游戏大厅类软件是UIEASY开发团队制作的又一个软件demo,此次发布只是一个雏形,我们还将继续完善此Demo,使其各项功能特性更加贴近实际软件。游戏大厅Demo主要演示DSkinLite界面库对Tree control, list control, radio buttons等控件各项特性的完全支持,同时也展示了DSkinLite界面库对控件透明等特性的支持。
下载示例(安装后 主界面 ->Demos –> Game Demo )
> DSkinLite界面库对Tree control 的支持
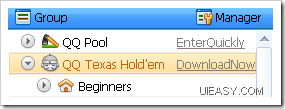
游戏大厅Demo主要演示DSkinLite界面库对Tree control的支持。 DSkinLite界面库从3.0开始加入了对List box, list control, tree control控件的item绘制支持,即可以通过在XML中配置Item的样式及相关API函数来绘制Item内容。如下图游戏列表:

在DSkinlite中,items内容的绘制,以一个item为单位来定义其风格。这种设计比较符合Win32 tree control本身的机制,我们知道如果需要自绘tree control,须设置tree control的OWN_DRAW属性,然后在DrawItem等消息中绘制绘制的item,即以一个Item为单位绘制。从这种机制得到启发,DSkinlite对tree control内容的绘制也以item为单位,首先在xml中定义item的风格样式,用户可以定义一个或者多个item样式,也可以通过改变一个样式中的元素属性来组合不同的item样式。
生成多种Item样式的方式一,在xml 的tree control定义中,直接定义多个item样式。如下面代码所示:
<treectrlinfo bDrawOver="true" itemheight="24" levelpos="0">
<drawitem id="default" >
<image id="collapseicon" picfile="#tree2.collapse" left="14"
top="0" width="16" height="16" state="non"/>
<image id="expandicon" picfile="#tree2.expand" left="14"
top="0" width="16" height="16" state="non"/>
<text content="#default" left="57" top="2" state="normal"
textcolor="RGB(0,0,0)" font="#default"/>
<text content="#default" left="57" top="2" state="over"
textcolor="RGB(0,0,0)" font="#default"/>
<text content="#default" left="57" top="2" state="checked"
textcolor="RGB(0,0,0)" font="#default_bold" />
<image id="treeitemicon" picfile="#tree2.alltask" left="32"
top="0" width="24" height="24" state="all"/>
drawitem>
<drawitem id="Parent" >
<image id="collapseicon" picfile="#tree2.collapse" left="14"
top="0" width="16" height="16" state="non"/>
<image id="expandicon" picfile="#tree2.expand" left="14"
top="0" width="16" height="16" state="non"/>
<text content="#default" left="57" top="2" state="normal"
textcolor="RGB(0,0,0)" font="#default"/>
<text content="#default" left="57" top="2" state="over"
textcolor="RGB(0,0,0)" font="#default"/>
<text content="#default" left="57" top="2" state="checked"
textcolor="RGB(0,0,0)" font="#default_bold" />
<image picfile="#tree2.search" left="136" top="3" state="normal"
rectinfile="0,0,15,15" width="15" height="15" />
<image picfile="#tree2.search" left="136" top="3" state="over"
rectinfile="16,0,15,15" width="15" height="15"/>
<image picfile="#tree2.search" left="136" top="3" state="checked"
rectinfile="32,0,15,15" width="15" height="15" />
<image id="treeitemicon" picfile









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1229
1229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








