一、配置iOS开发环境
①基本环境需求
1.先安装Homebrew:用于安装NodeJS和其他工具必须的
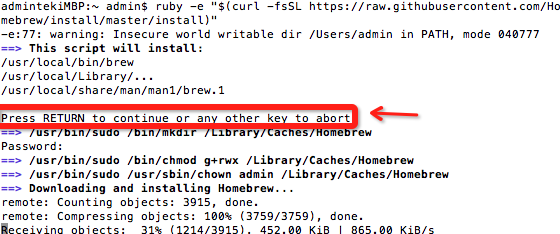
$ /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
如上图,出现“Press RETURN to continue or any other key to abort”的时候记得按“回车”,看到 ==>Installation successful!
就表示安装成功了。
2.使用Homebrew 安装 Node.js
React Native 需要 NodeJS 4.0或更高版本,Homebrew的Node默认包是6.0版本的,所以应该不成问题
$ brew install node3.安装React Native 命令行工具
命令行工具可以轻松创建和初始化工程
$ npm install -g react-native-cli如果出现错误 :EACCES: permission denied,使用命令: sudo npm install -g react-native-cli.
4.Xcode(这个就不说了,使用Xcode 7.0或以上版本,Xcode同时会安装好git)
②建议安装
1.Watchman
Watchman是Facebook开发的一个检测文件系统变化的工具。
$ brew install watchman2.Flow
静态类型检查工具
$ brew install flow3. Nuclide
Facebook推出的一款React Native集成开发环境(IDE)
注:推荐定期运行brew update && brew upgrade使上述程序保持为最新版本
③快速开始
$ react-native init AwesomeProject
$ cd AwesomeProject
$ react-native run-ios也可以用Xcode打开ios/AwesomeProject.xcodeproj 并点击Run按钮
注:由于众所周知的原因,react-native命令行从npm官方源拖代码时会遇上麻烦。请将
npm仓库源替换成淘宝的:
$ npm config set registry https://registry.npm.taobao.org --global
$ npm config set disturl https://npm.taobao.org/dist --global二、配置Android开发环境
①.安装Android Studio
Android Studio需要 Java Development Kit[JDK] 1.8 或者 更高版本,你可以使用javac -version命令
看看你的版本是多少,如果没有JDK环境,从这里下载
Android Studio 将提供Android SDK和模拟器用于运行和测试 React Native App
推荐从AndroidDevTools下载。
你需要自定义配置你的安装:
- 选择
Custom安装模式

* 勾选Performance和Android Virtual Device

* 安装完成后, 在Android Studio欢迎页面选择Configure | SDK Manager

* 在SDK Platforms窗口中,选择Show Package Details,在Android 6.0 (Marshmallow)下,确保勾选
Google APIs, Intel x86 Atom System Image
Intel x86 Atom_64 System Image和
Google APIs Intel x86 Atom_64 System Image

* 在SDK Tools窗口中,选择Show Package Details,在Android SDK Build Tools下,确保
Android SDK Build Tools被勾选。

②.设置ANDROID_HOME 环境变量
确保 ANDROID_HOME环境变量指向存在的Android SDK。 在~/.bashrc或者~/bash_profile添加:
# 如果你是通过Homebrew安装SDK的,则加入下列路径
export ANDROID_HOME=/usr/local/opt/android-sdk
# 否则可能是(当然具体视你把SDK放在哪):
export ANDROID_HOME=~/Library/Android/sdk建议把Android Tools Directory 也加入到 Path,也是在
~/.bash或者~/.bash_profile中:
# Your exact string here may be different.
PATH="~/Library/Android/sdk/tools:~/Library/Android/sdk/platform-tools:${PATH}" export PATH③故障解决
1.安装Android Studio后,Virtual Device 不会被创建
这是一个在某些Android Studio版本中的已知bug,尽管你在安装完后选择了它,你
会在安装的最后看到:
Creating Android virtual device
Unable to create a virtual device: Unable to create Android virtual device假如你看到这个,运行android avd来手动创建vitual device

然后在AVD Manager 窗口选择新的设备点击Start...
2.脚本命令响应异常
如果你遇到:
Execution failed for task ':app:installDebug'.
com.android.builder.testing.api.DeviceException:
com.android.ddmlib.ShellCommandUnresponsiveException试着在<project-name>/android/build.gradle把你的Cradle 版本降级到1.2.3 (https://github.com/facebook/react-native/issues/2720)
④快速开始
react-native init AwesomeProject
cd AwesomeProject
react-native run-android






















 572
572











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










