个人学习笔记,仅供参考内容及学习路线
一、angular初识
angular 官方文档
Angular 是谷歌开发的一款开源的 web 前端框架,诞生于 2009 年,由 Misko Hevery 等人创建,后为 Google 所收购。是一款优秀的前端 JS 框架,已经被 用于 Google 的多款产品当中。
根据项目数量同级 angular ( 1.x ~ 9.x ) 是现在网上使用量最大的框架。( 数据是根据 github 上面的数据来计算的,目前可能总数据排名最高的变成了react )
1、安装
安装node.js
node -v
npm -v
# 安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
# 安装angular脚手架
npm install -g @angular/cli 或者 cnpm install -g @angular/cli
ng v
angular创建项目
ng new angularDemo
# 或 ng new 项目名称 --skip-install // 跳过 npm i 操作
would you like to add Angular routg?
# 安装项目里需要的依赖包 # 主要是安装packages.json里的模块
cnpm install
# 运行项目 默认端口 4300
# --open 等价于 -o
# ng s -o
ng serve --open
创建组件
用命令创建组件后,自动更新到app.module.ts中(组件必须注册到全局中才能够使用)。
ng gernerate component 组件名
ng g c 组件名
# 输出
PS D:\java_note_HAN-master\前端\angularDemo> ng g c component1
CREATE src/app/component1/component1.component.html (25 bytes)
CREATE src/app/component1/component1.component.spec.ts (627 bytes) #单元测试文件
CREATE src/app/component1/component1.component.ts (292 bytes)
CREATE src/app/component1/component1.component.less (0 bytes)
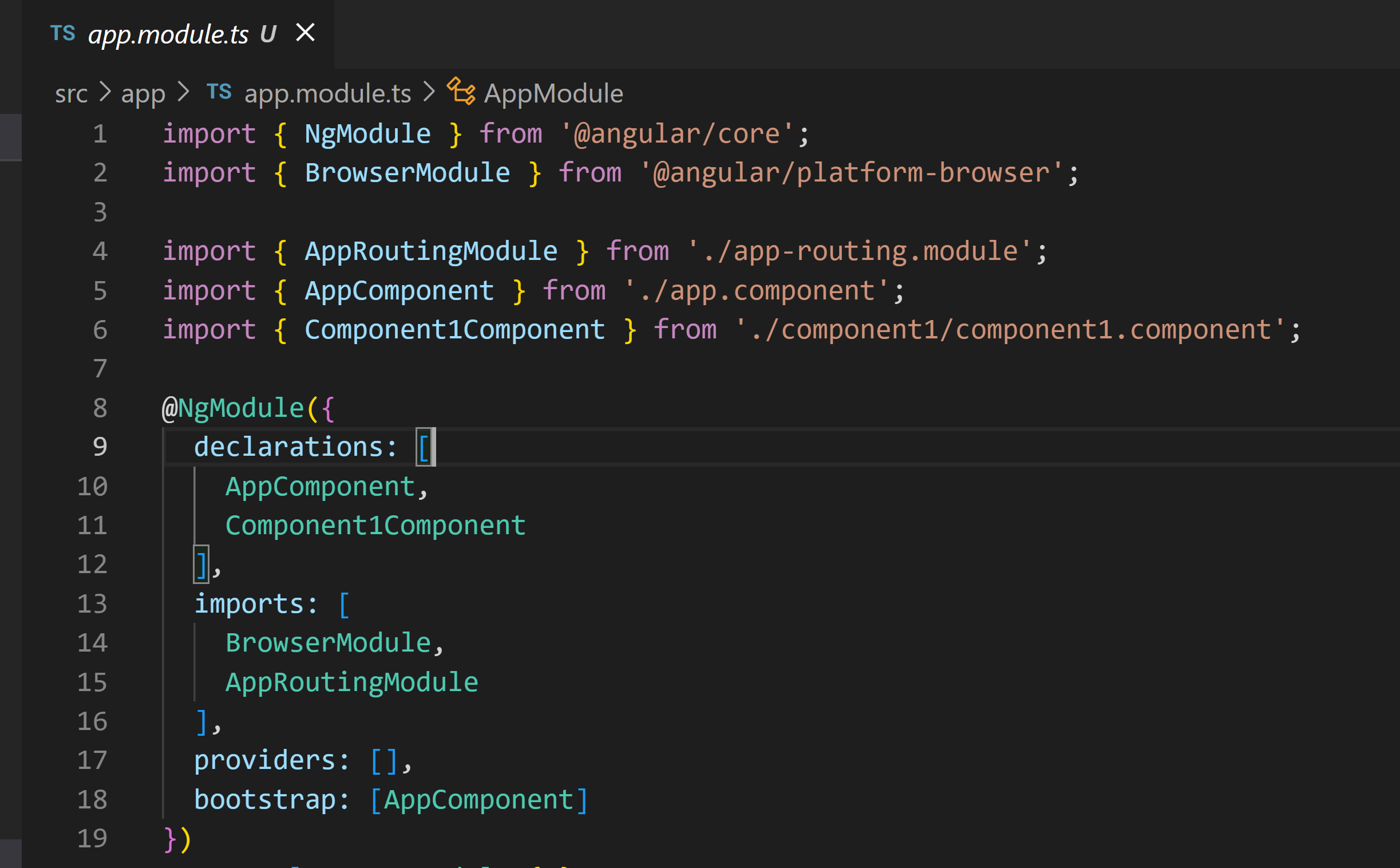
UPDATE src/app/app.module.ts (491 bytes)

在.ts中创建了一个组件
import { Component, OnInit } from '@angular/core';
@Component({
// Z组件名,使用时<标签>
selector: 'app-component1',
// 当前组件关联的html地址
templateUrl: './component1.component.html',
// 当前组件关联的css地址
styleUrls: ['./component1.component.less']
})
// 组件的类型
export class Component1Component implements OnInit {
constructor() { }
ngOnInit(): void {
}
}
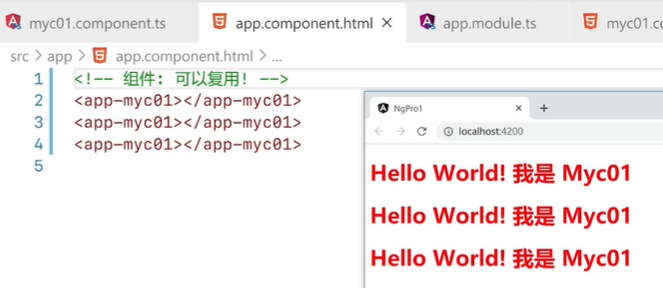
然后在app.component.html中,以标签的形式进行使用。


