layui——笔记
开源框架(X-admin)
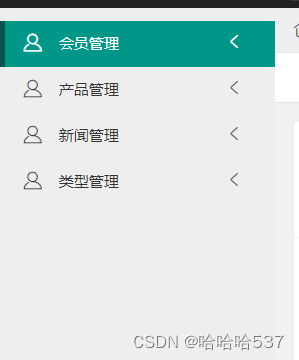
左边菜单栏

页面:
<div class="left-nav">
<div id="side-nav">
<ul id="nav">
<li>
<a href="javascript:;">
<i class="iconfont left-nav-li" lay-tips="会员管理"></i>
<cite>会员管理</cite>
<i class="iconfont nav_right"></i></a>
<ul class="sub-menu">
<li>
<a onclick="xadmin.add_tab('会员列表(静态表格)','/html/user/member-list.html')">
<i class="iconfont"></i>
<cite>会员列表(静态表格)</cite></a>
</li>
</ul>
</li>
...
<a onclick="xadmin.add_tab('会员列表(静态表格)','/html/user/member-list.html')">
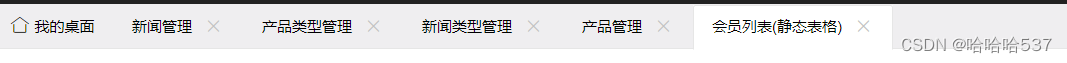
参数1:头部导航名如下图,,参数2:要在右边显示的页面

js:
Xadmin.prototype.add_tab = function (title,url,is_refresh) {
var id = md5(url);//md5每个url
//重复点击
for (var i = 0; i <$('.x-iframe').length; i++) {
if($('.x-iframe').eq(i).attr('tab-id')==id){
element.tabChange('xbs_tab', id);
if(is_refresh)
$('.x-iframe').eq(i).attr("src",$('.x-iframe').eq(i).attr('src'));
return;
}
};
this.add_lay_tab(title,url,id);
this.set_data(title,url,id);
element.tabChange('xbs_tab', id);
}
单行数据的操作

页面:
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs" lay-event="show">预览</a>
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script>
js页面渲染:
{fixed: 'right', title: '操作', align: 'center', width: 200, minWidth: 125, toolbar: '#barDemo'}//页面渲染
js触发单元格工具事件:
table.on('tool(table)', function (obj) { // 双击 toolDouble
var data = obj.data;
//console.log(obj)
if (obj.event === 'del') {
// 弹出提示框让用户选中
layer.confirm('真的删除行么', function (index) {
// 提交到Java后台,删除数据库数据
$.ajax({
url: '/back/product/delete',
data: {id: data.id},
type: 'post',
dataType: 'json',
success: function (res) {
if (res.code == 0) {
layer.msg(res.msg, function () {
obj.del();
layer.close(index);
})
} else {
layer.msg(res.msg);
}
}
})
});
} else if (obj.event === 'edit') {
// console.log(data);
//需要将当前的数据传递到修改页面
// 需要将对象转换为json字符串
// sessionStorage.setItem("productData", JSON.stringify(data));
sessionStorage.setItem("productId", data.id);
xadmin.open('编辑产品类型', '/html/type/product-type-update.html', 600, 400);
} else if (obj.event === 'show') {
xadmin.open('预览产品类型', '/html/type/product-type-show.html', 600, 400);
}
});





















 768
768

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








