
常见mock方案
1.代码入侵

2.请求拦截
代表mock.js

3.接口管理工具
代表:rap\swagger\moco\yapi

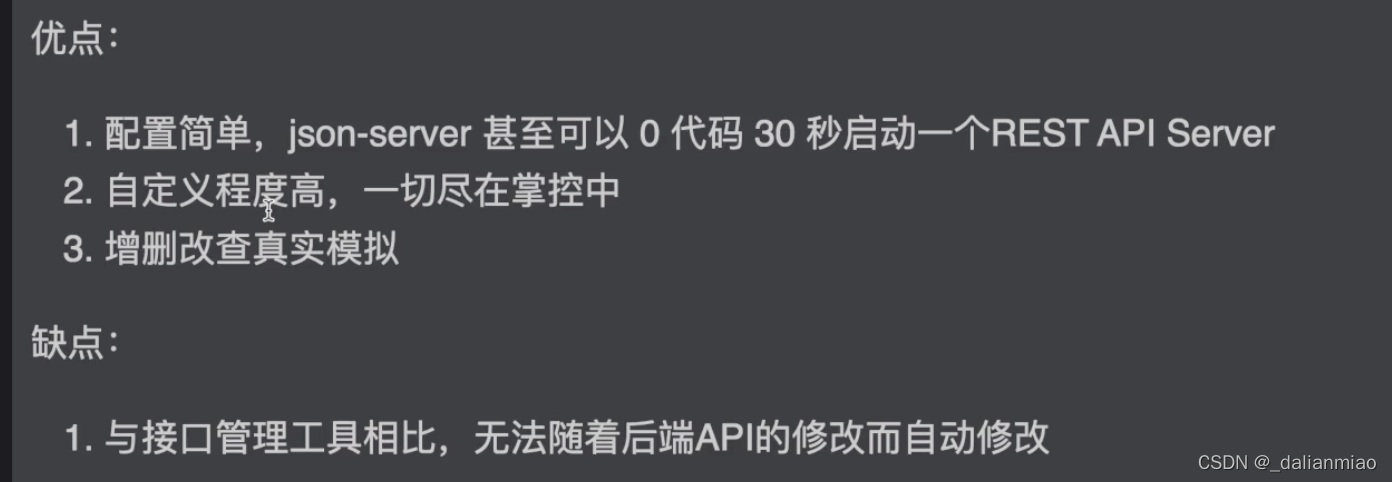
4.本地node服务器


json server配置
安装:npm i json-server -g
在根目录生成一个db.json
启动json-server json-server --watch db.json

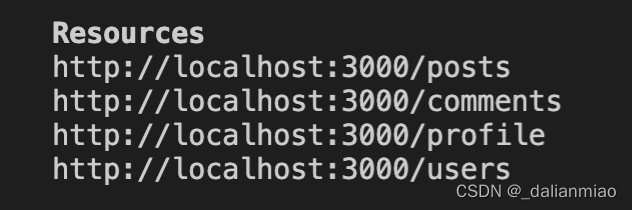
访问红框内命名的接口,就可以在postman中访问了

在postman增删改查
在项目中我们可以设置一个__json_server_mock__文件,然后里面定义db.json文件,我们在package.json中的script 添加"json-server": "json-server __json_server_mock__/db.json --watch"
这样npm run json-server运行。
这样我们就配好了mock。





















 542
542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