<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
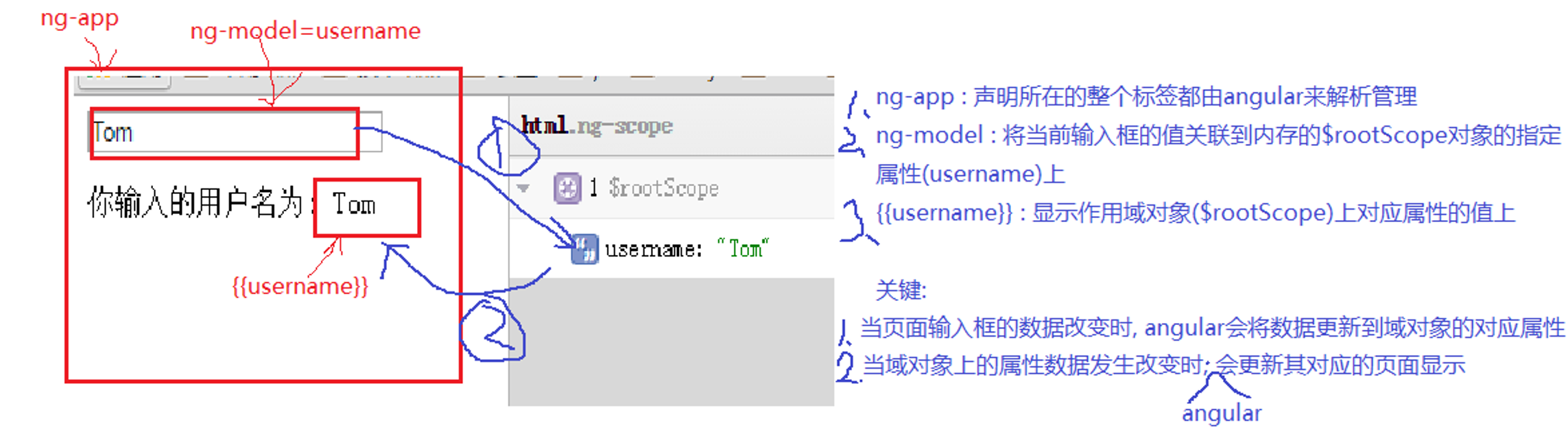
<body ng-app>
<!--
ng-app(指令) : 告诉angular核心它管理当前标签所包含的整个区域,并且会自动创建$rootScope根作用域对象
ng-model : 将当前输入框的值与谁关联(属性名:属性值), 并作为当前作用域对象($rootScope)的属性
{{}} (表达式) : 显示数据,从作用域对象的指定属性名上取
1、表达式:通常有一个返回值,可以放在任何需要值得地方,比如函数调用的参数,一个变量名,一个运算,
2、语句:通常表示一个完整的执行单位,一段完整的js可执行的代码,有的语句也可以用表达式来执行,叫做表达式语句。
3、区别:语句用封号结尾,有些语句我们没有加封号,比如console.log虽然我们没有加封号,但也是语句,因为js引擎会自动解析并且加上封号。
js引擎在解析的时候会自动的加上封号
4、特例:if语句,就不用加封号 可也是完整的语句。
-->
<input type="text" ng-model="username">
<p>您输入的内容是:<span>{{username}}</span></p>
<script src="../../js/angular-1.2.29/angular.js"></script>
<script type="text/javascript">
</script>
</body>
</html>
双向绑定
双向绑定指的是html里的视图和class类对象里的属性值同时变化。
vue、小程序、小程序都用
{{}}来显示变量
双向数据绑定
- View(视图): 页面(标签、指令,表达式)
- Model(模型) :作用域对象(属性、方法)
- 数据绑定: 数据从一个位置自动流向另一个位置
- View–>Model
- Model–>View
- 单向数据绑定: 只支持一个方向
- View–>Model : ng-init
- Model–>View : {{name}}
- 双向数据绑定
- Model<–>View : ng-model
- angular是支持双向数据绑定的
点击事件
在vue中@click
在ng中 (click)
<button (click)="func1()"></button>
属性的绑定
在vue中 :title="name"
在angular中 [title]="name"
<h1 [title]="name">
</h1>
还有些特殊的属性,如 vue中的v-html
<div {{html}} [innerHTML]="html">
{{是字符串}} [innerHTML]="html"是格式化
</div>
双向数据绑定 [(ngModel)]="name",但是angular默认不加载双向数据绑定功能,所以必须人为手动开启双向数据绑定,在全局配置文件app.module.ts中import {FromsModule} from '@angular/forms'。
配置文件修改后,要重启服务器进行加载
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { Component1Component } from './component1/component1.component';
// 引入forms模块,支持双向数据绑定
import {FormsModule} from '@angular/forms'
@NgModule({
declarations: [
AppComponent,
Component1Component
],
imports: [
BrowserModule,
AppRoutingModule,
// 注入forms模块
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
样式
- 动态变化的style必须是对象类型的值
- 对象类型的属性名 不能含有斜划线,所以font-size不能直接写,需要加单引号
' - 只能小驼峰
fontSize或字符串'font-size':属性名+'px'
export class Component1Component implements OnInit {
attr1=55;
<p [ngStyle]="{color: 'red', 'font-size':attr1+'px'} ">component1 works!</p>
动态样式:
.aa{
color: red;
}
.bb{
color: green;
}
四个重要概念:
- 双向数据绑定
- View(视图): 页面(标签、指令,表达式)
- Model(模型) :作用域对象(属性、方法)
- 数据绑定: 数据从一个位置自动流向另一个位置
- View–>Model
- Model–>View
- 单向数据绑定: 只支持一个方向
- View–>Model : ng-init
- Model–>View : {{name}}
- 双向数据绑定
- Model<–>View : ng-model
- angular是支持双向数据绑定的
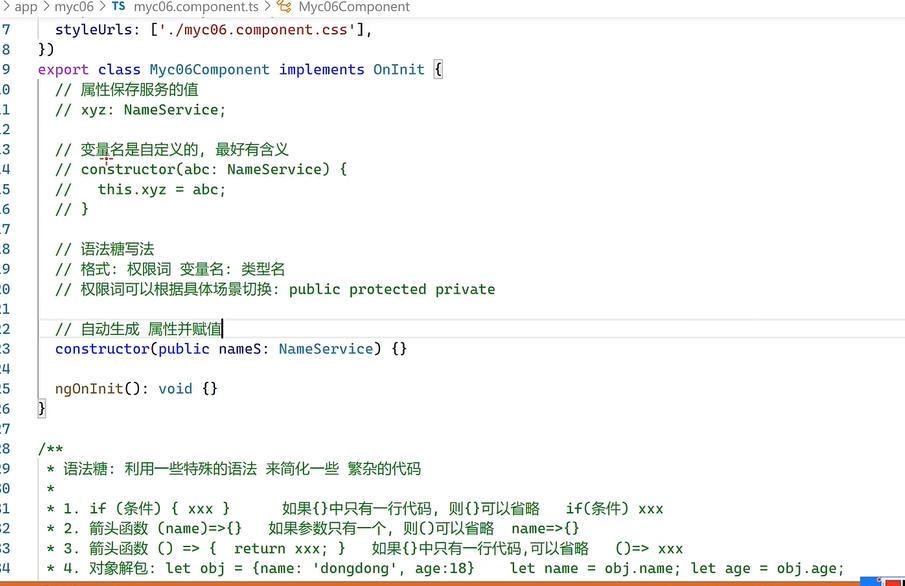
- 依赖注入
- 依赖的对象被别人(调用者)自动注入进入
- 注入的方式;
- 内部自建:不动态
- 全局变量:污染全局环境
- 形参:这种最好
- angualr就是通过声明式依赖注入, 来得到作用域对象
- 形参名不能随便定义(只是针对当前这种写法)
- ** MVC模式**
- M: Model, 即模型, 在angular中:
- 为scope
- 储存数据的容器
- 提供操作数据的方法
- V: View, 即视图, 在angular中:
- 为页面
- 包括: html/css/directive/expression
- 显示Model的数据
- 将数据同步到Model
- 与用户交互
- C: Controller, 即控制器, 在angular中:
- 为angular的Controller
- 初始化Model数据
- 为Model添加行为方法
- MVVM模式
- M: Model, 即数据模型, 在angular中:
- 为scope中的各个数据对象
- V: View, 即视图, 在angular中:
- 为页面
- VM: ViewModel, 即视图模型, 在angular中:
- 为scope对象
- 在angular中controller不再是架构的核心,在MVVM中只是起辅助作用,用来辅助$scope对象,即VM层
四个重要对象
- 作用域
- 是一个js实例对象
- 这个对象的属性、方法, 页面都可以直接引用、操作
- ng-app指令: 内部创建一个根作用域($rootScope), 是所有其它作用域的父对象
- 控制器
- 也是一个对象,是我们View与Model之间的桥梁
- 当我们使用了ng-controller指令, 内部就会创建控制器对象
- 但我们同时得提供控制器的构造函数(必须定义一个$scope的形参)
- 每定义一个ng-controller指令, 内部就会创建一个新的作用域对象( s c o p e ) , 并 自 动 注 入 构 造 函 数 中 , 在 函 数 内 部 可 以 直 接 使 用 scope), 并自动注入构造函数中,在函数内部可以直接使用 scope),并自动注入构造函数中,在函数内部可以直接使用scope对象。
- 模块
- 也是一个对象
- 创建模块对象: angular.module(‘模块名’, [依赖的模块])
- 通过模块添加控制器:
- module.controller(‘MyController’, function(KaTeX parse error: Expected '}', got 'EOF' at end of input: scope){//操作scope的语句})
- angular的整体设计也是多模块的
- 核心模块: angular.js
- 扩展模块: angular-router.js, angular-message.js, angular-animate.js
三个页面语法
常用指令
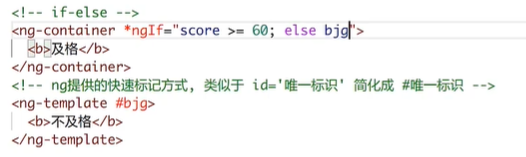
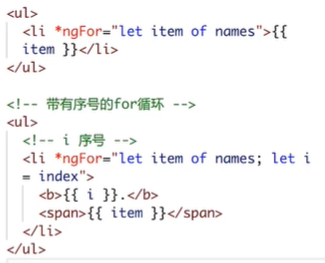
if

