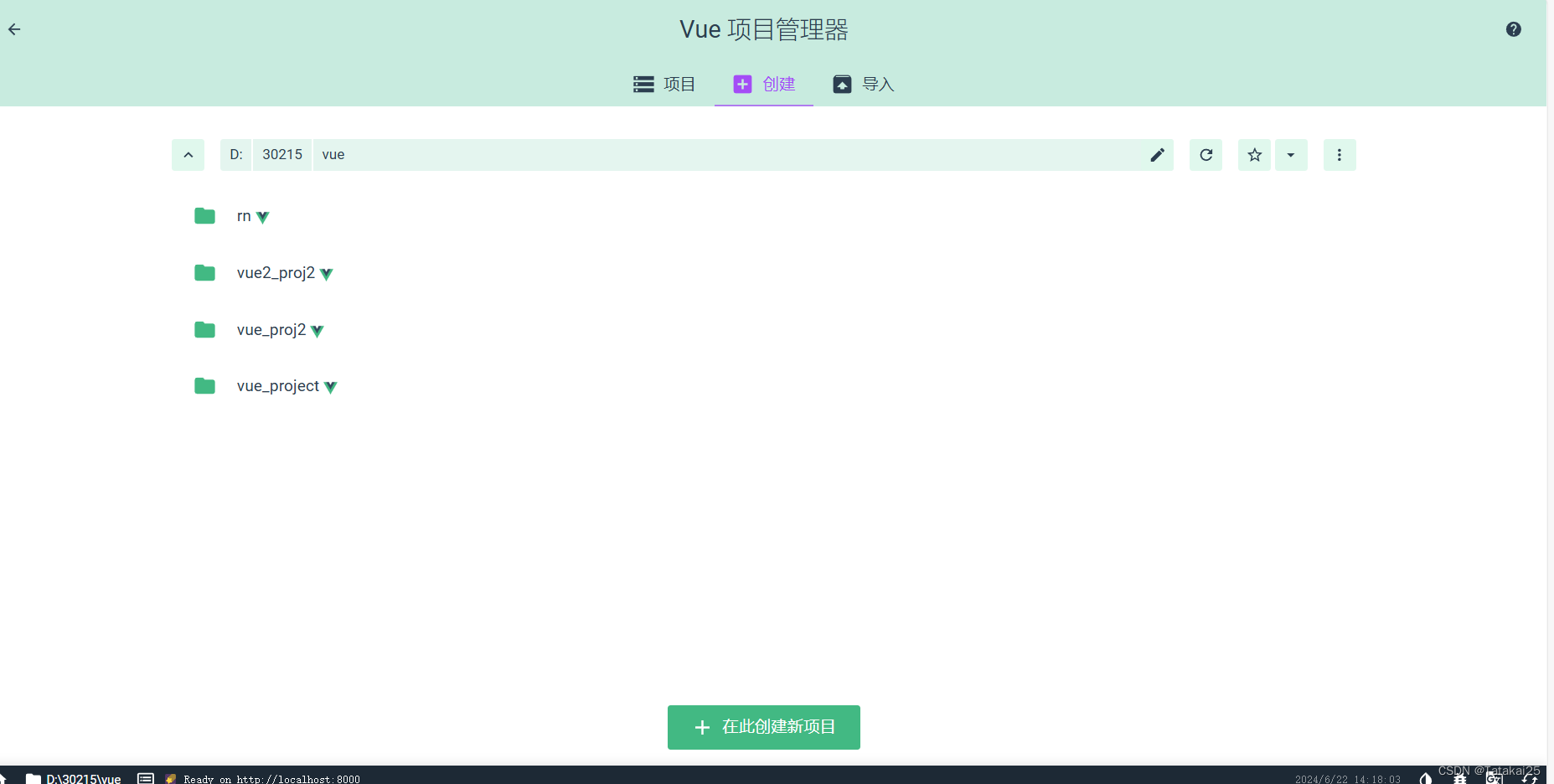
在项目管理器中可以在指定目录下创建新项目

如果希望直接通过命令行创建,可以直接输入如下命令:
vue create [projectName]
这样脚手架会直接根据默认配置创建一个Vue项目。
方式2 vite创建
vite是Vue官方写的新一代前端构建工具,相比较之前的Webpack构建,速度更快。
输入命令:
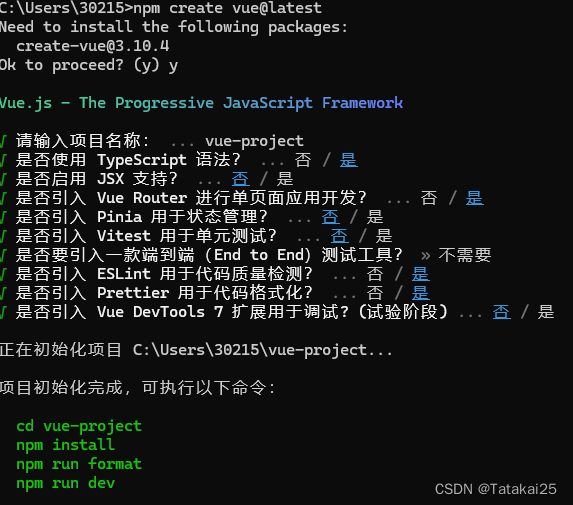
npm create vue@latest
根据你的需求,输入项目名并选择对应配置,即可在当前目录下创面Vue项目:

依次输入绿色的命令,即可下载依赖并运行项目:

访问localhost:5173,得到如下页面,则说明项目创建并运行成功:























 342
342











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








