
1 echart是页面的子组件,
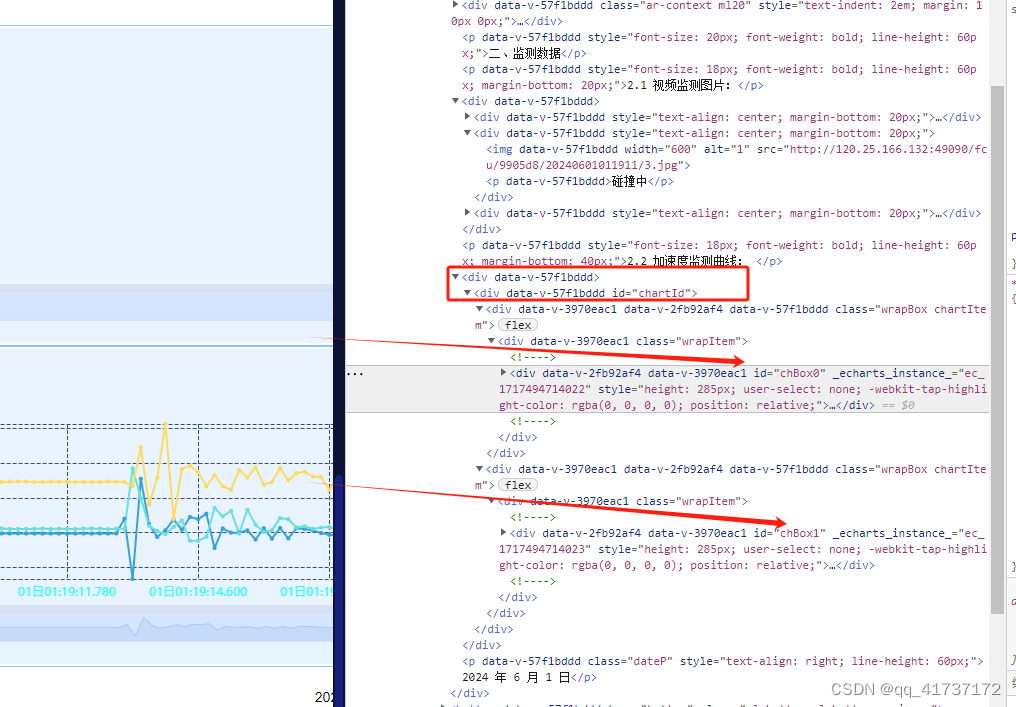
2 页面有多个echart
3 将多个echart下载为base64图片
// 子组件 echart,要保存echart
const chart = this.$echarts.init(this.$refs.chart, 'light')
this.chartData = chart; //保存数据,供父组件alarmReport调用(this.$refs.chartItem)
// 父组件
let childComponent = this.$refs.chartItem // 获取子组件
let chArr = []
for (var i = 0; i < childComponent.length; i++) {
if (childComponent[i].datakeys.length > 0) { // 判断echarts 数据是否为空
chArr.push({ data: childComponent[i].chartData })
}
}
let eimgs = chArr.map(item => {
item.chartData = item.data.getDataURL({ //echarts下载图片,getDataURL获取base64地址
pixelRatio: 2,
backgroundColor: '#fff'
})
return { src: item.chartData }
})
this.chartImg = eimgs
this.chartImg.map(item => `<img src="${item.src}" width="550"/>`)
// base64 url 可直接使用; 也可供html使用,下载文件等
推荐扩展阅读
前端实现将echarts放入word文件中导出下载
链接: http://t.csdnimg.cn/L5cNg
























 481
481











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