for

switch

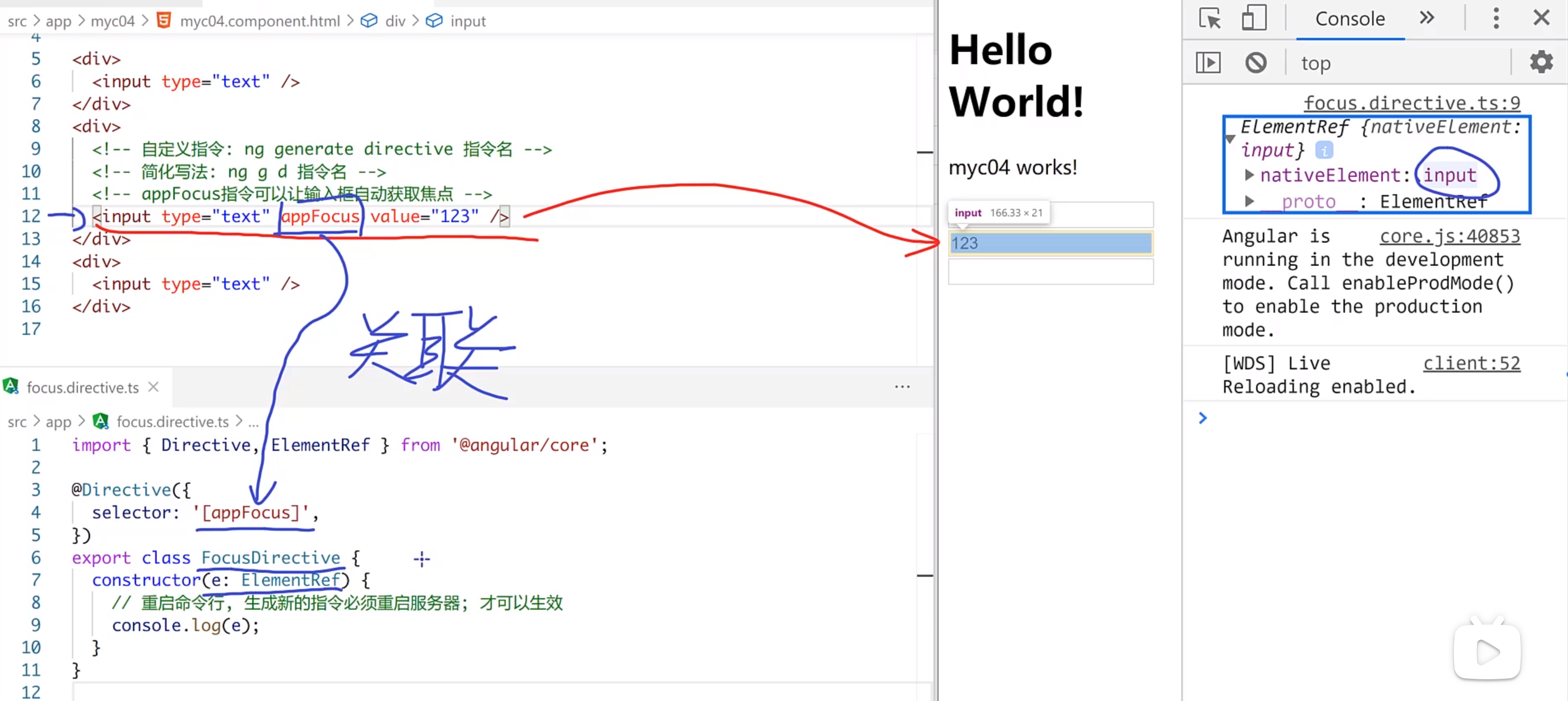
自定义指令
ng g d 命令名
PS D:\java_note_HAN-master\前端\angularDemo> ng g d direct1
CREATE src/app/direct1.directive.spec.ts (228 bytes)
CREATE src/app/direct1.directive.ts (143 bytes)
UPDATE src/app/app.module.ts (704 bytes)
import { Directive, ElementRef } from '@angular/core';
@Directive({
selector: '[appDirect1]'
})
export class Direct1Directive {
constructor(e:ElementRef) { }
}

