一、先在中文官网官网地址找到教案。
二、Homebrew装上(mac版本直接输入下面的命令)。
不懂安装没关系可以参考这。参考博客
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"出现这个就是安装成功了:
三、使用Homebrew来安装Node.js.
brew install node出现这个就是安装成功了:
四、React Native的命令行工具(react-native-cli)
npm install -g react-native-cli出现这个就是安装成功了:
五、检查jdk版本,要求1.8以上
javac -version六、要求Android Studio2.0或更高版本
需要android studio的一系列支持,查看官网文档官网地址
ANDROID_HOME环境变量配置:
(先看看我的配置的~/.bash_profile)配置的时候小心点
ebj1831:~ user$ cat ~/.bash_profile
export PATH=${PATH}:/Users/user/file/android/android-sdk-macosx/platform-tools
export PATH=${PATH}:/Users/user/file/android/android-sdk-macosx/tools
export GRADLE_HOME=/Users/user/file/work/gradle-2.12
export PATH=$GRADLE_HOME/bin:$PATH
export ANDROID_HOME=/Users/user/file/android/android-sdk-macosx如果echo $ANDROID_HOME能看到配置的自己的sdk地址,那么就是成功了。
PS:有可能会因为gradle造成不必要的问题
直接切换gradle所需在此处mark一下。
1)首先下载所需要版本gradle ,可以去这个网址下载 android资源。毕竟android studio直接通过命令行下载不一定能下下来。
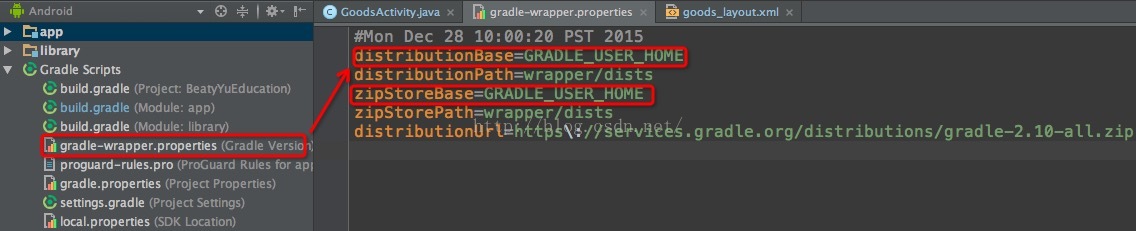
2)配置离线gradle。先去看看~/.bash_profile 文件,是否配置GRADLE_HOME。GRADLE_HOME到底有什么用?看下面这张图,一个正常as新建的项目。(注意:我的这个项目中应该叫做GRADLE_USER_HOME)。
可以看到图中最底部有个网络地址,如果我们首次编译,没有配置GRADLE_USER_HOME就会去走网络地址下载。(当然,百分之八十的国人应该下不下来,你懂的)
那么怎么办呢?配置一下下面代码中的这个文件。让它指定到自己下载的gradle。然后source ~/.bash_profile(虽然说立即生效,但也不一定,看人品,最好还是重启mac本)
所以不要再问Gradle首次编译不过去怎么办这个问题了。完美解决。完整解决方案可参考博客:参考gradle离线配置
ebj1831:~ user$ cat .bash_profile
export PATH=${PATH}:/Users/user/file/android/android-sdk-macosx/platform-tools
export PATH=${PATH}:/Users/user/file/android/android-sdk-macosx/tools
export GRADLE_HOME=/Users/user/file/work/gradle-2.12
export GRADLE_USER_HOME=/Users/user/file/work/gradle-2.12
export PATH=$GRADLE_HOME/bin:$PATH
export ANDROID_HOME=/Users/user/file/android/android-sdk-macosx注意:更新sdk这些配置的时间比较长,可以在这个时间安装一些工具。不要傻傻等着。可以异步执行命令行的工作,更新的过程继续下面的步骤吧:
七、Watchman:
Watchman是由Facebook提供的监视文件系统变更的工具。安装此工具可以提高开发时的性能(packager可以快速捕捉文件的变化从而实现实时刷新)
brew install watchman
八、Flow:
Flow是一个静态的JS类型检查工具。译注:你在很多示例中看到的奇奇怪怪的冒号问号,以及方法参数中像类型一样的写法,都是属于这个flow工具的语法。这一语法并不属于ES标准,只是Facebook自家的代码规范。所以新手可以直接跳过(即不需要安装这一工具,也不建议去费力学习flow相关语法)。
brew install flow九、git、Sublime Text(当前第二个版本还是免费的)、Genymotion安装(这个玩意个人版本也是免费的)。
直接去各自网站下吧。
十、初始化:react-native init AwesomeProject
(命令行输入这条命令后,过了好久依然没动静。然后~)
等了半天还是没反应,突然想起之前react-native中文网上说过科学上网或者写代理。当时看来没用到的两语句:(命令行执行后,再执行初始化命令,五分钟后完成!)
