安装vue项目详见上篇博文vuex简写1
本篇文章将会把vuex简写1中的store.js拆分,便于管理;
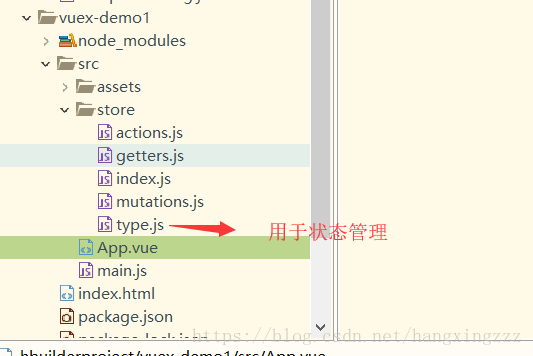
项目结构如下:在src文件下新建store文件,在store文件中分别建index.js、actions.js、mutations.js、getters.js、type.js。其中taye.js用于状态管理,index.js用于导出数据、方法的统一文件。
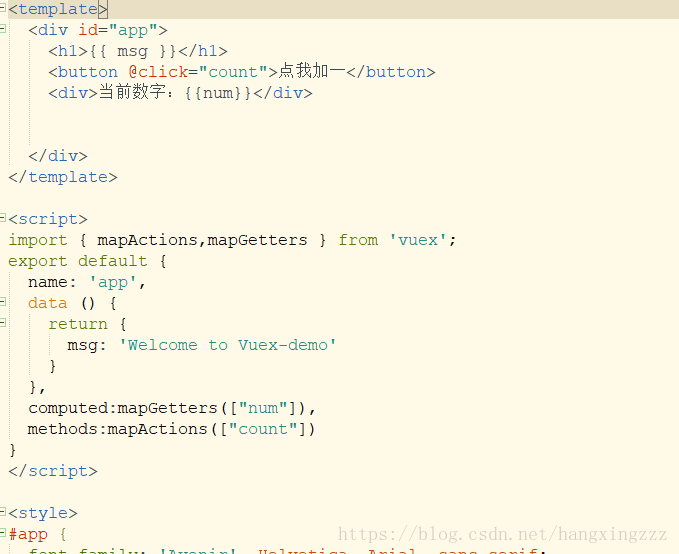
App.vue文件代码(和vuex简写1一样);
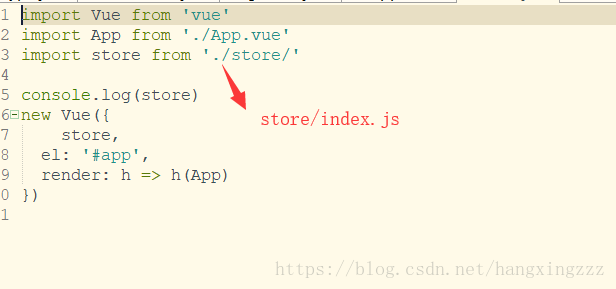
main.js代码
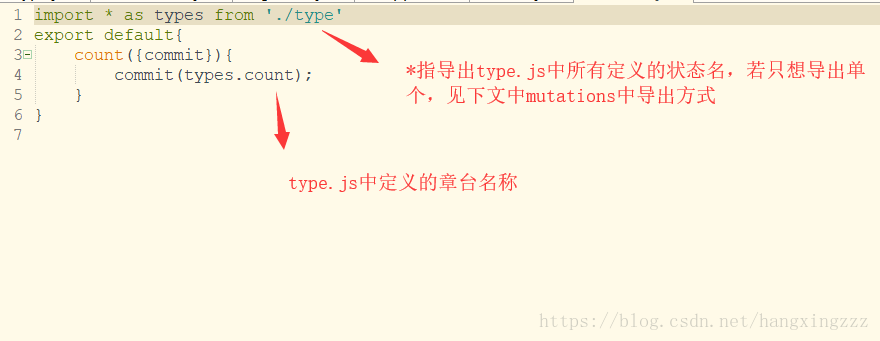
actions.js代码
mutations.js代码
getters.js代码
type.js代码
index.js代码
over!!!下篇文章将介绍vueRouter(路由)





























 477
477











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








