一、缓存路由组件对象
1、理解
1) 默认情况下, 被切换的路由组件对象会死亡释放, 再次回来时是重新创建的
2) 如果可以缓存路由组件对象, 可以提高用户体验
2、代码实现
<keep-alive>
<router-view></router-view>
</keep-alive>
二、路由传参
方式一:通过路由的 params 传递参数
a. 配置路由

b. 组件中使用

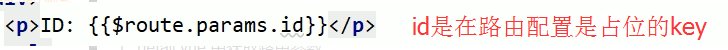
c. detail.vue 中获取路由参数


d. 监听路由变化(按实际需求是否使用)

e. 通过路由的 params 传递多个参数

方法二:通过<router-view></router-view> 属性传递参数
a. <router-view>标签中写属性
 写
写
b. 子组件(<router-view>显示的组件)中接受属性props

方式三:通过路由的 query传递参数(和params有三处不同)
a. 路由配置时不需要占位

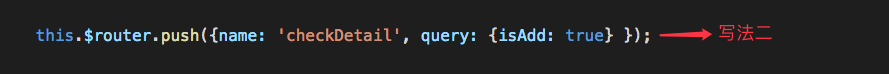
b. 组价中使用路由是必须指定key


c. 获取路由参数时:this.$route.query.id

文章仅为本人学习过程的一个记录,仅供参考,如有问题,欢迎指出!






















 9364
9364











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








