概述
详细讲述跟随滑块移动显示的seekBar效果的自定义实现过程
详细
前言
在Android开发过程中,我们有时会使用到自定义Seekbar,如在滑动滑块时,文字随滑块移动之类的效果,今天就来讲讲跟随滑块移动显示的seekBar的实现吧。
今天涉及内容:
- 自定义随滑块移动文字效果的
seekbar的难点 TextSeekBar在Activity中的使用- 需要注意的点
- 效果图和项目结构图
效果图如下:

一. 自定义随滑块移动文字效果的seekbar的难点
这里我们继承AppCompatSeekBar来实现随滑块移动显示的seekBar,该类叫TextSeekBar,实现过程中有两个难点:
- 滑块在移动到
TextSeekBar的最左边和最右边的时候,是否能显示完整 - 滑块滑动时,滑块上方的文字是否能正常显示在滑块上方
针对以上问题,在初始化TextSeekBar控件时,我们要设置一个setPadding,留出左右两边滑块的显示余量。
滑块滑动时,要根据进度实时刷新文字在x方向的坐标
二. TextSeekBar 在 Activity 中的使用
先给出Activity对应布局文件activity_main.xml代码:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/tv_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginTop="@dimen/dp_70"/>
<Button
android:id="@+id/btn_test"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="测试1"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tv_text"
android:layout_marginTop="@dimen/dp_20"/>
<Button
android:id="@+id/btn_test2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="测试n"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btn_test"
android:layout_marginTop="@dimen/dp_20"/>
<FrameLayout
android:layout_width="0dp"
android:layout_height="100dp"
android:layout_gravity="center_vertical"
android:layout_marginStart="20dp"
android:layout_marginTop="14dp"
app:layout_constraintTop_toBottomOf="@+id/btn_test2"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:layout_weight="1">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginStart="20dp"
android:layout_marginEnd="20dp"
android:scaleType="fitCenter"
android:src="@drawable/ic_bg" />
<com.pain.testdemo.function.TextSeekBar
android:id="@+id/text_seek_bar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:maxHeight="16dp"
android:splitTrack="false"
android:thumb="@drawable/temp_seekbar"
app:offset_x="-2dp"
app:offset_y="16dp"
app:stroke_width="1.5dp"
app:text_color="@color/red"
app:text_size="30sp"
app:thumb_width="60dp" />
</FrameLayout>
</androidx.constraintlayout.widget.ConstraintLayout>下面看看TextSeekBar 在Activity 中的使用:
package com.pain.testdemo;
import androidx.annotation.RequiresApi;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Build;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.SeekBar;
import android.widget.TextView;
import com.pain.testdemo.function.TextSeekBar;
import com.pain.testdemo.util.MyUtil;
@RequiresApi(api = Build.VERSION_CODES.O)
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private TextView mTv;
private Button mBtn;
private Button mBtn2;
private TextSeekBar mTextSeekBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
MyUtil.i("=======onCreate======");
initView();
initData();
setListener();
}
private void initView() {
mTv = findViewById(R.id.tv_text);
mBtn = findViewById(R.id.btn_test);
mBtn2 = findViewById(R.id.btn_test2);
mTextSeekBar = findViewById(R.id.text_seek_bar);
}
private void initData() {
mTextSeekBar.setMax(100);
mTextSeekBar.setMin(0);
}
private void setListener() {
mBtn.setOnClickListener(this);
mBtn2.setOnClickListener(this);
mTextSeekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int i, boolean b) {
mTextSeekBar.updateView(i);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
});
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_test:
MyUtil.i("=======test======");
break;
case R.id.btn_test2:
MyUtil.i("=======test2=====");
break;
default:
break;
}
}
}三. 需要注意的点
需要注意的是,当我们在给TextSeekBar设置纯色背景的时候,可以用android:background属性结合xml的shape来设置背景,但是当TextSeekBar的背景为图片时,我们再按这种方式设置就会导致图片显示变形的问题,于是我们可以利用布局来解决这个问题,也就是上文中activity_main.xml写的那样:
<FrameLayout
//其他代码省略
//......
>
<ImageView
//其他代码省略
//......
android:src="@drawable/ic_bg" />
<com.pain.testdemo.function.TextSeekBar
//其他代码省略
//......
/>
</FrameLayout>用FrameLayout包裹,ImageView打底,然后利用ImageView设置图片的属性来调节背景图片的显示。
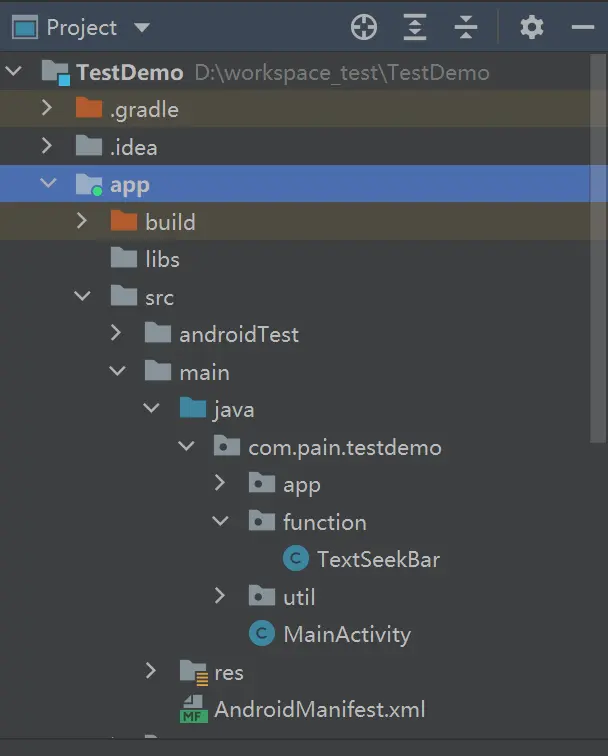
四. 效果图和项目结构图


ok,今天关于自定义seekBar的知识就介绍到这里了,谢谢大家。























 847
847











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










