WKWebView 简介
WKWebView 是苹果在 iOS 8 中引入的新组件,目的是给出一个新的高性能的 Web View 解决方案,摆脱过去 UIWebView 的老旧笨重特别是内存占用量巨大的问题。
苹果将 UIWebViewDelegate 与 UIWebView 重构成了 14 个类和 3 个协议,引入了不少新的功能和接口,这可以在一定程度上看做苹果对其封锁 Web View 内核的行为作出的补偿:既然你们都说 UIWebView 太渣,那我就造一个不渣的给你们用呗~~ 众所周知,连 Chrome 的 iOS 版用的也是 UIWebView 的内核。
WKWebView 有以下几大主要进步:
将浏览器内核渲染进程提取出 App,由系统进行统一管理,这减少了相当一部分的性能损失。
js 可以直接使用已经事先注入 js runtime 的 js 接口给 Native 层传值,不必再通过苦逼的 iframe 制造页面刷新再解析自定义协议的奇怪方式。
支持高达 60 fps 的滚动刷新率,内置了手势探测。
开始使用 WKWebView
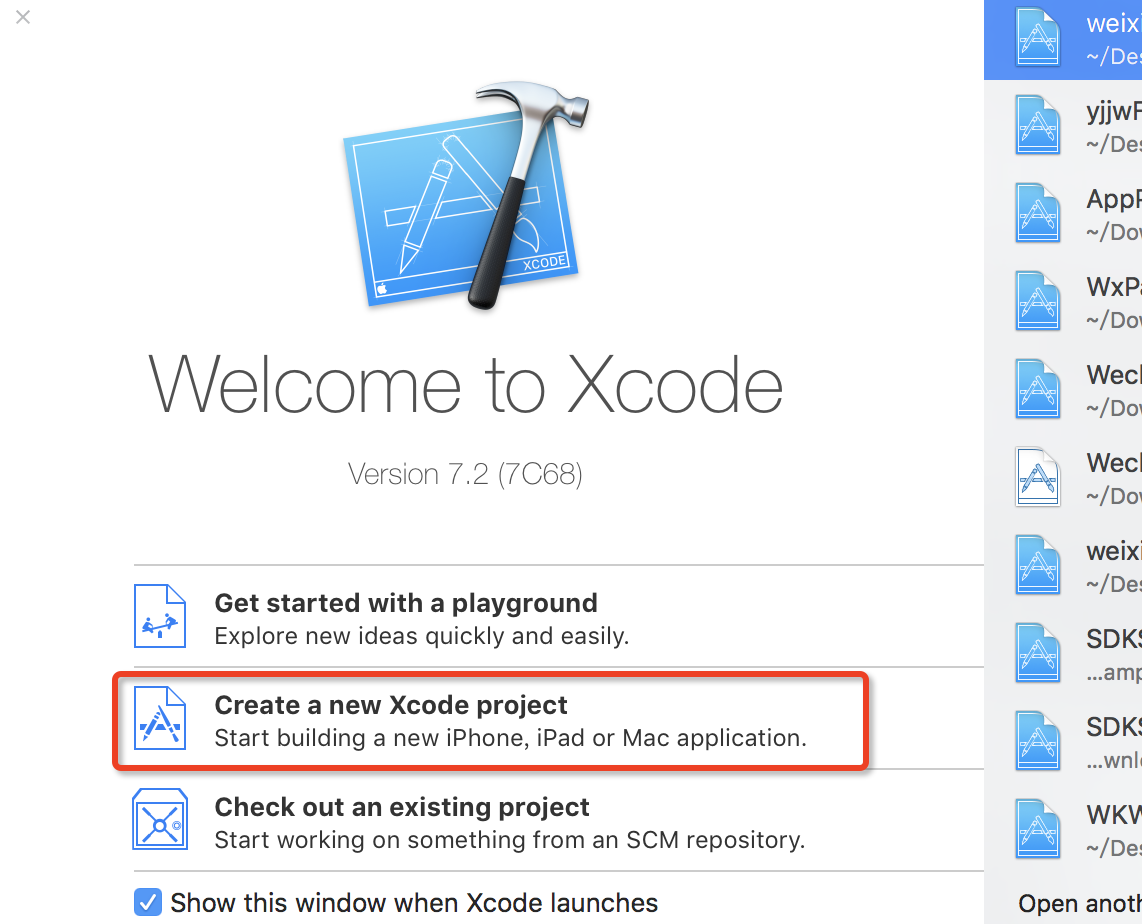
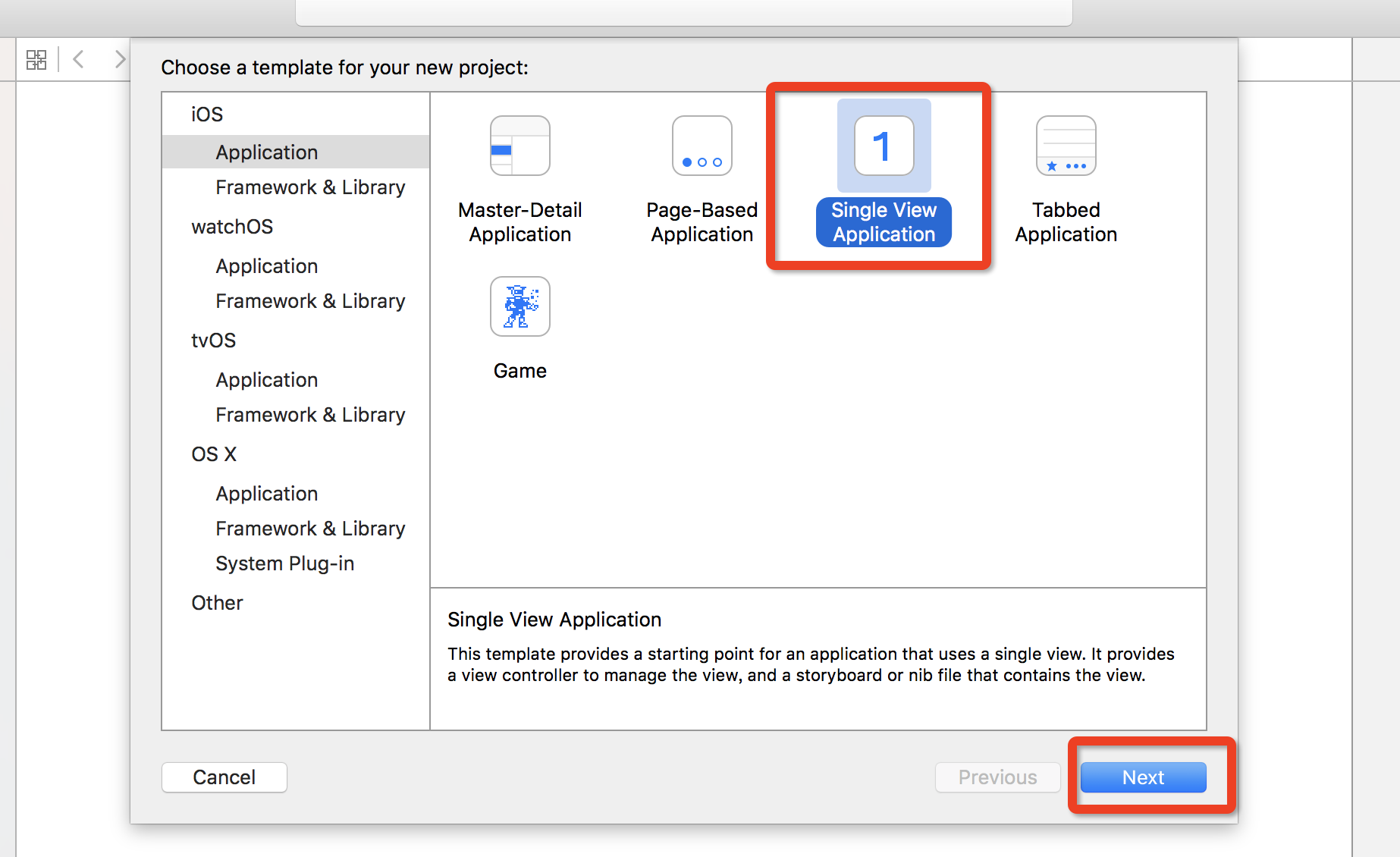
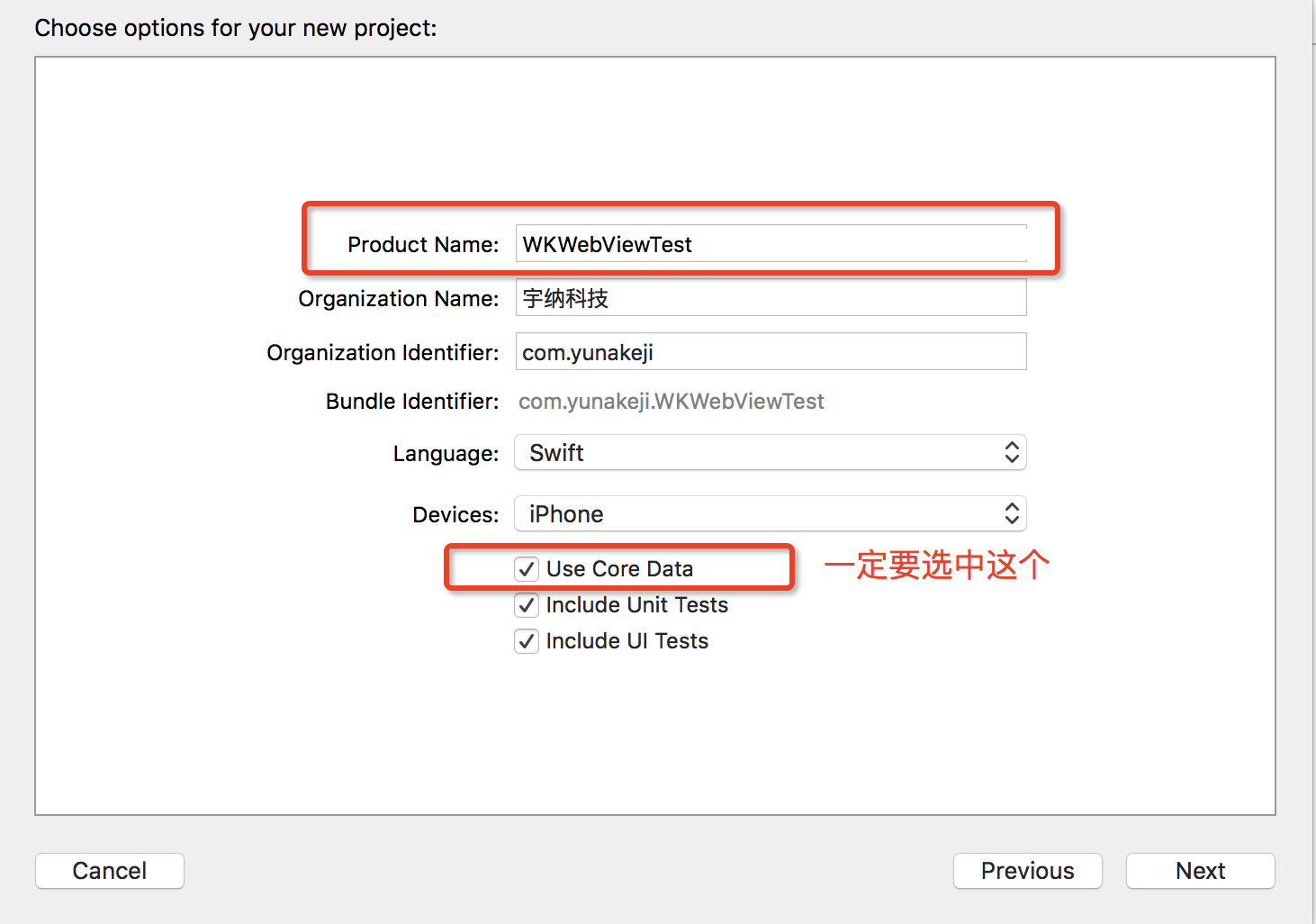
