文章目录
一、 Vue中父子组件生命周期
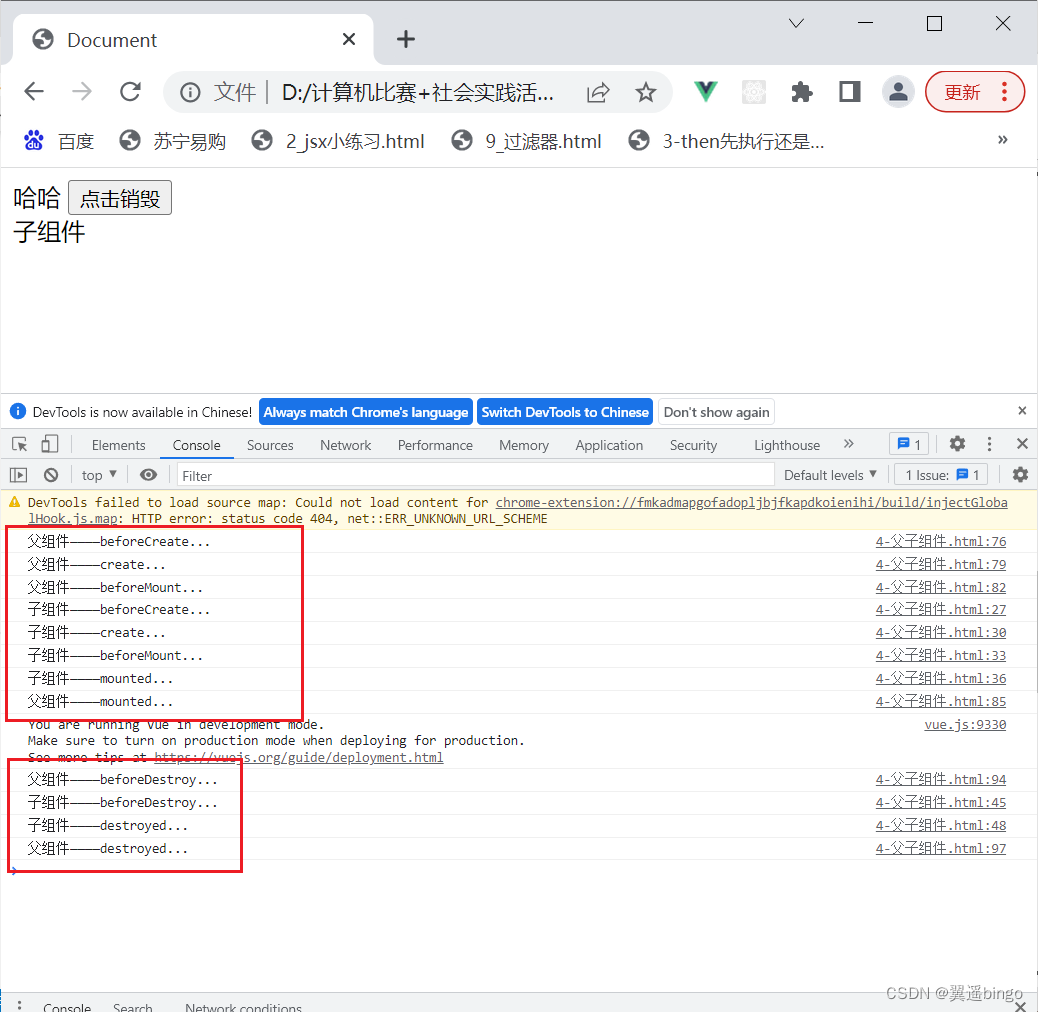
1-1 加载渲染过程
- 执行顺序:父组件先创建,然后子组件创建;子组件先挂载,然后父组件挂载
- 父beforeCreate
- 父created
- 父beforeMount
- 子beforeCreate
- 子created
- 子mounted
- 父mounted
1-2 销毁过程
-
- 父beforeDestroy
- 子beforeDestroy
- 子destroyed
- 父destroyed
1-3 展示案例
- 展示
 2. 代码【可粘贴运行】
2. 代码【可粘贴运行】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root">
<school />
</div>
<script>
// 子组件
const student = Vue.extend({
name: 'student',
template: `
<div>子组件</div>
`,
data() {
return {};
},
beforeCreate() {
console.log("子组件————beforeCreate...");
},
created() {
console.log("子组件————create...");
},
beforeMount() {
console.log("子组件————beforeMount...");
},
mounted() {
console.log("子组件————mounted...");
},
beforeUpdate() {
console.log("子组件————beforeUpdate...");
},
updated() {
console.log("子组件————updated...");
},
beforeDestroy() {
console.log("子组件————beforeDestroy...");
},
destroyed() {
console.log("子组件————destroyed...");
}
})
// 父组件
const school = Vue.extend({
name: 'school',
template: `
<div>
{{text}}
<button @click="handle">点击销毁</button>
<student/>
</div>
`,
components: {
student
},
data() {
return {
text: "哈哈",
};
},
methods: {
handle() {
this.$destroy();
},
},
beforeCreate() {
console.log("父组件————beforeCreate...");
},
created() {
console.log("父组件————create...");
},
beforeMount() {
console.log("父组件————beforeMount...");
},
mounted() {
console.log("父组件————mounted...");
},
beforeUpdate() {
console.log("父组件————beforeUpdate...");
},
updated() {
console.log("父组件————updated...");
},
beforeDestroy() {
console.log("父组件————beforeDestroy...");
},
destroyed() {
console.log("父组件————destroyed...");
},
})
const vm = new Vue({
name: 'vm',
el: '#root',
components: {
school
}
})
</script>
</body>
</html>
https://www.jb51.net/article/145474.htm
二、 React中父子组件生命周期
2-1 关于React新旧版生命周期介绍
-
react 生命周期指的是组件从创建到卸载的整个过程,每个过程都有对应的钩子函数会被调用,它主要有以下几个阶段:
- 挂载阶段 :组件实例被创建和插入 DOM 树的过程
- 更新阶段 :组件被重新渲染的过程
- 卸载阶段 :组件从 DOM 树中被删除的过程
-
2-2 父子组件生命周期
2-2-1 父子组件初始化
- 父组件 constructor
- 父组件 getDerivedStateFromProps
- 父组件 render
- 子组件 constructor
- 子组件 getDerivedStateFromProps
- 子组件 render
- 子组件 componentDidMount
- 父组件 componentDidMount
2-2-2 子组件修改自身state
- 子组件 getDerivedStateFromProps
- 子组件 shouldComponentUpdate
- 子组件 render
- 子组件 getSnapShotBeforeUpdate
- 子组件 componentDidUpdate
2-2-3 父组件修改props
- 父组件 getDerivedStateFromProps
- 父组件 shouldComponentUpdate
- 父组件 render
- 子组件 getDerivedStateFromProps
- 子组件 shouldComponentUpdate
- 子组件 render
- 子组件 getSnapShotBeforeUpdate
- 父组件 getSnapShotBeforeUpdate
- 子组件 componentDidUpdate
- 父组件 componentDidUpdate
2-2-4 卸载子组件
- 父组件 getDerivedStateFromProps
- 父组件 shouldComponentUpdate
- 父组件 render
- 父组件 getSnapShotBeforeUpdate
- 子组件 componentWillUnmount
- 父组件 componentDidUpdate
Vue开发遇到的问题,刚好先给React踩个坑了,总之得埋上
























 231
231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