- 表达式
- {{js表达式}}
- 从作用域对象中读取对应的属性数据来显示数据
- 不支持if/for/while
- 支持三目表达式
- 指令
- 什么指令 : 自定义标签属性/标签
- 常用的指令:
- ng-app: 指定模块名,angular管理的区域
- ng-model: 双向绑定,输入相关标签
- ng-init: 初始化数据
- ng-click: 调用作用域对象的方法(点击时)
可以传$event - ng-controller: 指定控制器构造函数名,内部会自动创建一个新的子作用域(外部的)
- ng-bind: 解决使用{{}}显示数据闪屏(在很短时间内显示{{}})
- ng-repeat: 遍历数组显示数据, 数组有几个元素就会产生几个新的作用域
- $index, $first, $last, $middle, $odd, $even
- ng-show: 布尔类型, 如果为true才显示
- ng-hide: 布尔类型, 如果为true就隐藏
- ng-class: 动态引用定义的样式 {aClass:true, bClass:false}
- ng-style: 动态引用通过js指定的样式对象 {color:‘red’, background:‘blue’}
- ng-mouseenter: 鼠标移入监听, 值为函数调用, 可以传$event
- ng-mouseleave: 鼠标移出监听, 值为函数调用, 可以传$event
管道
vue中叫过滤器,
{{ 变量 | 过滤器}},angular中叫管道
{{ 变量 | }}管道
7. 自定义管道
自定义管道的步骤:
使用 @Pipe 装饰器定义 Pipe 的 metadata 信息,如 Pipe 的名称 - 即 name 属性
实现 PipeTransform 接口中定义的 transform 方法
1.1 WelcomePipe 定义
import { Pipe, PipeTransform } from '@angular/core';
[@Pipe](/user/Pipe)({ name: 'welcome' })
export class WelcomePipe implements PipeTransform {
transform(value: string): string {
if(!value) return value;
if(typeof value !== 'string') {
throw new Error('Invalid pipe argument for WelcomePipe');
}
return "Welcome to " + value;
}
}
1.2 WelcomePipe 使用
<div>
<p ngNonBindable>{{ 'semlinker' | welcome }}</p>
<p>{{ 'semlinker' | welcome }}</p> <!-- Output: Welcome to semlinker -->
</div>
2.1 RepeatPipe 定义
import {Pipe, PipeTransform} from '@angular/core';
[@Pipe](/user/Pipe)({name: 'repeat'})
export class RepeatPipe implements PipeTransform {
transform(value: any, times: number) {
return value.repeat(times);
}
}
2.2 RepeatPipe 使用
<div>
<p ngNonBindable>{{ 'lo' | repeat:3 }}</p>
<p>{{ 'lo' | repeat:3 }}</p>
<!-- Output: lololo -->
</div>
常用管道
| 管道名 | 描述 | 范例 |
|---|---|---|
| uppercase | 转换成大写字符 | `{{ str |
| lowercase | 转换成小写 | `{{ str |
| date | 日期格式转换 | `{{ today |
| number | 数字转换 | `{{ p |
| slice | 字符串截取 | `{{ ‘hello world!’ |
| json | `{{ { name: ‘semlinker’ } |
管道链
{{ 'semlinker' | slice:0:3 | uppercase }
Output: SEM
自定义管道
ng g p 管道
重写transfor()方法,生成管道也必须重启服务器
管道可以链式使用,还可以传参
<span> {{date | date: 'fullDate' | uppercase}}
// 1、引入PipeTransform是为了继承transform方法
import { Pipe, PipeTransform } form '@angular/core';
// name属性值惯用小驼峰写法, name的值为html中| 后面的名称
@Pipe({ name: 'sexReform' })
export class SexReformPipe implements PipeTransform {
transform(value: string, args?: any): string {
// value的值为html中 | 前面传入的值, args为名称后传入的参数
switch(value){
case 'male': return '男';
case 'female': return '女';
default: return '雌雄同体';
}
}
}
import {Pipe, PipeTransform} from '@angular/core';
[@Pipe](/user/Pipe)({name: 'repeat'})
export class RepeatPipe implements PipeTransform {
transform(value: any, times: number) {
return value.repeat(times);
}
}
使用管道
// demo.component.ts
export Class DemoComponent {
sexValue = 'male';
}
// demo.component.html
<span>{{ sexValue | sexReform }}</span>
// 浏览器输出
男
使用管道的注意事项
# 1、</span>
# 2、每一个自定义管道都需要实现 PipeTransform 接口,这个接口非常简单,只需要实现 transform 方法即可。
# transform()方法参数格式 - transform(value: string, args1: any, args2?: any):
# 1. value为传入的值(即为需要用此管道处理的值, | 前面的值);
# 2. args 为传入的参数(?:代表可选);
# 3、html 中使用管道格式 - {{ 数据 | 管道名 : 参数1 : 参数2 }}
# 4、与 component 一样,pipe 需要先在 declarations 数组中声明后使用
过滤器
- 作用: 在显示数据时可以对数据进行格式化或过滤
- 单个—>格式化(将别的类型的数据转换为特定格式的字符串)
- 多个----》格式化/过滤
- 不会真正改变被操作数据
- {{express | 过滤器名:补充说明}}
- 常用过滤器:
-
currency 货币格式化(文本)
-
number数值格式化(文本)
-
date 将日期对象格式化(文本)
-
json: 将js对象格式化为json(文本)
-
lowercase : 将字符串格式化为全小写(文本)
-
uppercase : 将字符串格式化全大写(文本)
-
limitTo 从一个数组或字符串中过滤出一个新的数组或字符串
- limitTo : 3 limitTo : -3
-
orderBy : 根据指定作用域属性对数组进行排序
- {{[2,1,4,3] | orderBy}} 升序
- {{[2,1,4,3] | orderBy:‘-’}} 降序
- {{[{id:2,price:3}, {id:1, price:4}] | orderBy:‘id’} id升序
- {{[{id:2,price:3}, {id:1, price:4}] | orderBy:‘-price’} price降序
-
filter : 从数组中过滤返回一个新数组
- {{[{id:22,price:35}, {id:23, price:45}] | filter:{id:‘3’}} //根据id过滤
- {{[{id:22,price:35}, {id:23, price:45}] | filter:{$:‘3’}} //根据所有字段过滤
-
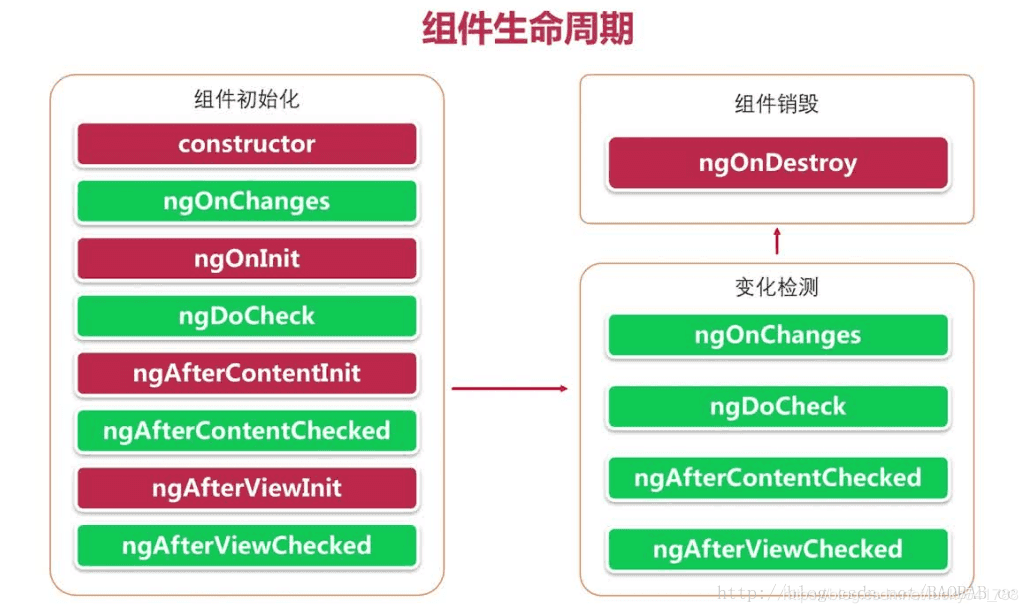
生命周期
https://angular.cn/guide/lifecycle-hooks
| 钩子 | 用途 | 时机 |
|---|---|---|
| ngOnChanges() | 当 Angular(重新)设置数据绑定输入属性时响应。 该方法接受当前和上一属性值的 SimpleChanges 对象 | 在 ngOnInit() 之前以及所绑定的一个或多个输入属性的值发生变化时都会调用 |
ngOnInit() | 在 Angular 第一次显示数据绑定和设置指令/组件的输入属性之后,初始化指令/组件。组件中的内容开始初始胡 | 在第一轮 ngOnChanges() 完成之后调用,只调用一次 |
| ngDoCheck() | 检测,并在发生变化检测时作出反应 | 在每个变更检测周期中,紧跟在 ngOnChanges() 和 ngOnInit() 后面调用 |
| ngAfterContentInit() | 当 Angular 把外部内容投影进组件/指令的视图之后调用。组件中的数据初始化完毕时 | 第一次 ngDoCheck() 之后调用,只调用一次 |
| ngAfterContentChecked() | 每当 Angular 完成被投影组件内容的变更检测之后调用 | ngAfterContentInit() 和每次 ngDoCheck() 之后调用 |
| ngAfterViewInit() | 当 Angular 初始化完组件视图及其子视图之后调用。组件上的UI页面初始化时 | 第一次 ngAfterContentChecked() 之后调用,只调用一次 |
| ngAfterViewChecked() | 每当 Angular 做完组件视图和子视图的变更检测之后调用 | ngAfterViewInit() 和每次 ngAfterContentChecked() 之后调用 |
| ngOnDestroy() | 每当 Angular 每次销毁指令/组件之前调用并清扫。 在这儿反订阅可观察对象和分离事件处理器,以防内存泄漏 | 在 Angular 销毁指令/组件之前调用 |

