1. 前言
vue-quill-editor 是vue项目中常用的富文本插件,其功能能满足大部分的项目需求。但是,最近项目中,需要在富文本中上传音频文件,但是vue-quill-editor这个富文本仅支持图片,视频上传;所以这个功能需要自定义。
怎么实现这个功能?
- 写一个只能上传音频的组件,并且隐藏
- 在富文本插件的toolbar定义一个按钮,点击时调用上传组件
- 监听上传成功的回调函数,在富文本输入框中插入音频标签
2. 功能实现
2.1 基于Element-ui实现上传组件,并且隐藏(不能让用户点击)
<!--
首先,必须隐藏这个元素:display:none;
v-loading.fullscreen.lock:设置上传时显示loading,值为true/false;
action:设置上传的地址;
before-upload:上传前的钩子函数,验证是否为音频文件;
on-success:上传成功的钩子函数;
on-progress:上传时的钩子函数,设置显示loading
-->
<div style="display:none">
<el-upload
v-loading.fullscreen.lock="fullscreenLoading"
:action="actionUrl"
:before-upload="beforeUpload"
:on-success="handleSuccess"
:on-progress="uploadIng"
>
<el-button size="small" class="uploadVoiceBtn" type="primary">upload</el-button>
</el-upload>
</div>
对应的钩子函数:
- actionUrl:直接根据后台接口赋值即可
- beforeUpload:验证是否为音频
beforeUpload(file){
// file.type好像只能返回图片的格式,其他的将会是 "", 所以需要自己获取后缀名判断文件格式
let pointIndex = file.name.lastIndexOf(".");
let fileType = file.name.substring(pointIndex+1); //获取到文件后缀名
// if (fileType !== 'mp3' && fileType !== 'ogg' && fileType !== 'wav') {
if (fileType !== 'mp3' && fileType !== 'ogg') {
this.$message.error('你选择的文件不是音频哦,仅支持mp3和ogg格式')
return false
}
},
- handleSuccess:上传成功的回调,主要功能实现的地方,后面介绍
- uploadIng:设置显示loading
uploadIng(){ //上传时显示loading
this.fullscreenLoading = true
}
2.2 在富文本插件的toolbar定义一个按钮,点击时调用上传组件
注意:vue-quill-editor是基于quill富文本的二次封装(源码可以很容易看出来),所以需要看配置方法的直接去看quill即可
A. 修改 editorOption 配置,添加一个按钮:
//富文本设置
editorOption: {
modules: {
..., //其他配置,如quill-image-extend-module
toolbar: {
container: [
['bold', 'italic', 'underline', 'strike'],
[{ 'size': ['small', false, 'large', 'huge'] }],
[{ 'header': [1, 2, 3, 4, 5, 6, false] }],
[{ 'color': [] }, { 'background': [] }],
['blockquote', 'code-block'],
['link', 'image'],
['voice'] //新添加的工具
],
handlers: {
'voice': function(value){ //添加工具方法,即点击时模仿点击上传组件的按钮
document.querySelector('.uploadVoiceBtn').click()
}
}
}
},
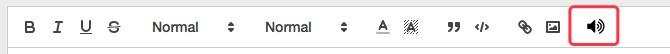
initVoiceButton:function(){ //初始化"voice"按钮样式
const voiceButton = document.querySelector('.ql-voice'); //"ql-" 是插件自动加的前缀
// 添加样式,使用fontawesome初始化图标的样式
voiceButton.classList.add('fa');
voiceButton.classList.add('fa-volume-up');
voiceButton.classList.add('fa-lg');
// 当然,可以直接手写样式,如:
// voiceButton.style.cssText = "width:80px; border:1px solid #ccc; border-radius:5px;";
// voiceButton.innerText="上传音频";
}
},
B. mounted中初始化显示按钮
mounted(){
this.editorOption.initVoiceButton(); //初始化音频图标,这样才能显示
},
添加完成后效果:

如果是在不同的文件,即配置文件和组件调用不在同一个文件,请参考:在quill-editor组件工具栏中添加自定义的方法,这篇文章在自定义按钮部分写的很清楚!
3. 监听上传成功的回调函数,在富文本输入框中插入音频标签
这一步骤是整个功能的核心!!!
网上有很多显示自定义功能显示的文字,但主要都是以图片为主。大多用的都是 quill 的 pasteHTML 方法,但我试了以后并不能实现。将<audio src="" controls="true" ></audio>这样的字符串加入到富文本绑定的变量上面后,并不能显示。最后,可以使用insertEmbed插入对象到富文本中,但是,这个方法好像也只能插入image,不能插入其他的标签。
解决方法:自定义FileBlot ==>> Quill调用自定义Blot (即自定义一个Quill能解析显示的标签,并且添加的里面去)
- quill-editor 组件调用
import { quillEditor, Quill } from 'vue-quill-editor'
components: {
quillEditor
},
<!-- change是内容改变后的回调函数,做页面处理,这里不说,自行根据系统页面处理 -->
<quill-editor ref="myTextEditor" v-model="editorTempValue" :options="editorOption" @change="onEditorChange($event)"> </quill-editor>
- handleSuccess:上传成功的回调,主要功能实现的地方
handleSuccess(res, file, fileList){
this.fullscreenLoading = false;
// 获取富文本组件实例
let quill = this.$refs.myTextEditor.quill
if (res.code === 0) { // 如果上传成功
let length = quill.getSelection().index; // 获取光标所在位置
let BlockEmbed = Quill.import('blots/block/embed');
class AudioBlot extends BlockEmbed {
static create(value) {
let node = super.create();
node.setAttribute('src', value.url); //设置audio的src属性
node.setAttribute('controls', true); //设置audio的controls,否则他将不会显示
node.setAttribute('controlsList', 'nodownload'); //设置audio的下载功能为不能下载
node.setAttribute('id', 'voice'); //设置一个id
return node;
}
// static value(node) {
// return {
// url: node.getAttribute('src')
// };
// }
}
AudioBlot.blotName = 'audio';
AudioBlot.tagName = 'audio'; //自定义的标签为audio
Quill.register(AudioBlot);
// insertEmbed(index: Number(插入的位置), type: String(标签类型), value: any(参数,将传入到create的方法中去), source: String = 'api')
quill.insertEmbed(length, 'audio', {url: res.data.url}, "api");
quill.setSelection(length + 1); //光标位置向后移动一位
} else {
this.$message.error(res.msg); // 上传失败,提示错误信息
}
},
完成后效果:

4. 遇到的问题 ==>> 当然,如果你没有遇到,请忽略
在添加完音频文件后,离开输入框,做其他的操作;之后再回来,发现音频文件失效了,src属性变成了undefined;
即
<audio src="http://sysssc.oss-cn-shenzhen.aliyuncs.com//osstest/20200114/123fe211b5e74adda9b758087ab58beb.mp3" controls="true" controlslist="nodownload" id="voice"></audio>
变成了
<audio src="undefined" controls="true" controlslist="nodownload" id="voice"></audio>
花了大量时间找寻原因之后,发现:
在 vue-quill-editor/src/editor.vue 里面发现监听的value时使用了this.quill.pasteHTML(newVal),这一句造成了src属性的丢失。它内部其实采用了dangerouslyPasteHTML重写。
改成:
this.$refs.editor.children[0].innerHTML = newVal;即可,监听content亦然
// Watch content change
value(newVal, oldVal) {
if (this.quill) {
if (newVal && newVal !== this._content) {
this._content = newVal
// pasteHTML会导致添加音频时,<audio src='undefined' ...>
// this.quill.pasteHTML(newVal)
this.$refs.editor.children[0].innerHTML = newVal;
} else if(!newVal) {
this.quill.setText('')
}
}
},
参考文章:
【Vue】在quill-editor组件工具栏中添加自定义的方法(添加源码编辑功能)
富文本编辑vue-quill-editor自定义图片、文件上传
Quill官方中文文档(配置详情,insertEmbed方法)
文章仅为本人学习过程的一个记录,仅供参考,如有问题,欢迎指出!
对博客文章的参考,若原文章博主介意,请联系删除!请原谅






















 6401
6401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








