方法一:用export导出router下面的文件中的方法,然后再app.js中使用app.use();
routes/index.js中的方法使用export导出
var mongoose = require('mongoose') ; // 导入组件
var models = require('./models') ; // 导入自定义组件
var User = models.User ; // 使用User模型,对应的users表
mongoose.connect('mongodb://localhost/person') ; // 连接数据库
exports.source1= function(req, res){
res.render('index', { title: 'Express' });
};
exports.source2= function(req, res){
res.render('login', { title: '用户登录' });
};app.js中使用方法:
var routes = require('./routes/index');
app.get('/source/source1', routes.source1);
app.get('/source/source2', routes.source2); 方法二:使用module.export,resetful api接口
routes/index.js
var mongoose = require('mongoose') ; // 导入组件
var models = require('./models') ; // 导入自定义组件
var User = models.User ; // 使用User模型,对应的users表
mongoose.connect('mongodb://localhost/person') ; // 连接数据库
router.route('/source1').get(function(req, res) {
..
rs.end();
});
router.route('/source2').post(function(req, res) {
..
rs.end();
});
module.exports = router;app.js中使用方法为:
var routes = require(‘./routes/index’);
app.use(‘/source’, routes );
也可参考链接理解:http://my.oschina.net/u/2272916/blog/363608
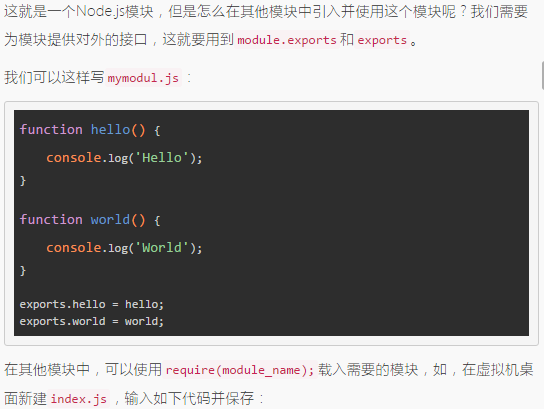
其主要区别就是module.exports和exports的使用区别

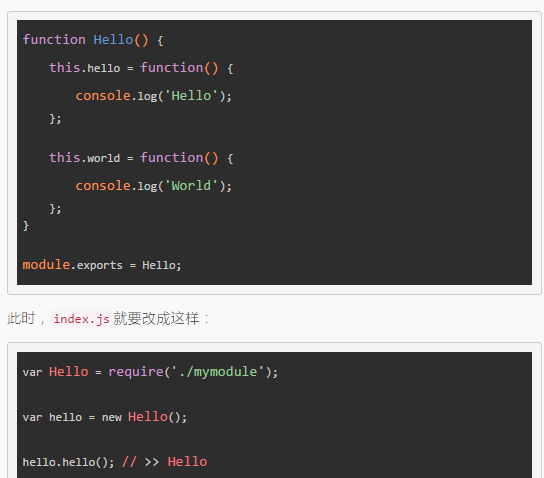
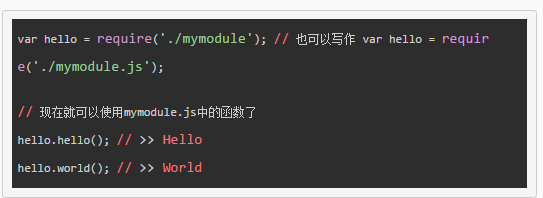
也可以这样来创建mymodule.js:

























 607
607

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








