1.首先form表单必须是post方式提交,并且含有enctype="multipart/form-data"属性。如图
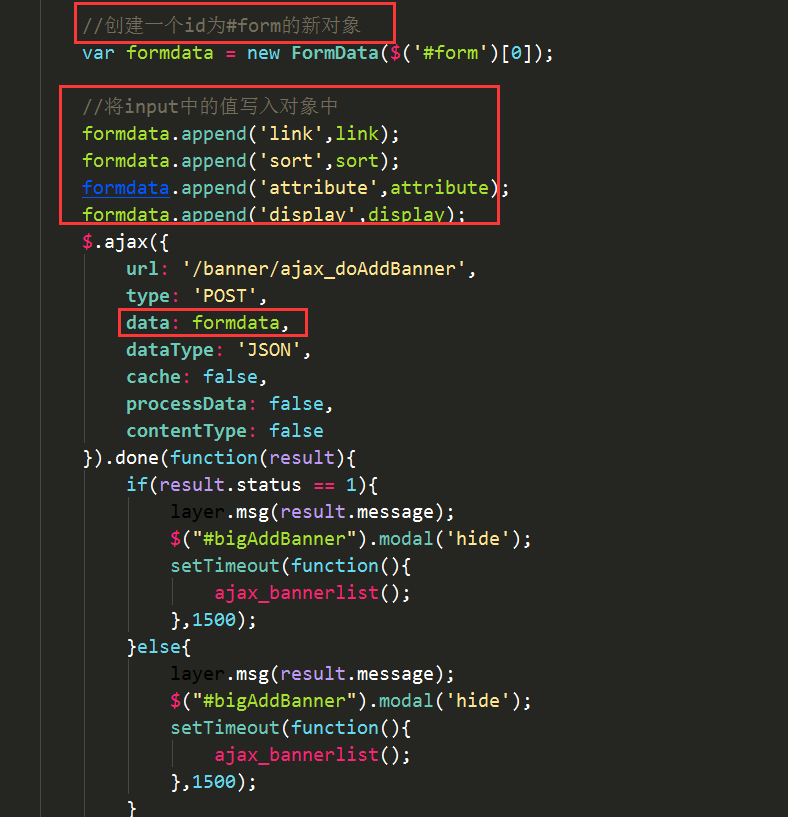
2.JS代码
利用formdata接收html中form表单的数据 利用append将其他参数插入到对象中 然后请求后端的url 只要数据能够传到后台 就可以执行上传操作了
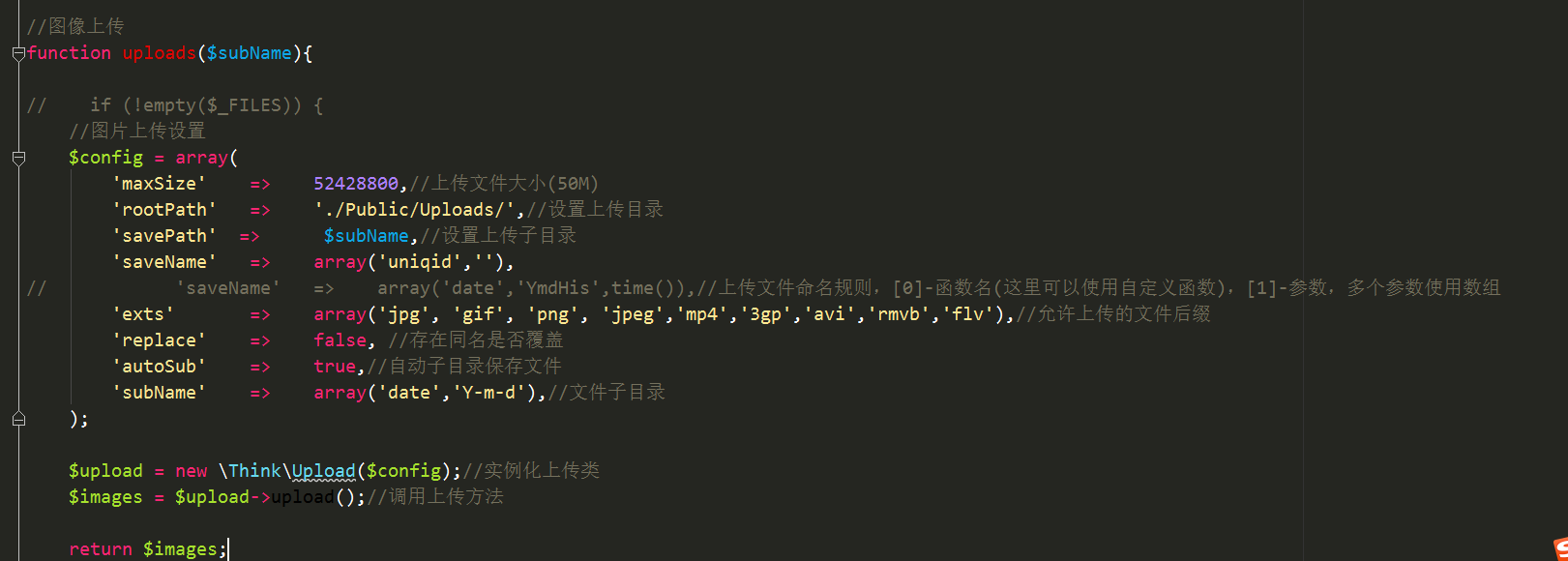
3.PHP代码 注意 这里是tp3.2.3的上传方法 关于后台上传图片的方法 百度可以找到一大堆
重点就是JS中利用formdata接收到html表单中的参数.如果不用onclick方式到JS的话,直接在form表单中action请求后台的话,后台就可以直接接收到$_FILES了,但是前端代码就少了一层判断。有各种js上传类,比如ajaxfileupload,但是ajaxfileupload年代久远,搞了很久也没有接收到参数。也可以用JQ上传类,这只是其中一种方法而已。





























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








