我们都知道在Android中,常见的动画模式有两种:一种是帧动画(Frame Animation),一种是补间动画(Tween Animation)。帧动画是提供了一种逐帧播放图片的动画方式,播放事先做好的图像,与gif图片原理类似,就像是在放电影一样。补间动画可以实现View组件的移动、放大、缩小以及渐变等效果。时候我们会想要做一个简单的逐帧动画的效果,在eclipse中很简单就可以创建,直接在res/drawble文件夹下面新建就行。可是在Android Studio中这样做不行。
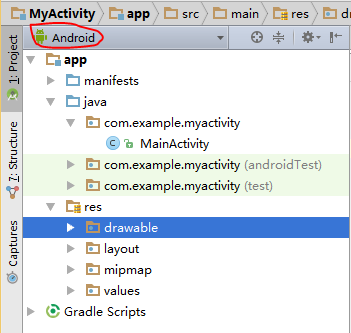
首先确保自己是在Android视图,如图所示
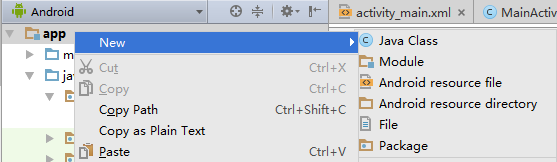
然后在“app”处右键,如图所示
选择“Android resource file”选项,弹出对话框,填写如图所示
注意 Resource Type 和 Root element,Android Studio 不允许添加除 anim drawable layout values xml raw 之外的资源文件夹。 点击“OK”就完成了创建。
<?xml version="1.0" encoding="utf-8"?> <animation-list xmlns:android="http://schemas.android.com/apk/res/android"> android:oneshot="false" > <item android:drawable="@drawable/ic_star_rate_off" android:duration="150"/> <item android:drawable="@drawable/ic_star_rate_on" android:duration="150"/> </animation-list>
首先就是要进行自定义一个dialog
package com.xianxiaexample.mylogin;import android.app.Dialog;import android.content.Context;import android.graphics.drawable.AnimationDrawable;import android.os.Bundle;import android.widget.ImageView;import android.widget.TextView;public class CustomProgressDialog extends Dialog { private AnimationDrawable mAnimation; private Context mContext; private ImageView mImageView; private String mLoadingTip; private TextView mLoadingTv; private int count = 0; private String oldLoadingTip; private int mResid; public CustomProgressDialog(Context context, String content, int id) { super(context); this.mContext = context; this.mLoadingTip = content; this.mResid = id; setCanceledOnTouchOutside(true); } @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); initView(); initData(); } private void initData() { mImageView.setBackgroundResource(mResid); // 通过ImageView对象拿到背景显示的AnimationDrawable mAnimation = (AnimationDrawable) mImageView.getBackground(); // 为了防止在onCreate方法中只显示第一帧的解决方案之一 mImageView.post(new Runnable() { @Override public void run() { mAnimation.start(); } }); mLoadingTv.setText(mLoadingTip); } public void setContent(String str) { mLoadingTv.setText(str); } private void initView() { setContentView(R.layout.progress_dialog); mLoadingTv = (TextView) findViewById(R.id.loading); mImageView = (ImageView) findViewById(R.id.loadingIv); }}
然后在mainactivity中进行引用的package com.xianxiaexample.mylogin; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); CustomProgressDialog dialog =new CustomProgressDialog(this, "正在加载中",R.drawable.anim); dialog.show(); } }布局文件<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center"> <ImageView android:id="@+id/loadingIv" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:id="@+id/loading" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>
自定义进度动画对话框
最新推荐文章于 2021-05-25 15:15:39 发布
























 8709
8709

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








