最近在做一个下载文件的功能,后台接口给的是二进制流的方式,那么前端要把二进制流下载下来。
这个过程使用$http的get请求,使用Blob接收,倒是没有难度,主要是遇到了,后台的文件名拿不到 的问题。
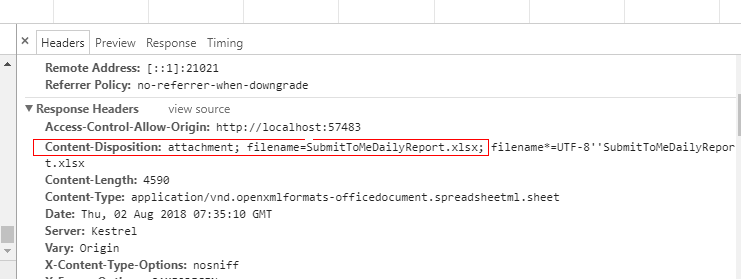
在浏览器 中是可以看到的这个请求头,就是js获取不到,如下图:

js中,使用response.headers(),只能获取到content-type,而获取不到content-disposition.
获取头信息的方法:
response.headers("Content-Disposition")
解决方法:
后台接口中,在响应头中增加:
context.Response.Headers.Add("Access-Control-Expose-Headers", "Content-Disposition");
具体实现方式靠后台人员,增加了这个之后,前端使用js就能获取到了。
现贴出前端代码:
$http({
url: url,
method: "GET",
params: data,
responseType: "







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1727
1727











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








