js将echarts图表转换成base64位格式编码的图片
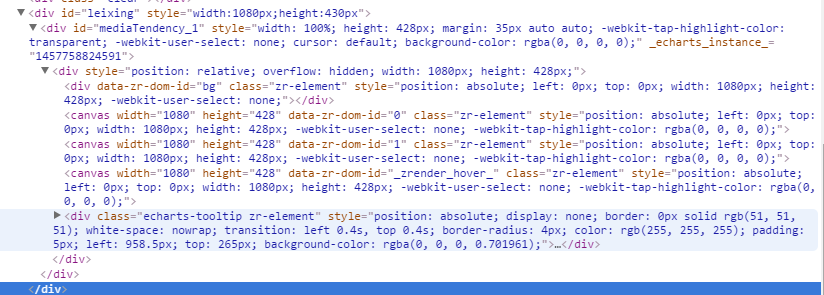
html代码
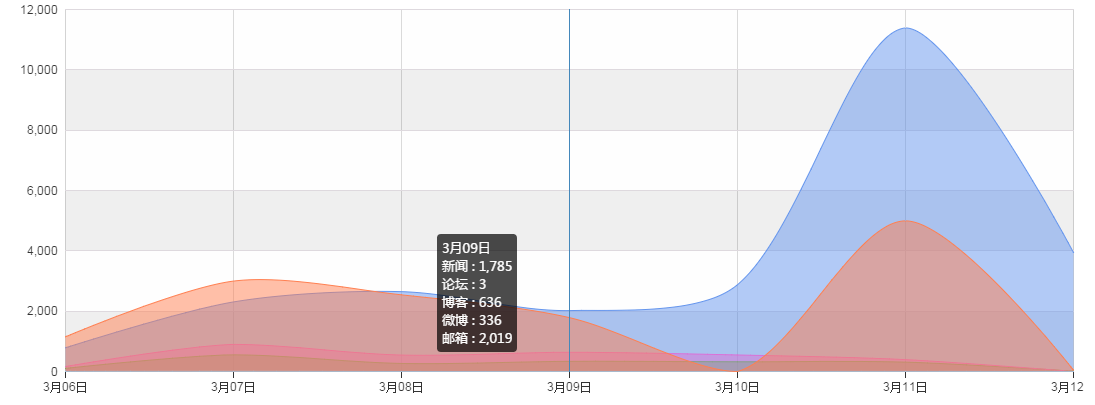
页面效果
因为echars生成的图表是由多个canvas标签组成的,不能简单的通过toDataURL()方法获取,而echars的API中getDataURL()方法,必须通过echarts对象获取.当页面已经加载完成后,想随时获取该图片并上传到服务器保存,getDataURL()就不太使用了。
因此只好自己动手将页面的多个canvas标签重新绘制到一个canvas中,这样就完美解决了。
js代码
调用getCanvasDataURL(“leixing”)即可将可视化图标转换成base64编码的图片;
/**
* 将多个canvas画布组成的图表合成为一个完整的canvas,并获取完整的dataURl
* @param divId divId 包含整个画布的divId
* @returns {String} widthXheight@dataURL 例:
* 400X300@data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAA
*/
function getFullCanvasDataURL(divId){
//将第一个画布作为基准。
var baseCanvas = $("#"+divId).find("canvas").first()[0];
if(!baseCanvas){
return false;
};
var width = baseCanvas.width;
var height = baseCanvas.height;
var ctx = baseCanvas.getContext("2d");
//遍历,将后续的画布添加到在第一个上
$("#"+divId).find("canvas").each(function(i,canvasObj){
if(i>0){
var canvasTmp = $(canvasObj)[0];
ctx.drawImage(canvasTmp,0,0,width,height);
}
});
//获取base64位的url
return baseCanvas.toDataURL();
}
























 1220
1220

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