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --globalTo run your app on iOS:
cd /Users/user/AwesomeProject
react-native run-ios
- or -
Open /Users/user/AwesomeProject/ios/AwesomeProject.xcodeproj in Xcode
Hit the Run button
To run your app on Android:
Have an Android emulator running (quickest way to get started), or a device connected
cd /Users/user/AwesomeProject
react-native run-android十一:最后一步:React native项目的正确打开姿势。
平时我们都用android studio打开一个项目。然而这个项目却不是。还记得第十步,我特意保存的上面代码摘抄么?
cd /Users/user/AwesomeProject
react-native run-android
遇到的问题:真机上运行react-native应用时打开的应用是白屏?
因为手机的应用权限设置把悬浮框关了。
遇到的问题二:红屏提示:Could not get BatchedBridge, make sure your bundle is packaged correctly 参考自:参考博客
首先cd到项目的根目录中,执行命令react-native bundle –platform android –dev false –entry-file index.android.js –bundle-output src/main/assets/index.android.bundle –assets-dest src/main/res/
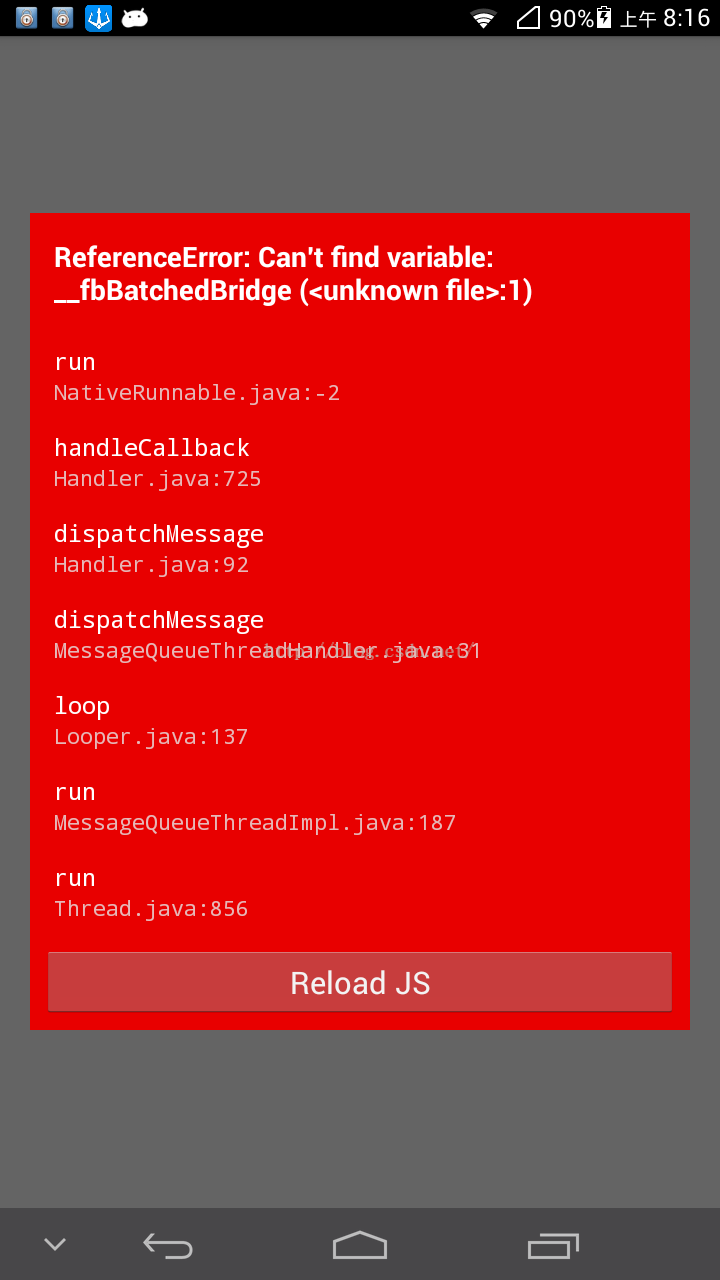
遇到的问题三:reload后红屏(忘记截图,直接拿来)参考博客参考博客
这里就截取了一张图,大概的内容就是说加载js的地址不对,localhost是本机(手机)地址,那就修改成电脑对应的IP地址就好了。
再有其他红屏问题,可以看看我放的参考博客地址。我就遇到这些了。
成功如下:



































 578
578

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








