随着移动互联网的发展,各种网页和移动前端组件库应运而生,大大提高了前端工程师的工作效率。本文将推荐 6 个优秀实用的前端组件库,包括:Vant、AntDesign、AntDesignMobile、Bootstrap、ElementUI、TaroUI ,包括稳定成熟的旧组件库和设计精美的新组件库。每个组件库都有自己的优势和特点,可以说是超级实用。
1、Vant 视觉设计规范
前支持 Vue22 的 Vue2 支持 Vue2,是一款轻巧可靠的移动 UI 组件库。、Vue3、React,微信和支付宝小程序,React 版和支付宝小程序版由社区团队维护。这种资源可以在即时设计的资源广场上找到,文档清晰易懂。如果你熟悉 vue. 组件开发 js,很容易上手。

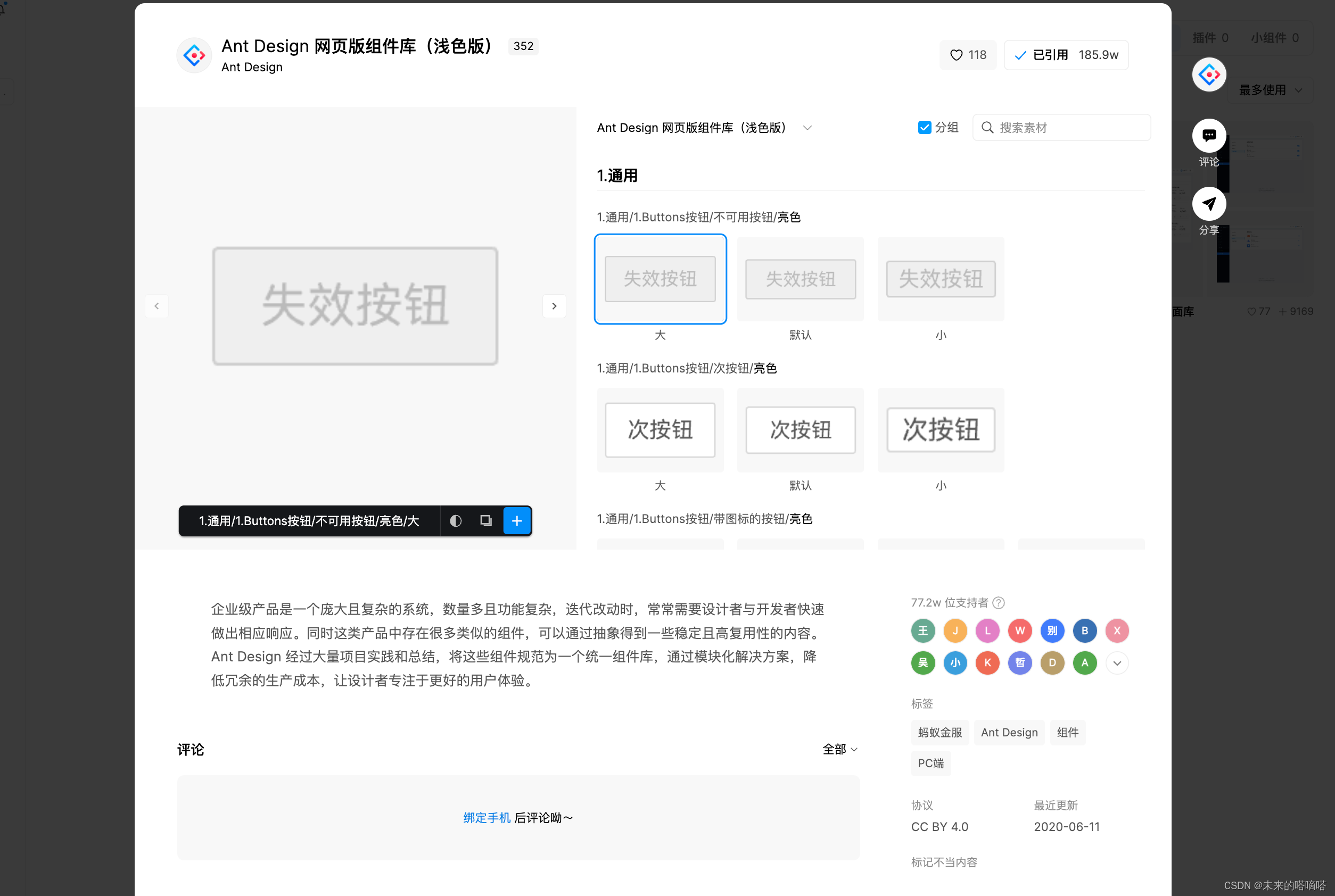
2、AntDesign
可以说是一个比较完整的企业级 ReactUI 解决方案,它提供了很多组件来构建复杂的页面,组件风格统一精致,软件视觉风格协调。其详细的文档和设计原则可以帮助开发者更好地理解如何合理使用组件,并在构建页面时快速上手。

