实现包裹功能:外层的div 嵌套内层div,外层div的高度随内层div的高度改变而改变:
<body>
<p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
<div>
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。默认值是 visible。
<div class="bordertest">
我们是测试用的
</div>
</div>
</body>对应的css:
div
{
border:2px solid #333333;
}
.bordertest
{
border:1px solid #FF0000;
width:450px;
height:20px;
float:left;
}
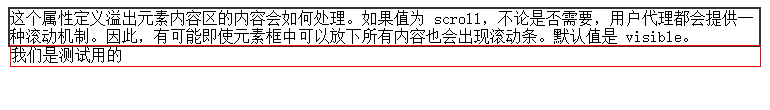
则出现如下效果:外层div的高度并不会随内层div改变,没有包裹功能
给 外层div增加overflow的功能即可:
div
{
border:2px solid #333333;
overflow: hidden;
}






















 194
194

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