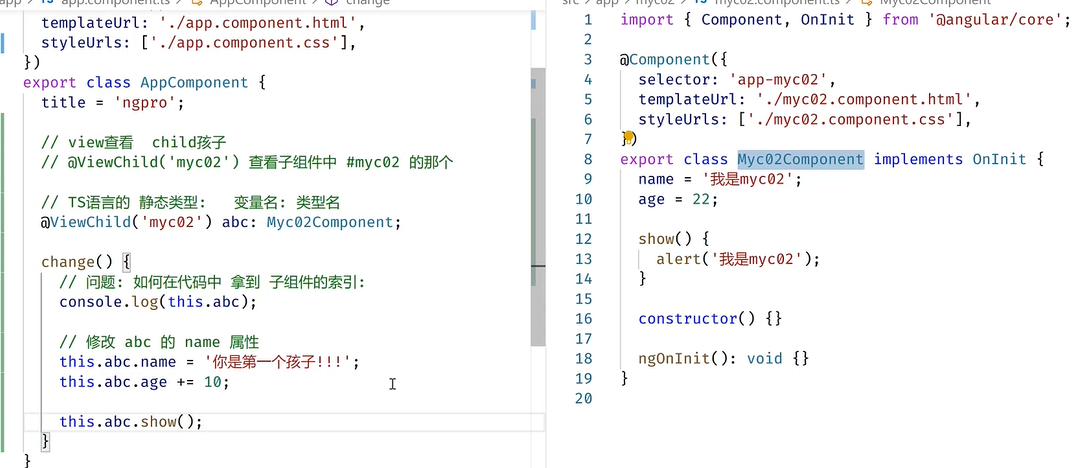
父子元素
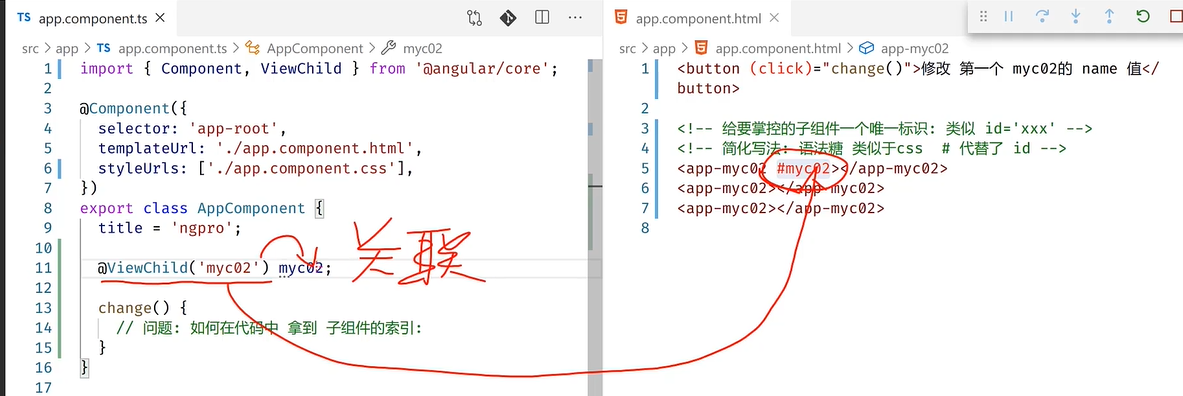
掌控子元素


