我们都知道,在使用默认的asp.net core MVC模板建立项目的时候,里面的样式是已经事先被写好了的。一般来说都在css目录下的site.css和bootstrap.css及下面的bootstrap.min.css中。我们打开bootstrap这些样式文件,里面有大量的样式类的定义,如果我们没有搞懂这些定义,显然是不能完成我们接下来的网站样式的改造的,所以我们必须找时间研究一下bootstrap。
文章目录

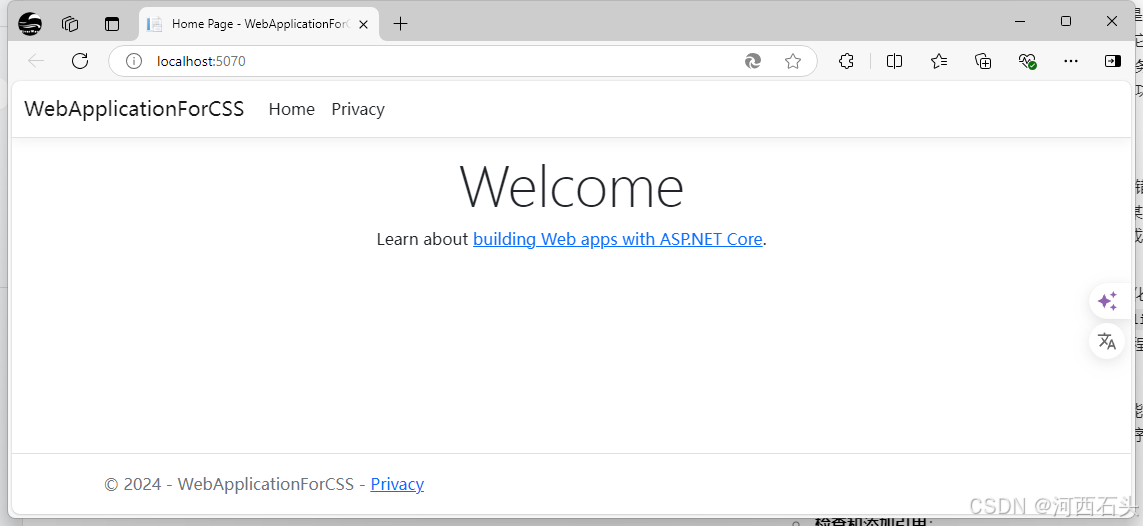
我们这里不打算开始一种新的布局,所以只能说我们是对默认网站进行改造。原始的默认网站如下图:

一、初步了解bootstrap
如果大家都想我一样比较懒,不想一开始就做一个很复杂的网站,那么我们就用不着一开始就把精力放在改造布局文件上。那么我们进入到布局文件_layout.cshtml来看看它的样式引入都有哪些。如下图,这里有两个css文件的引入。我们在注销掉第二个引入链接后发现网页显示的效果并没有发生任何变化,所以,我们笃定,默认模版的样式都来自于bootstrap。

Bootstrap流行已经很多年了,横jquery一样被默认嵌入到asp.net core mvc的项目模板中了,所以如果你想高效的利用asp.net core mvc的模板开发你的网站项目,那么了解bootstrap,实在必行。其实学习了解Bootstrap也并没有想象中的那么繁杂,尤其是对于有css基础的同学。这里我贴出两个参考学习Bootstrap的URL:
菜鸟教程:https://www.runoob.com/bootstrap/bootstrap-tutorial.html
Bootstrap中文网:https://www.bootstrap.cn/
Bootstrap 框架,据说是全球使用人数最多的前端框架,使用Bootstrap框架是世界上迅速进行web前端开发的主流做法,它是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 前端开发更加快捷。
对于Bootstrap我也不想过多的介绍它的功能,反正你需要用到的各种组件各种情形都几乎完全包含了,不用你操心如何实现他们了。除非你有特殊的要求。
二、改造导航栏
首先我们来看看导航栏默认的模样,我感觉是惨不忍睹,把brand和导航内容柔道一起,我是不太能够接受。至少说要对brand进行一些改造或者将导航栏的内容移动右边一些才好一些。

1、修改主导航
我们现在的目标是让导航部分与网站名称分居左右两边,不要挤在一起,否则分不清是导航栏还是标题。如下图的效果:

我们来看看代码如何修改:
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm bg-dark bg-opacity-75 border-bottom box-shadow mb-3">
<div class="container-fluid ">
<div class="row w-100">
<div class="col">
<a class="navbar-brand text-light" asp-area="" asp-controller="Home" asp-action="Index">WEBCSS</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</div>
<div class="col-1 collapse d-sm-inline-flex justify-content-end ">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-light" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-light" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
<li class="nav-item">
<a class="nav-link text-light" asp-area="">Bussiness</a>
</li>
<li class="nav-item">
<a class="nav-link text-light" asp-area="">Projects</a>
</li>
<li class="nav-item">
<a class="nav-link text-light" asp-area="">About</a>
</li>
</ul>
</div>
</div>
</div>
</nav>
</header>
改造的代码说明:
1、为网站名称单独增加了div容器,将网站名称和导航部分的div一起装入到一个div容器中作为container的子容器,并设置样式为row
2、我们主要在nav标签中增加了黑色背景的bg-dark
3、在container的子元素中设置了宽度w-100,否则它就收到了nav样式的约束不能充满全屏宽度。
4、增加了几个控制的导航标签如:Bussiness,projects,about
2、另起炉灶自己来布局
实际上在别人的代码上修改,又不完全理解别人的用意,修改起来总是 很被动的,那么我们索性自己来建一个自己的layout文件。这里比我忘记在_ViewStart.cshtml文件中,Layout修改为自己的布局文件即可。
@{
// Layout = "_Layout";
Layout = "myLayout";
}
接下来,新建一个满足Bootstrap基本结构的cshtml文件即可,基本结构如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title> WebDemo</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
</head>
<body>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
</body>
</html>
这就算是骨架搭建完毕,接下来,我们就自己建立自己的布局了。当然首先是建立自己的导航栏。
(1)、建立导航栏
注意,我这里使用的是bootstrap的5.3来调试的,请注意你的bootstrap版本,否则有可能会出现不兼容的奇怪现象。
<nav class="navbar navbar-expand-md bg-dark" >
<div class="container ">
<a class="navbar-brand text-light" href="#">WebDemo</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navContent">
<span class="navbar-toggler-icon"/>
</button>
<div class="collapse navbar-collapse " id="navContent">
<ul class=<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 310
310

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










