<template v-for="(room, idx) in rooms ">
<p >
{{ idx + "->" + room.name}}
</p>
</template>假设是这样的一个用循环输出的<p> ,每个<p> 点击时显示一个单独的 popover。
代码实现:
new Vue({
el: '#app',
data () {
return {
rooms: [ {name:"111"}, {name:"222"}, {name:"333"}, {name:"444"}, {name:"555"}],
popover:{},
}
}
}) <template v-for="(room, idx) in rooms ">
<p @click="popover[idx] = !popover[idx]" >
{{ idx + "->" + room.name}}
</p>
<el-popover
placement="right"
width="400"
trigger="click" v-model="popover[idx]">
<p>Norway {{ idx + "->" + room.name}} </p>
</el-popover>
</template>
这里的 popover 的数据类型是一个多键值对的对象:
popover: {
0:false,
1: true,
2: false,
}
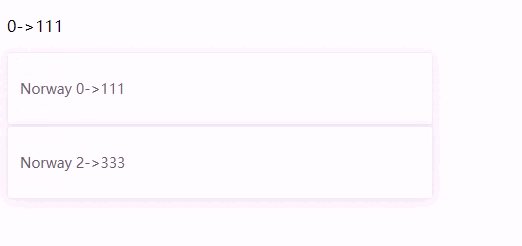
GIF效果:

坑:
最开始想到的是 popover 有 rooms.length 个,那么就考虑用一个数组来控制,类似这样:
结果发现这样没有成功,具体原因不明确
popoverArray:[false, false, true, true]
new Vue({
el: '#app',
data () {
return {
rooms: [ {name:"111"}, {name:"222"}, {name:"333"}, {name:"444"}, {name:"555"}],
popoverArray:[],
}
}
})
<template v-for="(room, idx) in rooms ">
<p @click="popoverArray[idx] = !popoverArray[idx]" >
{{ idx + "->" + room.name}}
</p>
<el-popover
placement="right"
width="400"
trigger="click" v-model="popoverArray[idx]">
<p>Norway {{ idx + "->" + room.name}} </p>
</el-popover>
</template>






















 1687
1687











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










