此文章转自http://www.uieasy.com/cn/blog/?p=47。
在界面开发中,我们常常会需要使用Tab控件来做页面切换,但是Tab控件本身重绘有些限制,有时不能满足我们需求。大多情况下开发人员会考虑开发类似Tab Control的控件来模拟Tab Control的功能,这样会有些工作量产生。
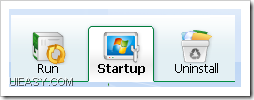
其实我们也可以使用Radio Button来模拟Tab Control功能。仔细观察你会发现一组Radio Button的行为和Tab Control一样,如果您将Radio Buttons的属性设为Push Like,那么就更容易看出来了。由于DSkinLite对Radio Button很好的支持,我们可以借助DSkinLite来实现由一组Radio Buttons 组成的超炫Tab。如下图所示:

这样每个Radio Button可以被独立处理,有更大的灵活性。
下面是第一个Radio Button对应的XML中的定义(和普通的Radio Button定义相同):
<window name="checkbtn_run" type="button">
<property width="76" height="67"/>
<buttoninfo subtype="check" />
<image state="normal" picfile="#checkbtn.running.nor" />
<image state="over" picfile="#checkbtn.running.nor" />
<image state="checked" picfile="#checkbtn.running.sel" />
<image state="checkedover" picfile="#checkbtn.running.sel" />
<text state="normal" font="#default" horzalign="center" top="46" vertalign="top" bsingleline="true" textcolor="RGB(0,0,0)" />
<text state="over" font="#default" horzalign="center" top="46" vertalign="top" bsingleline="true" textcolor="RGB(0,0,0)" />
<text state="checked" font="#default_bold" horzalign="center" top="46" vertalign="top" bsingleline="true" textcolor="RGB(0,0,0)" />
<text state="checkedover" font="#default_bold" horzalign="center" top="46" vertalign="top" bsingleline="true" textcolor="RGB(0,0,0)" />
</window>
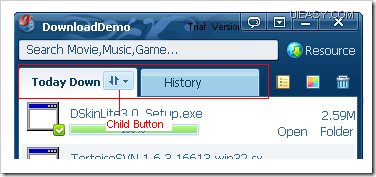
以上示例只是使用Radio Button来组合Tab control的一个简单的例子,功能使用Tab Control也很容易实现。下面的这个示例使用 Tab Control就不容易实现,也展示了使用Radio Button的灵活性。

上面的示例中“Today Down”和“History”为两个radio Button,每个Radio Button有一个Child Button。这种情况如果使用Radio Button较容易实现,但是使用Tab Control就比较难以实现了。
综上所述,使用一组Radion Button来组合Tab Control在很多情况下,是个很好的选择。





















 1253
1253

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