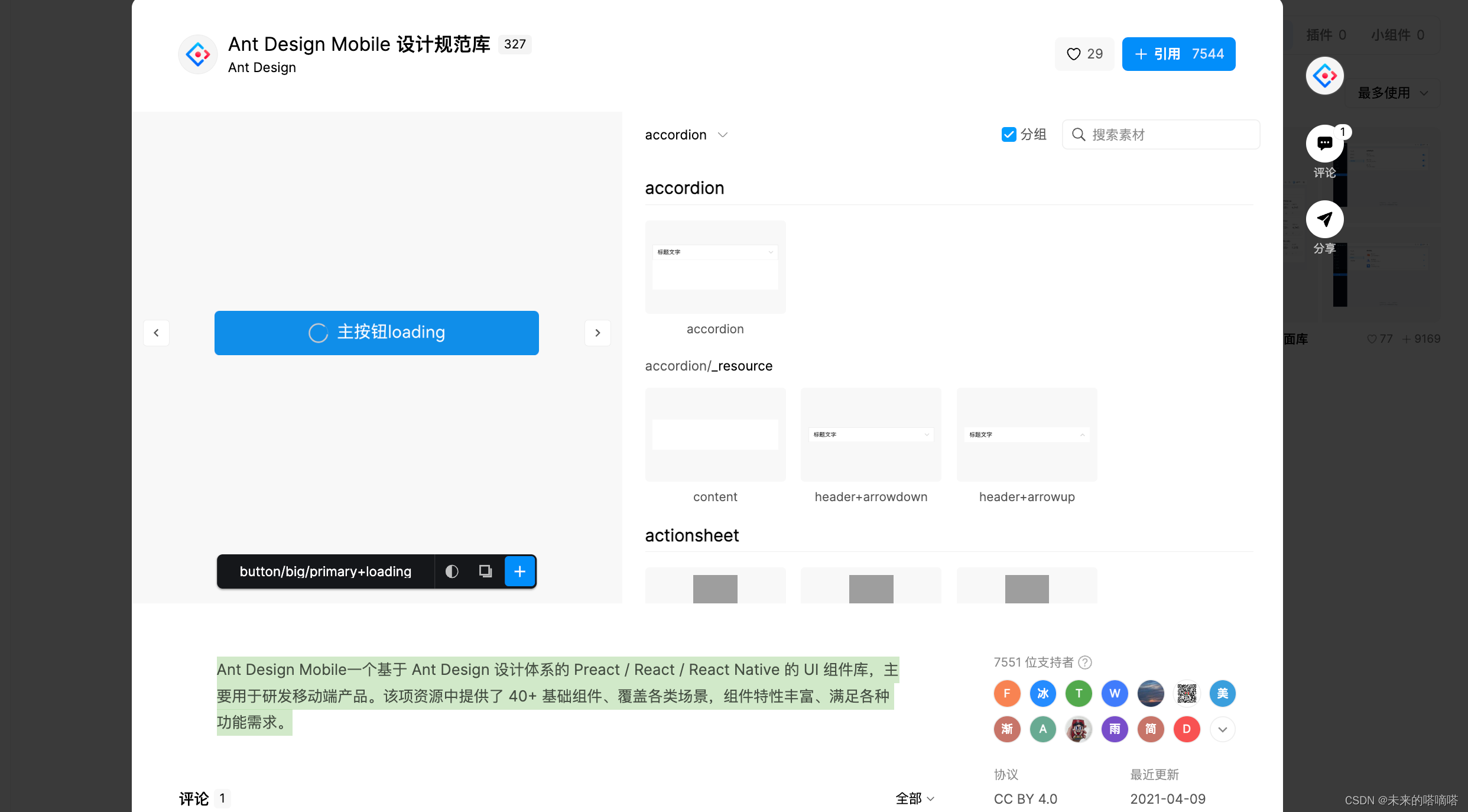
3、AntDesignMobile
这是 AntDesign 的移动版本,它采用了 Preact 等框架来实现。新版本不仅视觉风格更加精致流畅,而且文档资料更加丰富,使用更加方便。适用于需要构建多个应用程序的团队。基于 AntDesignMobile 设计系统的 Preact/React/ReactNative 的 UI 组件库,主要用于移动终端产品的研发。该资源提供 40 + 基本组件,覆盖各种场景,组件特性丰富,满足各种功能要求。

4、Bootstrap
作为一个受欢迎的前端 UI 库,其工具功能丰富实用,新版本的 Flexbox 布局也使其组件更加强大。但与其他库相比,其组件种类较少,因此需要引入 jQuery。如果需要高度定制,就比较麻烦了。但是它有丰富的资源,可以通过其他扩展库来增强。Bootstrap 设计系统由 NikitaAbramenkov 设计,由设计师 NikitaAbramenkov 设计,包括各种类型的组件输入、按钮、下拉列表、通知、表格等元素。不仅如此,我还在一些内容中提供了多种尺寸、类型。