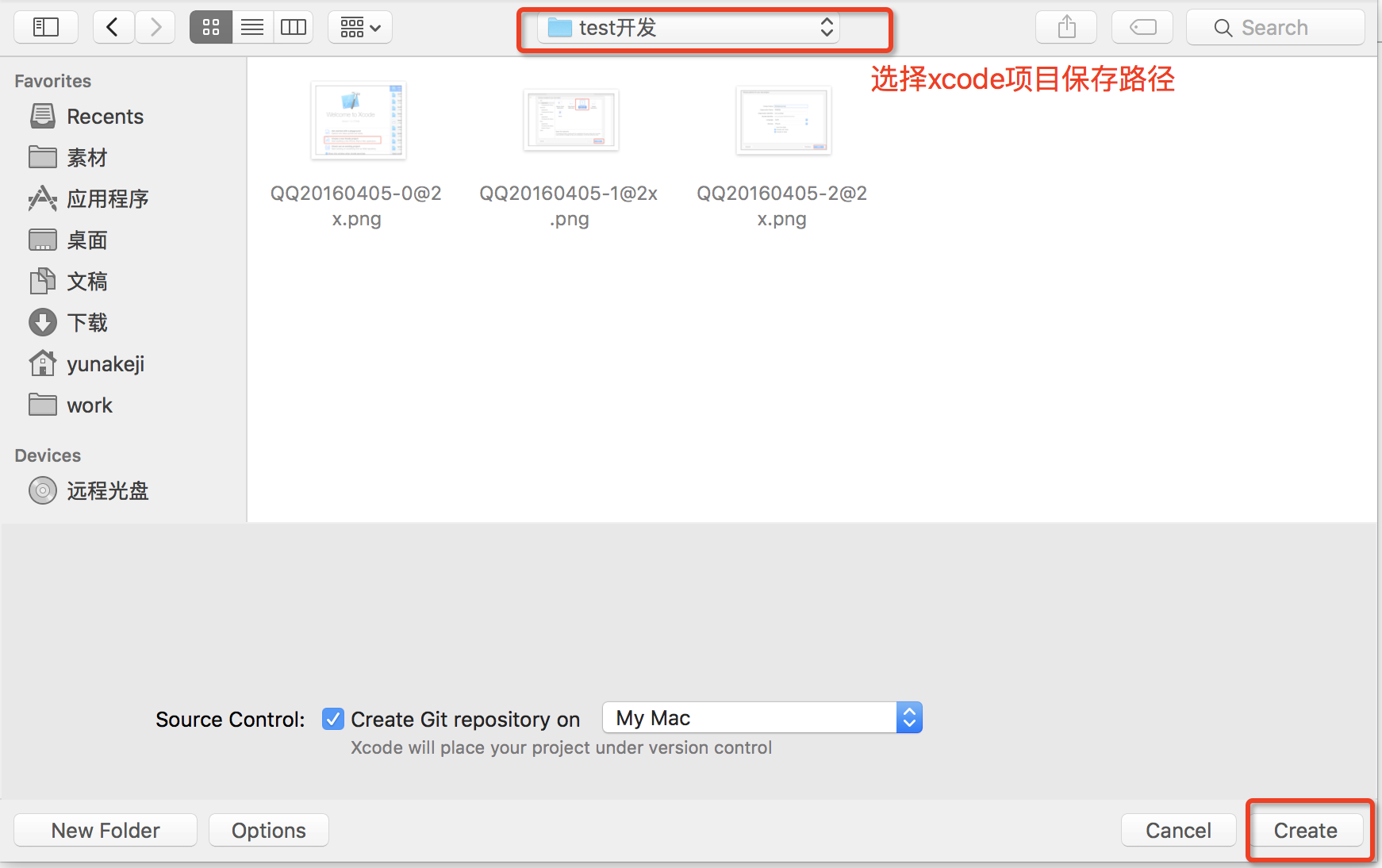
1. 创建XCode项目
创建一个名为 WKWebViewTest 的 Single View Application 项目
2. 开始使用 WKWebView
- 在 ViewController 顶部引入 WebKit
import WebKit- 之后创建一个 WKWebView 类型的成员变量,并对其进行初始化
var webView: WKWebView!
