前言:今天有一个需求,一个列表中每一行都会有一个element-ui的 popover 弹窗,使用click或者hover触发;但是,这个组件自身不会自动关闭,处理手动点击页面其他地方。使用需要对这一现象进行处理,使用 doClose() 方法。
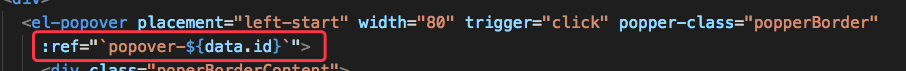
第一步:给每一个el-popover标签添加一个key唯一标识的ref

第二步:在每次点击、hover触发el-popover时(click事件添加在触发el-popover组件的按钮上),遍历页面中所有的refs,把带有 "popover-" 的ref 拿出来,并调用它自身的 doClose 方法(这个方法在官方文档上没有,可以去看源码)
closePopover(index, item) { //每次只显示一个Popover弹窗 使用doClose()
// 遍历所有的refs,判断索引名中是否有 'popover-' ;如果有,都使用doClose关掉
for (const key in this.$refs) {
if (key.indexOf('popover-') !== -1) {
this.$refs[key].doClose();
}
}
}文章仅为本人学习过程的一个记录,仅供参考,如有问题,欢迎指出!






















 2339
2339











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








