一、概述
1.1Easyui是什么?
EasyUI全称是Jquery-EasyUI,它是基于Jquery的一个UI插件库,封装了许多实用的控件和功能,并且是完美支持HTML5网页的框架。提供的控件包括数据表格,树形表格,菜单,进度条,选项卡,日期组合框,调节器,对话框等等。
EasyUI的目标就是帮助Web开发者更轻松的打造出功能丰富并且美观的UI界面
Easyui开发前端页面的好处:
丰富的Jquery插件库
使用简单,可以快读开发出原型界面
支持html5,实现跨浏览器
1.2开始搭建
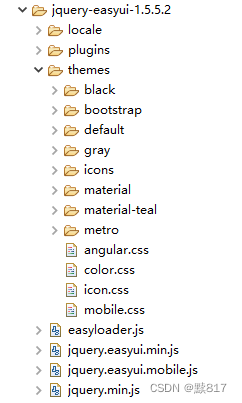
下载地址:JQuery EasyUI中文网jQuery EasyUI是一组基于jQuery的UI插件集合,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,开发者需要了解的只有一些简单的html标签。http://www.jeasyui.net下载完成后直接解压缩后打开就为下图

由于考虑到可能多界面使用所以我们使用包含

引入页面代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
//存到域对象中
request.setAttribute("ctx", path);//后期用$(ctx)
%>
<script type="text/javascript">
var ctx = '${ctx}';
</script>
<!-- 引入easyui的css -->
<link rel="stylesheet" type="text/css"
href="${ctx }/js/jquery-easyui-1.5.5.2/themes/default/easyui.css" />
<!-- 引入easyui的图标 -->
<link rel="stylesheet" type="text/css"
href="${ctx }/js/jquery-easyui-1.5.5.2/themes/icon.css" />
<!-- 引入jQuery的类库 -->
<script type="text/javascript"
src="${ctx }/js/jquery-easyui-1.5.5.2/jquery.min.js"></script>
<!-- 引入easyui的类库 -->
<script type="text/javascript"
src="${ctx }/js/jquery-easyui-1.5.5.2/jquery.easyui.min.js"></script>
<!-- 引入easyui的中文包 支持中文 -->
<script type="text/javascript"
src="${ctx }/js/jquery-easyui-1.5.5.2/locale/easyui-lang-zh_CN.js"></script>
<!-- 页面缓存 -->
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
后即可使用
页面所需easyui插件:

即可使用
下期我们来深入easyui插件
























 2101
2101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