override func viewDidLoad() {
super.viewDidLoad()
// 指定地址
let url = NSURL(string : "http://baidu.com");
// 请求
let request = NSURLRequest(URL : url!);
// 加载请求
self.webView.loadRequest(request)
}3. 结合UIWebView
由于WKWebView只能全屏,无法自定义控制大小。结合UIWebView实现
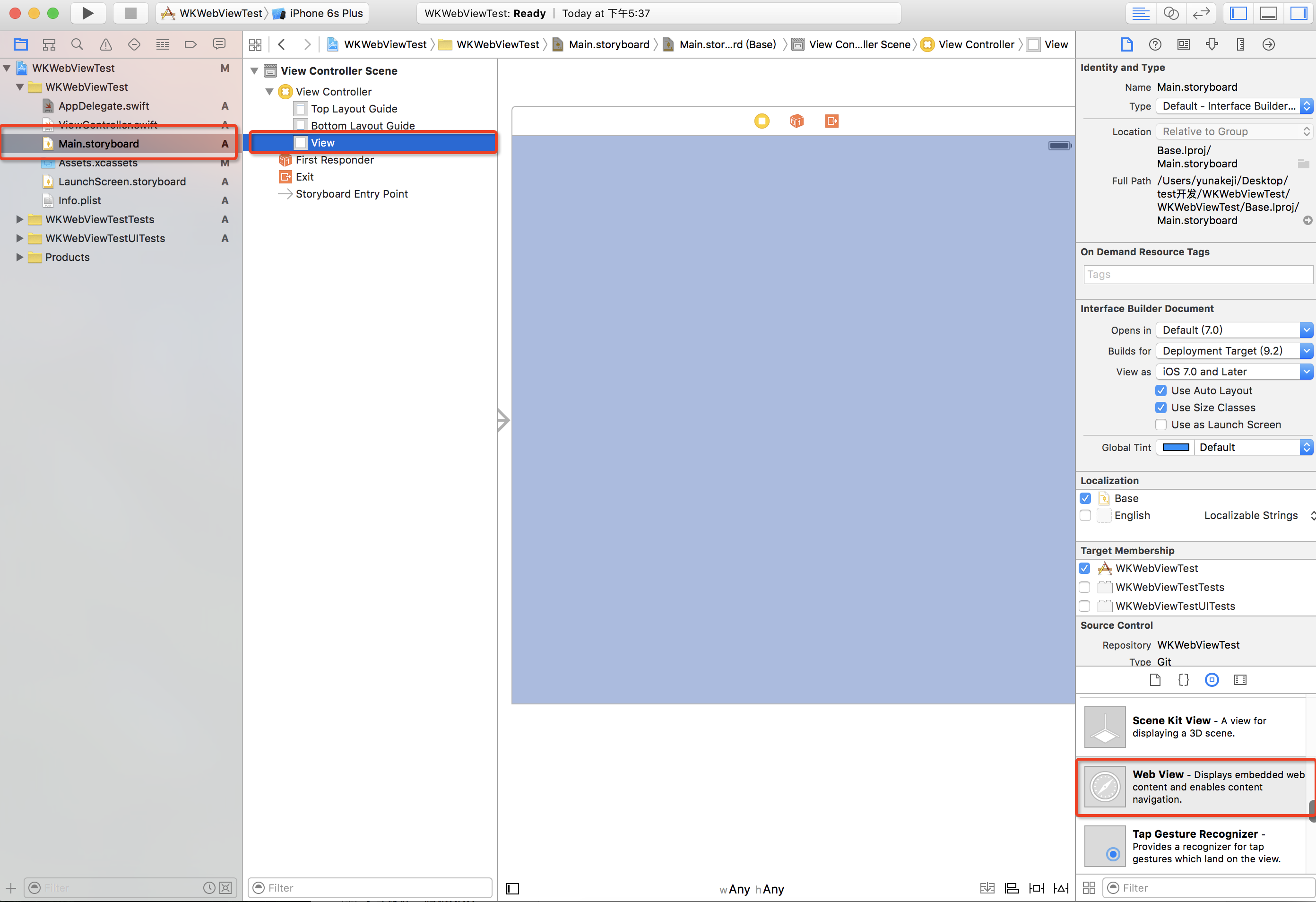
将web view拖动到视图中,并调整好大小
在web view上 -》右键 -》Referencing OutLets, 拖动到关联编辑ViewController 中。
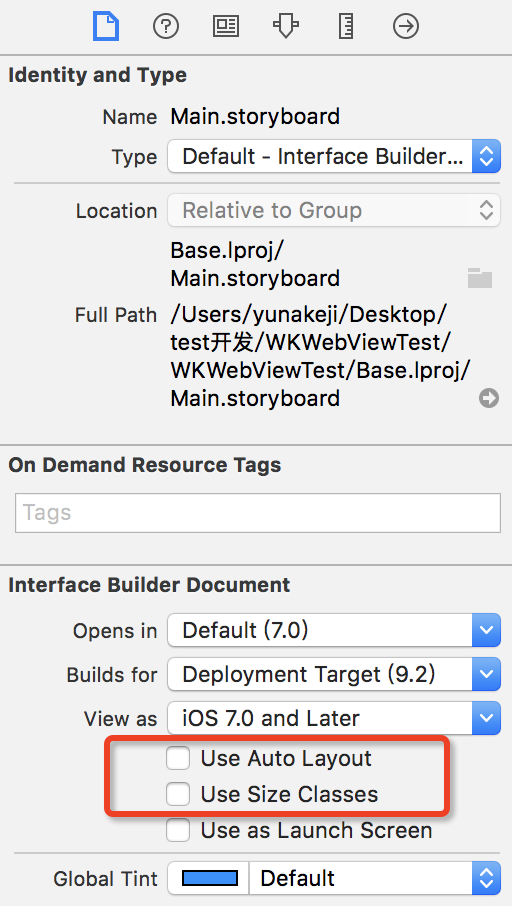
@IBOutlet weak var containerView: UIWebView!取消Use Auto Layout和Use Size Classes选项
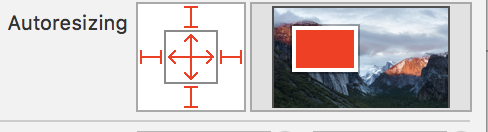
- 调整属性自适应
4. 加入js调用app代码
- 调整ViewController,加入WKScriptMessageHandler
class ViewController: UIViewController, WKScriptMessageHandler {- 加入JS接收函数(必须加,不然会出现错误)
/**
* 此方法为js接收参数(方法名不可变,改变WKScriptMessageHandler引入会出现错误)
*/
func userContentController(userContentController: WKUserContentController, didReceiveScriptMessage message: WKScriptMessage) {
//
print(message.name);
print(message.body)
}4. 添加载入视图代码(在ViewController.swift中加入)
override func loadView() {
super.loadView()
