doracms源码路径:
https://git.oschina.net/doramart/DoraCMS
当前主要研究了doracms的后台代码
doracms的后台请求是用domain.js来控制页面的渲染,具体的content.js来控制数据的请求和处理,
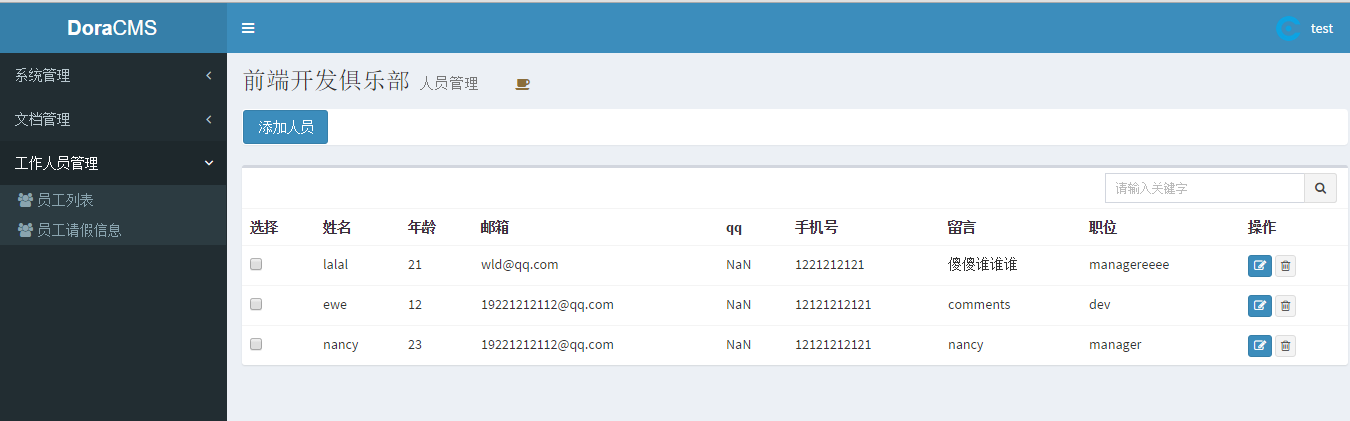
下面是新增的一个 人员管理模块
流程如下:
一.在点击员工列表时,会发送请求http://127.0.0.1/person/userInfo,进过router下面的person.js来确定渲染什么界面:
// 用户主页
router.get('/userInfo', function(req, res, next) {
res.render('personinfo/personList', {title: Settings.SITETITLE ,bigCategory : Settings.CONTENTLIST ,description : '人员管理',layout: 'manage/adminTemp'});
});注意仅仅只是render,并不是redirect,所以当前链接不变,window.loation.href 还是http://127.0.0.1/person/userInfo
二.在personList.ejs界面中通过angular.js的$http服务去做请求:
angular.module("adminApp",[]).controller("adminCtrl",function($scope,$http){
//注册点击事件:
$scope.addPerson = function () {
window.location.href="/person/userInfo/add";
};
$http.get("/person/userInfo/list").success(function(result){
console.log("getData success!");
$scope.data = result.personlist;
console.log($scope.data);
});
});三.在person.js中会接收到对应的get请求:
router.get('/userInfo/list', function(req, res, next) {
Custom.find({}, function (err,result) {
if(err){
}else{
console.log("lala"+" success!"+result)
res.json({personlist : result});
}
})
});四.前段页面通过angular.js 的ng-repeate去处理数据。
注意这里res.json的返回值类型会吧obj转成数组,处理时要注意
























 1937
1937











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