5、ElementUI
提供了完整的组件和设计资源,可以直接应用组件构建页面。支持其他版本的扩展和使用。直观的接口设计可以让开发者快速开始实际的项目开发。Element 官方通用「按钮」组件适用于 Web 端。它们的共同特点是设计风格干净简洁,有自己的设计规范。按钮款式丰富全面,相关交互状态齐全,修改复用成本低,应用广泛,可直接下载使用。除了创建自己的标准,你还可以了解和学习各种类型的按钮。

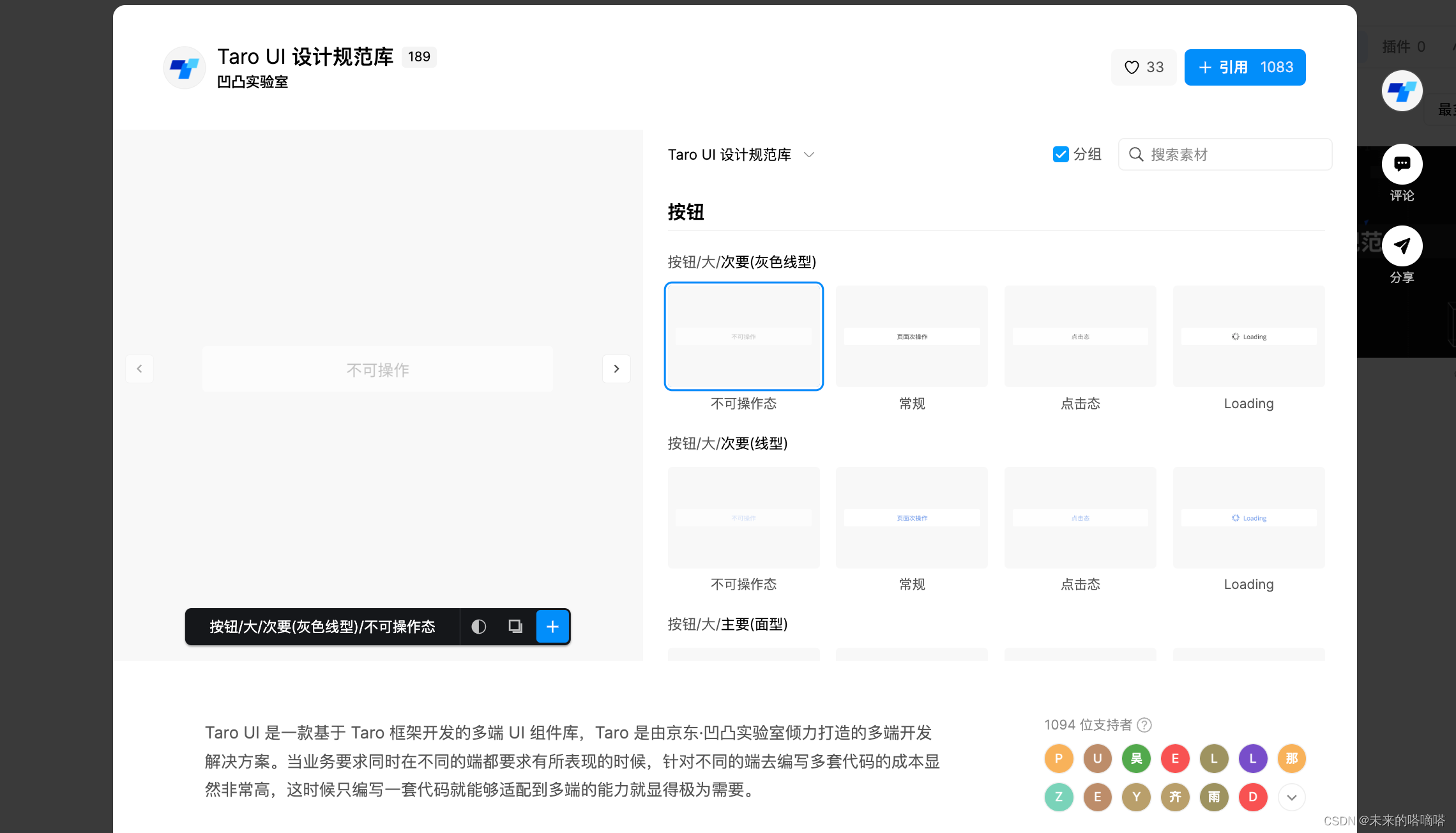
6、TaroUI
实现一套代码可以适应多端运行,大大减少重复开发。其友好的组件 API 允许开发人员灵活调用组件来满足业务需求。TaroUI 是基于 Taro 框架开发的多端 UI 组件库。Taro 是由 JD.COM 凹凸实验室打造的多端开发解决方案。当业务要求同时表现在不同的终端需求时,为不同的终端编写多套代码的成本显然非常高。这个时候,极其有必要只编写一套代码来适应多端能力。





















 5758
5758











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