// 获得WK控制管理器
let contentController = WKUserContentController()
// 通过控制管理器来添加js对象
// html页面可以通过window.webkit.messageHandlers.phone.proessMessage('XXXX')来调用
contentController.addScriptMessageHandler(self, name: "phone")
// 获得WKWebView配置构造器
let config = WKWebViewConfiguration()
// 设置控制器
config.userContentController = contentController
// 构造一个WKWebView
// 第一个参数是CGRECT类型,意思就是构造容器范围,self.containerView.bounds是UIWebView的大小,
// 这样WKWebView的大小就与UIWebView 大小一致
self.webView = WKWebView(frame: self.containerView.bounds, configuration: config)
// 将WKWebView添加到UIWebView容器中,这样可以保证布局的一致性,
// 因为有的时候我们可能需要预留出顶部导航栏这时我们是需要UIWebView来进行调整
self.containerView.addSubview(self.webView)
}5. 处理BUG(iOS 9 SDK 中默认不再支持访问非 HTTPS 的地址)
如果你用的是 Xcode 7,这时候你应该得到了一块雪白雪白的屏幕,我们遭遇了 bug。这是因为 iOS 9 SDK 中默认不再支持访问非 HTTPS 的地址,我们需要进行一些修改:
在 Info.plist 上右键,以源代码方式打开,在第一个 之前加入以下代码:
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>




























 3051
3051

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








