Promise原理分析一
Promise对象用于异步计算。一个Promise对象代表着一个还未完成,但预期将来会完成的操作。
Promise对象有以下几种状态:
- pending: 初始状态, 既不是 fulfilled 也不是 rejected.
- fulfilled: 成功的操作.
- rejected: 失败的操作.
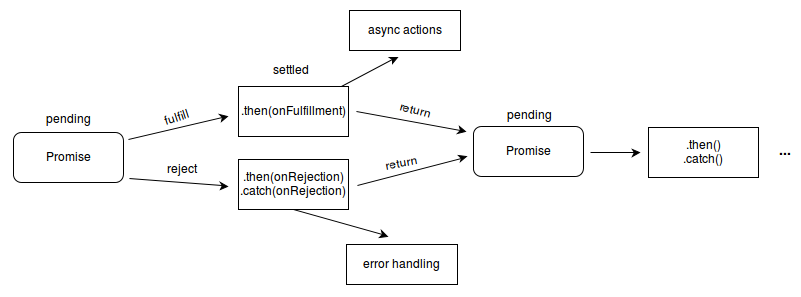
pending状态的Promise对象既可转换为带着一个成功值的fulfilled状态,也可变为带着一个失败信息的 rejected状态。当状态发生转换时,Promise.then绑定的方法就会被调用。(当绑定方法时,如果 Promise对象已经处于fulfilled或rejected状态,那么相应的方法将会被立刻调用,所以在异步操作的完成情况和它的绑定方法之间不存在竞争条件。)
因为Promise.prototype.then和Promise.prototype.catch方法返回Promises对象, 所以它们可以被链式调用。
constructor
说明
语法
new Promise(executor);
new Promise(function(resolve, reject) {
... });参数
| name | desc |
|---|---|
| executor | 带有resolve、reject两个参数的函数对象。第一个参数用在处理执行成功的场景,第二个参数则用在处理执行失败的场景。一旦我们的操作完成即可调用这些函数。 |
实现
构造函数主要完成状态的初始化,并提供resolve和reject两个方法给创建者以转变状态。
const utils = require('./utils');
const isFunction = utils.isFunction;
const STATUS = {
PENDING: 'pending',
FULFILLED: 'fulfilled',
REJECTED: 'rejected'
};
const SYMBOL_STATUS = Symbol('status');
const SYMBOL_DATA = Symbol('data');
const SYMBOL_FULFILLED_CALLBACK = Symbol('fulfilledCallback');
const SYMBOL_REJECTED_CALLBACK = Symbol('rejectedCallback');
class Promise {
constructor(executor) {
if (!isFunction(executor)) {
throw Error(`Promise executor ${executor} is not a function`);
}
const self







 本文深入分析Promise对象的构造、then和catch方法,探讨其在异步编程中的作用。Promise有pending、fulfilled和rejected三种状态,状态转换不可逆。构造函数初始化状态,并通过resolve和reject改变状态。then和catch注册回调函数,根据当前状态决定是否立即执行,实现链式调用。最后,文章提及关键知识点包括Promise、观察者模式等。
本文深入分析Promise对象的构造、then和catch方法,探讨其在异步编程中的作用。Promise有pending、fulfilled和rejected三种状态,状态转换不可逆。构造函数初始化状态,并通过resolve和reject改变状态。then和catch注册回调函数,根据当前状态决定是否立即执行,实现链式调用。最后,文章提及关键知识点包括Promise、观察者模式等。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4198
4198

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








