文章目录
1.CSS
1.1什么是CSS
Cascading Style Sheet层叠级联样式表
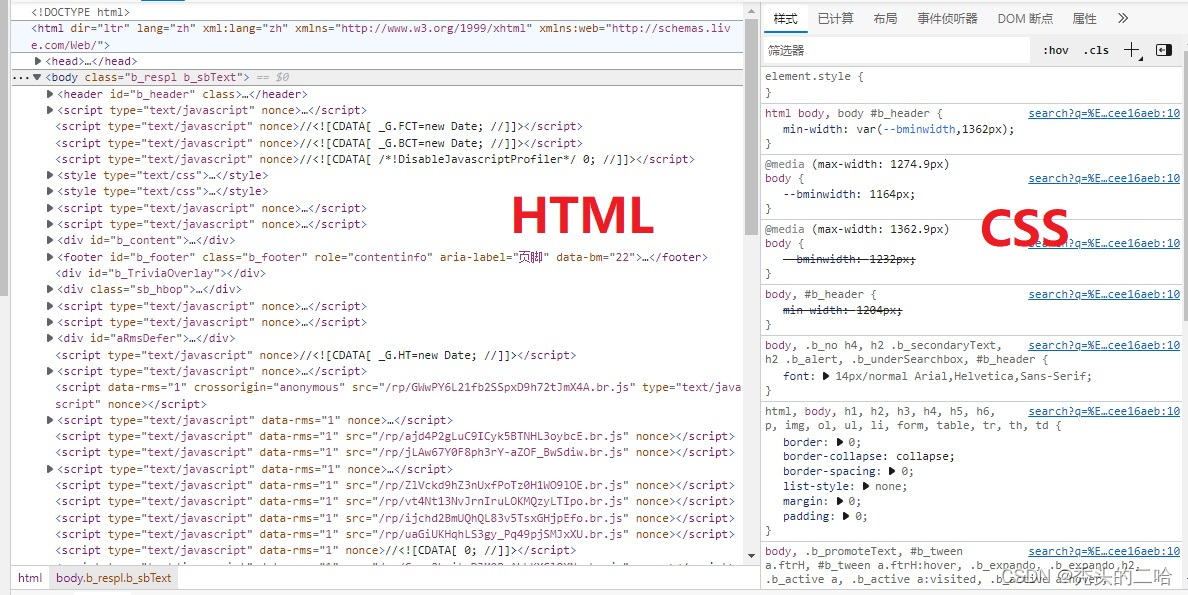
在网页中源代码分布如图:

1.2快速入门
-
CSS程序文件要规范,尽量做到css和html文件分开,如图:

-
CSS语法:
选择器{
声明1;
声明2;
声明3;
}
程序如图:

css文件单独编写,在html文件中要记得将两个文件进行联系。
- CSS的优势
- 内容和表现分离
- 网页结构表现单一,可以实现复用
- 样式十分丰富
- 使用独立于html的css文件
- 利用SEO,容易被搜索引擎收录
1.3.三种CSS导入方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--第二种方式 :内部样式(使用style标签) -->
<style>
/*该标签内的语法是css语法,注释不再是<!---->*/
h1{
color: green;
}
</style>
<!--第三种方式:外部样式-->
<link rel="stylesheet" href="css/test.css">
</head>
<body>
<!--第一种方式:行内样式:在标签样式中,编写一个style属性,编写样式即可-->
<h1 style="color: red">我是标题</h1>
</body>
</html>
css文件内容如下:
/*外部样式:创建css文件*/
h1{
color: black;
}
优先级:代码自上而下执行,结果会被覆盖,所以最终标题的颜色为红色,变化过程为绿色—黑色—红色。
拓展:外部样式两种写法:
- 链接式
<link rel="stylesheet" href="css/test.css">
- 导入式
<style>
@import url("css/style.css")
</style>
2.选择器
作用:选择页面上的某个元素或者某一类元素
2.1基本选择器
- 标签选择器:选择一类标签 标签{}
- 类 选择器 class:选择所有class属性一致的标签,可跨标签 .类名{}
- id 选择器:全局唯一 #id名称{}
优先级:id选择器>类选择器>标签选择器
2.1.1标签选择器
在
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*标签选择器,会选择到页面上所有这个标签的元素
语法:标签名{声明;}*/
h1{
color: red;
}
</style>
</head>
<body>
<!--两个都变红-->
<h1>你好</h1>
<h1>你好呀</h1>
2.1.2类选择器
.class的名称{声明;}:将自己想要生成的样式归为一类,在下面标签想要使用的话就在标签头使用class="类名"即可
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*类选择器
语法:.class的名称{声明;}
好处:可以多个标签归类,是同一个标签就能是同一个样式,可以复用*/
.aa{
color:red;
}
.bb{
color:green;
}
</style>
</head>
<body>
<h1 class="aa">你好</h1>
<h1 class="bb">你好呀</h1>
</body>
2.1.3id选择器
#id名称{声明;}:和类选择器是一样的,只不过是用#开头,但是id选择器只能使用一次
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*id选择器:id必须保证全局唯一
语法:#id名称{声明;}
*/
#test{
color:red;
}
</style>
</head>
<body>
<h1 id="test">你好</h1>
</body>
优先级顺序:id选择器 > 类选择器 > 标签选择器
2.2层次选择器
-
后代选择器:在某个元素的后面(父代、祖父代…)
-
子选择器
-
相邻兄弟选择器 同辈
-
通用选择器
body内代码如下:
<body> <p>第一代</p> <ul> <li> <p>第二代</p> </li> </ul> </body>
2.2.1后代选择器
某个元素后面的某种标签:body p{声明;}
<style>
/*后代选择器
表示body内的所有p标签背景颜色全部为红色。*/
body p{
background : red;
}
</style>
结果如下:

2.2.2子选择器
某选择器的子代选择器:body>p{声明;}
<style>
/*子选择器
只有body的子代的p标签背景色才变红,孙代不变*/
body>p{
background : red;
}
</style>
结果如下:

2.2.3相邻兄弟选择器
某个标签同辈的一个标签
body内部修改为:
<body>
<p>相邻兄弟选择器测试</p>
<p class="cur">当前</p>
<p>第一代</p>
<ul>
<li>
<p>第二代</p>
</li>
</ul>
</body>
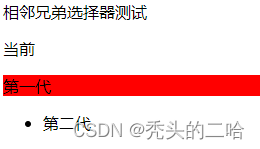
相邻兄弟选择器:
<style>
/*相邻兄弟选择器:只对下面相邻的第一个起作用*/
.cur + p{
background : red;
}
</style>
结果如下:

2.2.4通用选择器
当前元素所有向下的元素都会改变,仅限同辈。
body内部修改为:
<body>
<p>通用选择器测试</p>
<p class="cur">当前</p>
<p>第一代1号</p>
<p>第一代2号</p>
<ul>
<li>
<p>第二代</p>
</li>
</ul>
</body>
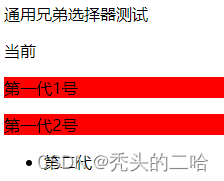
通用选择器:
<style>
/*通用选择器:当前标签后面同辈的p标签都要变化*/
.cur ~ p{
background : red;
}
</style>
结果如下:

2.3结构伪类选择器
如果想选中li1,则需要使用结构伪类选择器
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ul>
<!--避免使用,class,id选择器-->
<style>
/*ul的第一个子元素*/
ul li:first-child{
background: #a13d30;
}
/*ul的最后一个子元素*/
ul li:last-child{
background: red;
}
/*选中p1:定位到父元素,选择当前的第一个元素
选择当前p元素的父级元素,选中父级元素的第一个子元素标签为p的
按顺序
*/
p:nth-child(2){
background: blue;
}
/*选中父元素下的第二个p元素的标签
按类型*/
p:nth-of-type(1){
background: yellow;
}
a:hover{
background: black;
}
</style>
2.4属性选择器
-
标签名[所包含的属性] {声明;} :包含该属性(也可以是属性的部分名字)的标签,按照声明来修改样式
-
= 绝对等于
-
*= 包含这个元素
-
^= 以这个开头
-
$= 以这个结尾
<p class="demo">
<a href="http://baidu.com" class="links item first" id="first">1</a>
<a href="" class="links item active" target="_blank" title="test">2</a>
<a href="images/123.html" class="links item">3</a>
<a href="images/123.png" class="links item">4</a>
<a href="images/123.jpg" class="links item">5</a>
<a href="abc" class="links item">6</a>
<a href="/a.pdf" class="links item">7</a>
<a href="/abc.pdf" class="links item">8</a>
<a href="abc.doc" class="links item">9</a>
<a href="abcd.doc" class="links item last">10</a>
</p>
<style>
.demo a{
float: left;
display: block;
height: 50px;
width: 50px;
border-radius: 10px;
background: blue;
text-align: center;
color: gainsboro;
text-decoration: none;
margin-right: 5px;
font: bold 20px/50px Arial;
}
/*属性名,属性名 = 属性值(正则)
= 绝对等于
*= 包含这个元素
^= 以这个开头
$= 以这个结尾
*/
/*存在id属性的元素:a[]{}*/
/*a[id]{!*所有带id的a标签*!
background: yellow;
}*/
/*id=first的元素*/
/*a[id=first]{
background: blue;
}*/
/*class中包含有links的元素*/
/*a[class*=links]{
background: yellow;
}*/
/*选中href中以http开头的元素*/
/*a[href^=http]{
background: yellow;
}*/
/*选中href中以pdf结尾的*/
a[href$=pdf]{
background: yellow;
}
</style>
3.美化网页元素
1、有效的传递网页信息
2、美化网页,页面漂亮,才能吸引用户
3、凸显页面的主题
4、提高用户的体验
3.1span标签
重点要突出的字,使用span套起来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#title1{
font-size: 50px;
}
</style>
</head>
<body>
欢迎学习<span id="title1">Java</span>
</body>
</html>
3.2字体样式
- font-family: 字体
- font-size: 字体大小
- font-weight: 字体的粗细
- color: 字体颜色
- font: oblique bolder 12px “楷体”;字体风格
<style>
body{
font-family:"Arial Black" ,楷体;//设置字体
color: #a13d30;
}
h1{
font-size: 50px;
}
.p1{
font-weight: lighter;
}
</style>
3.3文本样式
1、颜色:color,rgb,rgba
单词:#FFFFFF
RGB:0~F ,rgb(0,255,255)
RGBA:A(透明度):0~1,rgba(0,255,255,0.9)
2、文本对齐方式:text-align: center;
3、首行缩进:text-indent: 2em;一般用em为单位
4、**行高:**line-height: 100px; 单行文字上下居中:line-height = height
5、下划线:text-decoration: underline ;
6、文本图片水平对齐:vertical-align: middle;
/* 水平对齐~ 参照物, a,b */
<style>
img,span{
vertical-align: middle;
}
</style>
<p>
<img src="images/a.png" alt="">
<span>abcdefghijklmnabcdefghijklmn</span>
</p>
3.4文本阴影和超链接伪类
超链接伪类:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 默认颜色 */
a{
text-decoration: none;
color: #000000;
}
/* 鼠标悬浮的颜色 (只需要记住这个)*/
a:hover{
color: burlywood;
font-size: 30px;
}
/* 鼠标按主未释放的状态 */
a:active{
color: #008800;
}
/* 未访问的链接 */
a:link{
color: maroon;
}
/* 已访问的链接 */
a:visited{
color: darkmagenta;
}
/* text-shadow: 阴影颜色,水平偏移,垂直偏移,阴影半径*/
#price{
text-shadow: #008800 20px -10px 2px;
}
</style>
</head>
<body>
<a href="#">
<img src="images/a.jpg" alt="">
</a>
<p>
<a href="#">码出高校:Java开发手册</a>
</p>
<p>
<a href="">作者:孤尽老师</a>
</p>
<p id="price">
¥99
</p>
</body>
</html>
文本阴影:
/* text-shadow: 阴影颜色,水平偏移,垂直偏移,阴影半径*/
#price{
text-shadow: #008800 20px -10px 2px;
}
/* 第一个参数:表示水平偏移
第二个参数:表示垂直偏移
第三个参数:表示模糊半径
第四个参数:表示颜色
*/
text-shadow:5px 5px 5px 颜色
3.5列表
通过link href链接到css的文件中,就能使用css文件里面编写的样式了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表样式</title>
<link rel="stylesheet" href="css/style.css" type="text/css">
</head>
<body>
<div id="nav">
<h2 class="title">全部商品分类</h2>
<ul>
<li><a href="#">图书</a> <a href="#">音响</a> <a href="#">数字商品</a></li>
<li><a href="#">家用电器</a> <a href="#">手机</a> <a href="#">数码</a></li>
<li><a href="#">电脑</a> <a href="#">办公</a></li>
<li><a href="#">家居</a> <a href="#">家装</a> <a href="#">厨具</a></li>
<li><a href="#">服饰鞋帽</a> <a href="#">个护化妆</a></li>
<li><a href="#">礼品箱包</a> <a href="#">中标</a> <a href="#">珠宝</a></li>
<li><a href="#">食品饮料</a> <a href="#">保健食品</a></li>
<li><a href="#">彩票</a> <a href="#">旅行</a> <a href="#">充值</a> <a href="#">票务</a></li>
</ul>
</div>
</body>
</html>
css文件
#nav{
width: 300px;
background: darkgrey;
}
.title{
font-size: 18px;
font-weight: bold;
text-indent: 1em;
line-height: 35px;
background: red;
}
/*ul li:无序列表
list-style:
none:去掉圆点
circle:空心圆
decimal:数字
spuare:正方形
*/
/*背景颜色*/
ul{
background: darkgrey;
}
ul li{
height: 30px;
list-style: none;
text-indent: 1em;
}
a{
text-decoration: none;
font-size: 14px;
color: black;
}
a:hover{
color: orange;
text-decoration: underline;
}
3.6背景
- 背景图片
<style>
div{
width: 1000px;
height: 700px;
border: 1px solid red;
background-image: url("images/tx.jpg");
/*默认是全部平铺的 repeat*/
}
/*平铺方式*/
.div1{
background-repeat: repeat-x;
}
.div2{
background-repeat: repeat-y;
}
.div3{
background-repeat: no-repeat;
}
</style>
在文本右边添加箭头箭头:
.title{
line-height: 35px;
background: red url("../images/c.jpg") 270px 10px no-repeat;
}
3.7渐变
可以去这个网址找渐变的颜色样式:https://www.grabient.com/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--径向渐变,圆形-->
<style>
body{
background-color: #FFFFFF;
background-image: linear-gradient(66deg, #FFFFFF 0%, #6284FF 50%, #FF0000 100%);
}
</style>
</head>
<body>
</body>
</html>






















 1255
1255











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