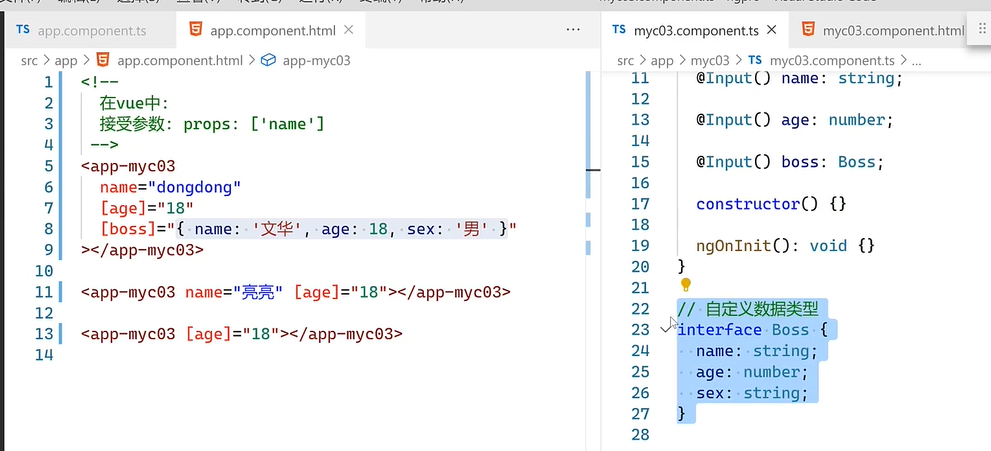
父子传参
- 父元素利用子元素的属性写法,传值给子元素
- 子元素通过声明属性的方式,来接受父元素的参数
父传子
根组件叫子,父传子,左面传给右面

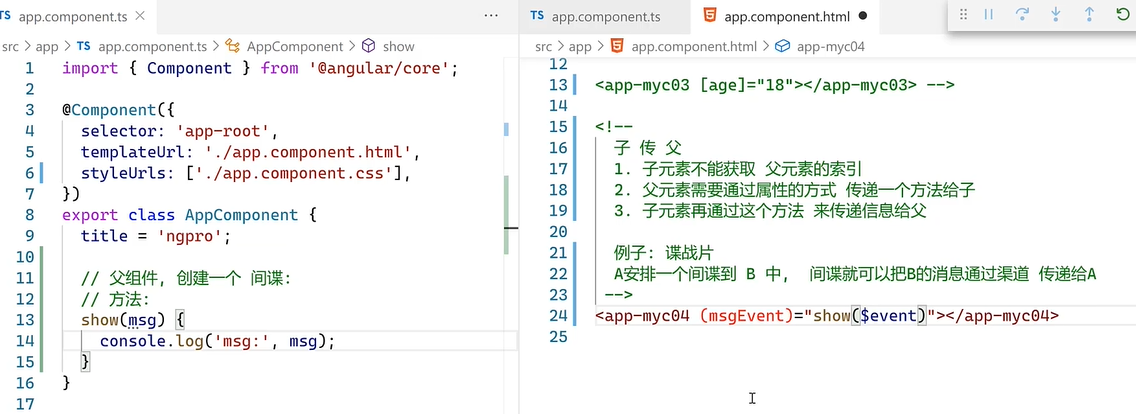
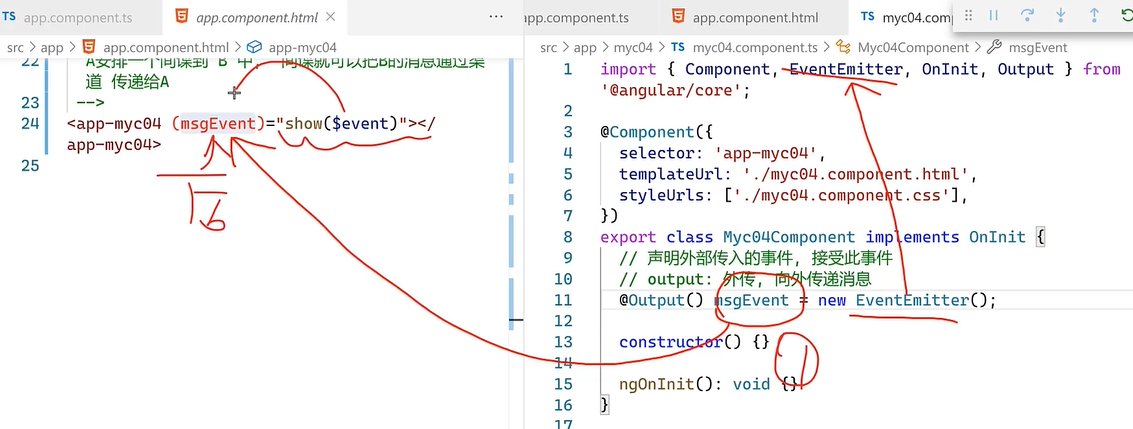
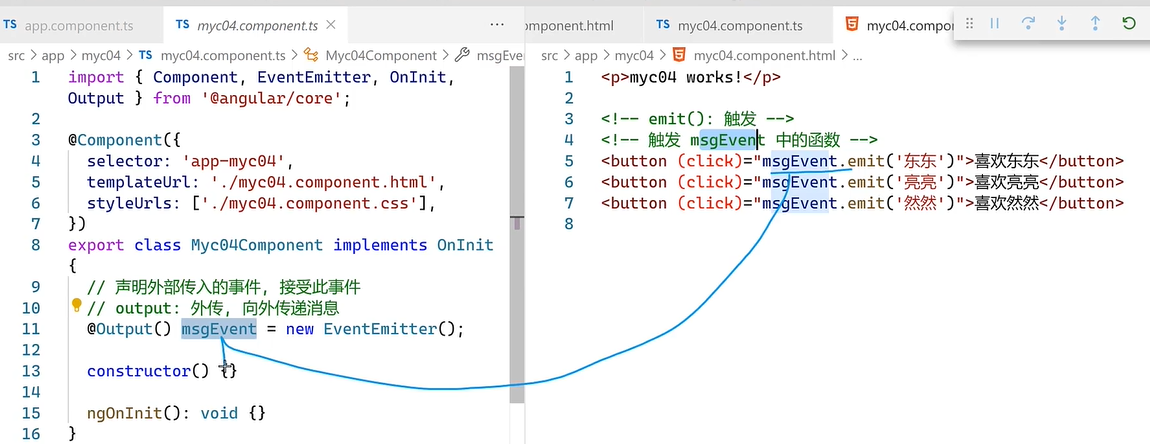
子传父
比较麻烦



