一、准备知识:构造函数与实例化对象
// 创建一个构造函数 Person
function Person(name, age){
this.name = name;
this.age = age;
this.speak = function(){
console.log(this.name + '说他' + this.age + '岁了');
}
}
// 实例化一个对象,它将拥有 Person 的所有属性和方法
var user = new Person('Bob', 24);
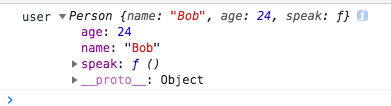
console.log(user);实例化对象 user 里面的属性和方法:

缺点:会造成方法过载,因为所有的属性和方法都写在了类(构造函数的内部)中,而所有的实例都会继承构造函数的所有属性并独立出一套自己的属性和方法,非常占资源。
二、函数的prototype属性
每个函数都有一个prototype属性, 它默认指向一个Object空的实例对象(即称为: 原型对象)
原型对象中有一个属性constructor, 它指向函数对象
作用: 函数的所有实例对象自动拥有原型中的属性(方法)
1. 定义构造函数,查看原型属性 和 原型属性中的constructor属性
function Fun () { };
console.log(Fun.prototype) // 默认指向一个Object空对象(没有我们的属性)
console.log(Fun.prototype.constructor===Fun) //true
2. 给原型对象添加属性(一般是方法) ===>实例对象可以访问
// 在原型属性上添加方法
Fun.prototype.test = function () {
console.log('哈哈哈哈')
}
// 实例化对象
var fun = new Fun()
// 实例化对象调用构造函数上的方法
fun.test() //'哈哈哈哈'3. 图解

三、显式原型与隐式原型
每个函数function都有一个prototype,即显式原型(属性)。在定义函数时自动添加的, 默认值是一个空Object对象
每个实例对象都有一个__proto__,可称为隐式原型(属性)。创建对象时自动添加的, 默认值为构造函数的prototype属性值
对象的隐式原型的值为其对应构造函数的显式原型的值
function Fn() { //*** 内部语句: this.prototype = {} ***
}
// 1. 每个函数function都有一个prototype,即显式原型属性, 默认指向一个空的Object对象
console.log(Fn.prototype)
// 2. 每个实例对象都有一个__proto__,可称为隐式原型
//创建实例对象
var fn = new Fn() //*** 内部语句: this.__proto__ = Fn.prototype ***
console.log(fn.__proto__)
// 3. 对象的隐式原型的值为其对应构造函数的显式原型的值
console.log(Fn.prototype===fn.__proto__) // true
//给原型添加方法
Fn.prototype.test = function () {
console.log('test()')
}
//通过实例调用原型的方法
fn.test()图解:

四、原型链(别名: 隐式原型链)
作用: 查找对象的属性(方法)
访问一个对象的属性时,
先在自身属性中查找,找到返回
如果没有, 再沿着__proto__这条链向上查找, 找到返回
如果最终没找到, 返回undefined
五、总结
1. 函数的显示原型指向的对象默认是空Object实例对象(但Object不满足)
function Fn() { }
console.log(Fn.prototype instanceof Object) // true
console.log(Object.prototype instanceof Object) // false
console.log(Function.prototype instanceof Object) // true
注意:Object指的是JS自身实现的 Object() 构造函数
Function指的是JS自身实现的 Function() 构造函数
2. 所有函数都是Function的实例(包含Function),Function是通过new自己产生的实例
console.log(Function.__proto__===Function.prototype) //true3. Object的原型对象是原型链尽头
console.log(Object.prototype.__proto__) // null4. ES5中不建议(没有方法)直接操作__proto__;但ES6中有
// ES6直接操作 __proto__ 属性
let obj3 = {name : 'anverson', age : 41};
let obj4 = {};
obj4.__proto__ = obj3;
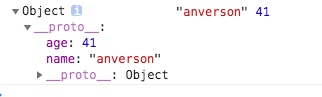
console.log(obj4, obj4.name, obj4.age);结果:

六、instanceof是如何判断的?
表达式: A instanceof B
判断方法:如果B函数的显式原型对象在A对象的原型链上, 返回true, 否则返回false
案例1:
function Foo() { }
var f1 = new Foo()
console.log(f1 instanceof Foo) // true
console.log(f1 instanceof Object) // true案例2:
console.log(Object instanceof Function) // true
console.log(Object instanceof Object) // true
console.log(Function instanceof Function) // true
console.log(Function instanceof Object) // true
function Foo() {}
console.log(Object instanceof Foo) // false
七、理解一下


function F(){
console.log('哈哈哈')
};
function O(){};
var obj = new O();
// 这里相当于在内存堆中新建的一个对象,并把 O 的显示原型重新执行它(重新赋值了,以前的还保存并还被obj实例对象当做隐式原型)
O.prototype = new F();
console.log(O.prototype) //F的实例
console.log(obj) //O的实例
console.log(obj.__proto__) //O的显示原型 空的Object实例对象
console.log(obj instanceof O) //false
console.log(obj instanceof F) //false
console.log(obj.__proto__ === O.prototype) //false
//obj.__proto__是O初始化是的显示原型即空的Object实例对象
//obj.__proto__.__proto__ 即是Object的显示原型
console.log(obj.__proto__.__proto__)
console.log(F.prototype) //空的Object实例对象
console.log(obj.__proto__.__proto__ === F.prototype.__proto__) //true,上面两条可以看出文章仅为本人学习过程的一个记录,仅供参考,如有问题,欢迎指出!






















 393
393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








