一、elementUI之表格排序失效
在elementUI官网有介绍到给表格排序的方法

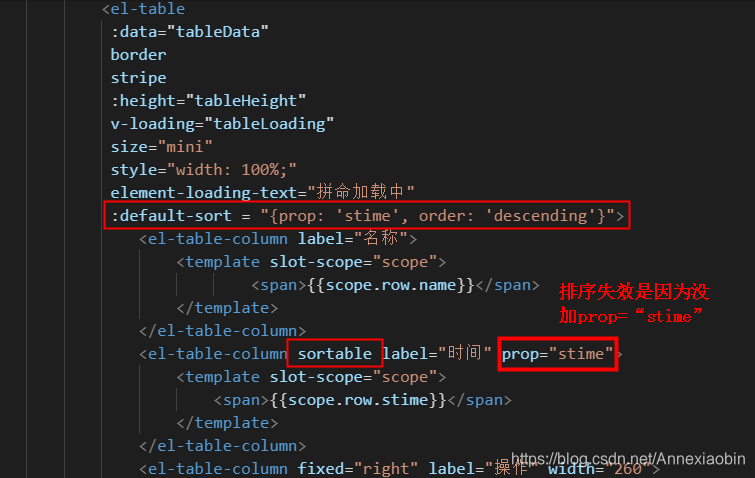
之所以失效是因为我没在<el-table-column>上加上prop='stime'
原本,如果内容需要<template>来存放,在<el-table-column>上加prop就没有意义,但在使用sortable排序时,prop是起作用的
二、表格宽度可拖拽变宽变窄
默认情况下,Table 组件是不具有竖直方向的边框的,如果需要,可以使用border属性,它接受一个Boolean,设置为true即可启用。(点击传送官网)

说明:
1.转载地址:https://blog.csdn.net/Annexiaobin/article/details/103067101





















 3704
3704











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