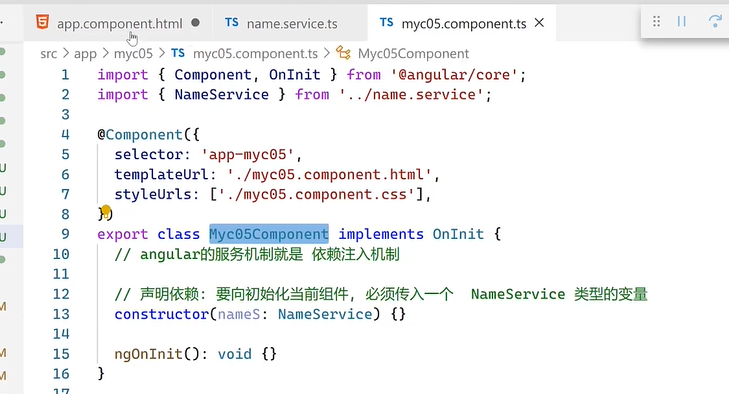
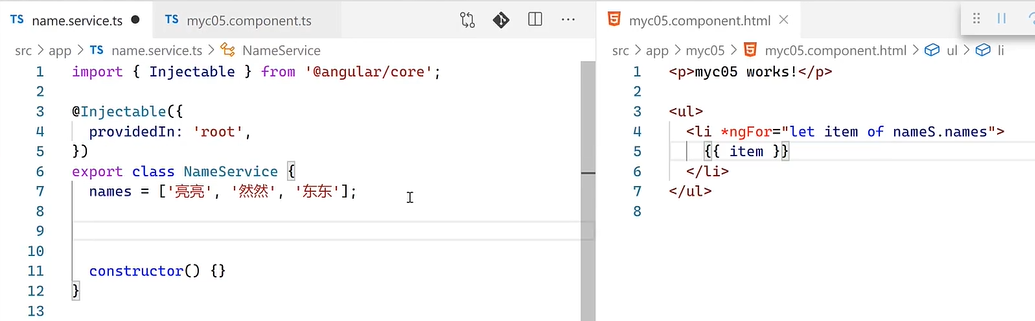
服务
vue中使用vuex实现状态管理,在组件间共享数据
angular中使用服务实现状态管理,在组件间共享数据
ng n s服务




