目录
第一节 EasyUI的介绍和常用组件
[1]EasyUI的介绍
介绍:
EasyUI是一个前端开发的框架,其将常用的页面开发使用的组件进行了
封装,前端开发人员只需将EasyUI的资源导入项目后使用即可,快速
提升开发效率。
使用:
① 导入EasyUI的资源
② 查阅API文档使用EasyUI的组件完成页面开发
注意:
使用EasyUI,其实就是在使用别人已经封装好的代码来完成自己的页面开发。
所以必须按照EasyUI的文档说明来使用。所以我们学习EasyUI,其实就是在
学习如何按照EasyUI的文档来使用其组件并且其常用组件有哪些。
[2] EasyUI的常用组件
-
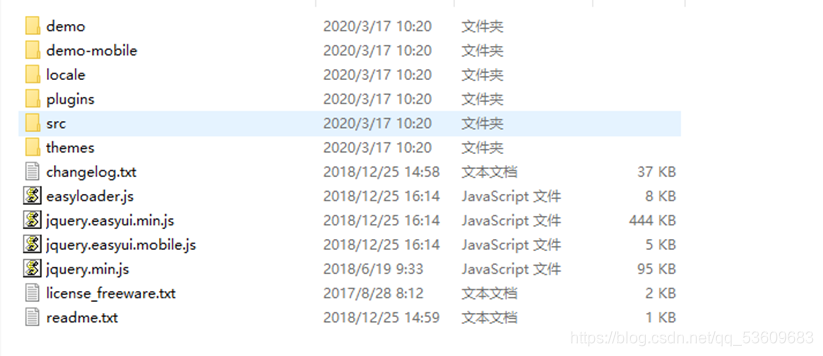
EasyUI的资源介绍
① 将从官网上下载的EasyUI的资源压缩包解压
② demo文件夹
EasyUI官方提供的每个组件的使用示例效果代码。
③ locale文件夹:组件中显示的数据语言的js文件
④ plugins文件夹:是EasyUI提供的组件对应的js文件
⑤ src文件夹:源码文件夹
⑥ themes文件夹:EasyUI官方提供的整套的样式
⑦ jquery.min.js文件:依赖的jquery文件,建议使用官方提供的jquery文件
不要自己随便更换版本,可能会造成版本不兼容。
⑧ jquery.easyui.min.js:封装了所有组件的js文件
2.EasyUI的常用组件
① 基础组件:常用的比较小的功能组件,不是每个网页中都会用到
② 布局组件: 很重要,每个网页都会使用,完成网页的布局的。
③ 菜单与按钮组件:很重要,每个网页都会使用,在网页中完成菜单和按钮的效果
④ 表单组件:很重要,搜集用户数据,封装了常用的数据校验,并支持自定义校验
⑤ 窗口组件:在当前页面中显示子窗口效果,对页面中的功能进行完善。
⑥ 数据网格和树组件:很重要,非常之重要。在网页中显示表格以及树状数据
第二节 EasyUI的组件使用
下载程序库并导入EasyUI的CSS和Javascript文件到您的页面。
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/themes/icon.css">
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/jquery.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/jquery.easyui.min.js"></script> easyui-layout布局组件
- 作用: 使用该组件可以快速完成网页的布局效果
- 使用:使用HTML完成页面组件,具体参照API
- 方式:
① 在div中进行布局
② 在整个页面中
③ 嵌套布局- 布局区域:东,南,西,北,中五个区域,每个区域都是可选的。
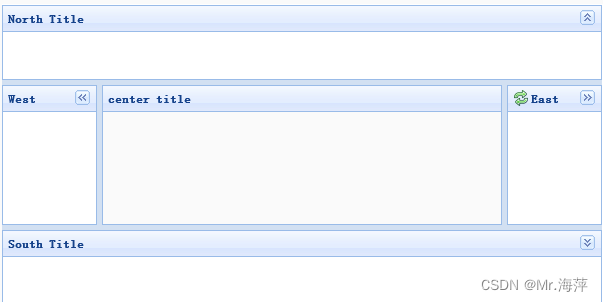
示例代码:
<body class="easyui-layout">
<div data-options="region:'north',split:false" style="height:100px;"></div>
<div data-options="region:'south',split:false" style="height:100px;"></div>
<div data-options="region:'east',split:false" style="width:100px;"></div>
<div data-options="region:'west',split:false" style="width:100px;"></div>
<div data-options="region:'center',split:false" style="padding:5px;background:#eee;"></div>
</body>
效果图:
























 858
858











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