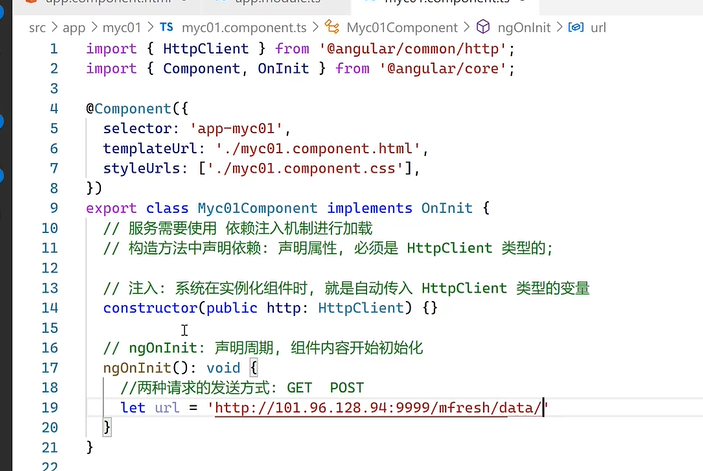
网络服务
angular自带网络服务模块,可以快捷完成网络请求操作
import {HttpClientModule} from '@angular/common/http'
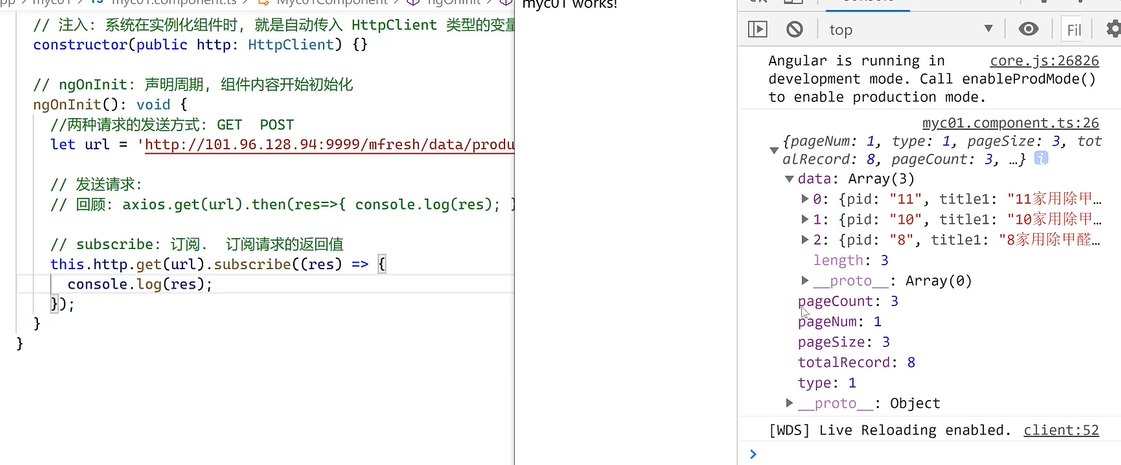
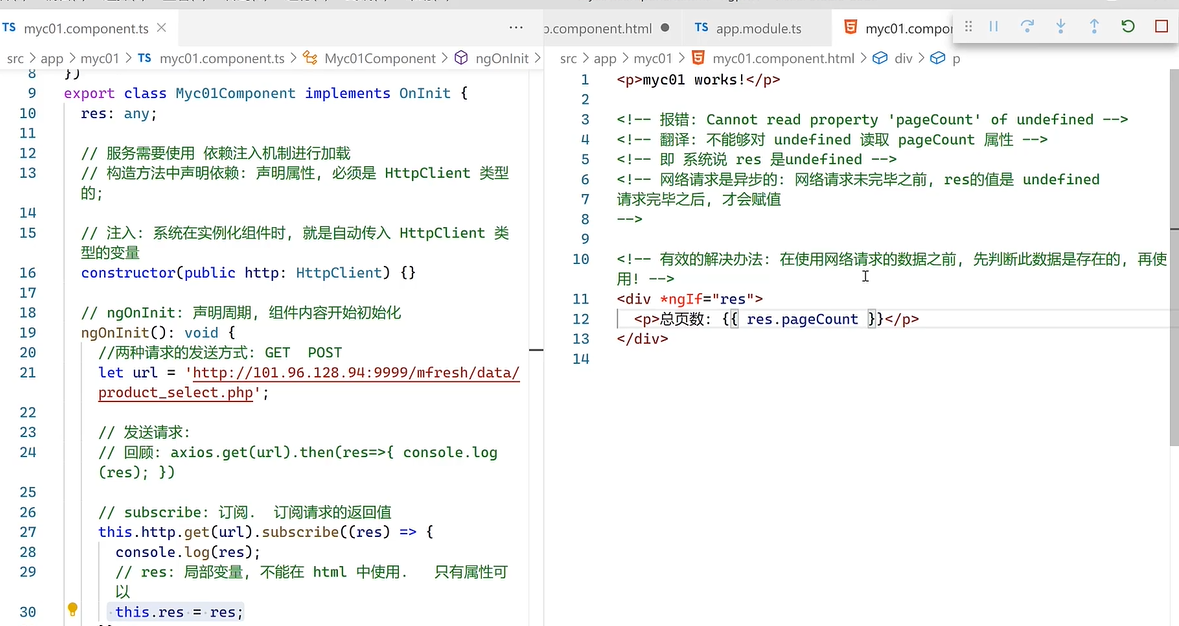
get





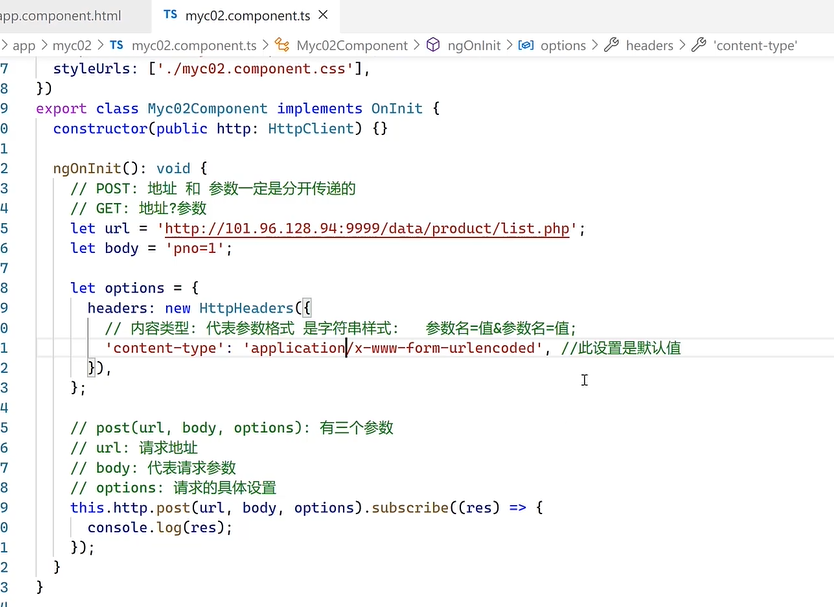
post

TypeScript
类型:
- ts语法最重要的特性:静态类型分析
- 参数名:参数类型 声明类型给vscode看,vocode就可以给出对应的代码提示,对程序员友好。
TypeScript 是 JavaScript 的一个超集,支持 ECMAScript 6 标准(ES6 教程)。
TypeScript 由微软开发的自由和开源的编程语言。
TypeScript 设计目标是开发大型应用,它可以编译成纯 JavaScript,编译出来的 JavaScript 可以运行在任何浏览器上。
npm install -g typescript
const hello : string = "Hello World!"
console.log(hello)
以上代码首先通过 tsc 命令编译:
tsc Runoob.ts
得到如下 js 代码:
var hello = "Hello World!";
console.log(hello);
最后我们使用 node 命令来执行该 js 代码。
$ node Runoob.js
Hello World
类型
- 任意类型:
a:any - number:
let binaryLiteral: number = 0b1010; // 二进制 - string:一个字符系列,使用单引号(')或双引号(")来表示字符串类型。反引号(`)来定义多行文本和内嵌表达式。
- bool:
let flag: boolean = true; - 数组:
let arr: number[] = [1, 2]; - 元组:
let x: [string, number]; - enum:
enum Color {Red, Green, Blue}; - void:用于标识方法返回值的类型,表示该方法没有返回值。
- null:表示对象值缺失。
- undefined:用于初始化变量为一个未定义的值
- never:never 是其它类型(包括 null 和 undefined)的子类型,代表从不会出现的值。






















 1281
1281











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








