最近在用easyui,感觉是比较好用的,Java程序员基本上可以通过使用easyui自己来开发出一些项目,下面简单介绍一下java中easyui环境的搭建。
1、首先从官网下载easyui开发包,下载地址:http://www.jeasyui.com/download/index.php
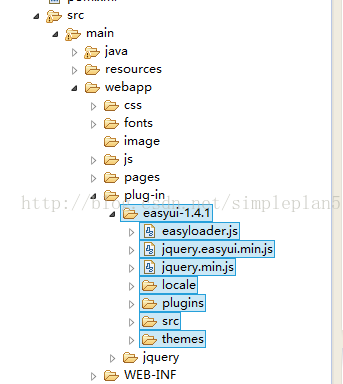
2、将下载后的包解压放到项目中的webapp下面,解压缩后里面的demo文件夹可以不用放到项目中。
3、为了方便我们可以创建一个base.jsp,然后在其他jsp中引用这个文件即可。
- <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
- <%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
- <%@ taglib prefix="fmt" uri="http://java.sun.com/jstl/fmt_rt"%>
- <%
- String path = request.getContextPath();
- String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
- %>
- <!-- 注意路径改成你自己的 -->
- <!-- 引入默认css -->
- <link rel="stylesheet" type="text/css" href="plug-in/easyui-1.4.1/themes/default/easyui.css">
- <link rel="stylesheet" type="text/css" href="plug-in/easyui-1.4.1/themes/icon.css">
- <!-- 引入jquery 注意位置,一定要是排在easyui的上面,否则可能会有问题-->
- <script type="text/javascript" src="plug-in/jquery/jquery-1.11.2.min.js"></script>
- <!-- 引入easyui中的jquery -->
- <script type="text/javascript" src="plug-in/easyui-1.4.1/jquery.min.js"></script>
- <!-- 引入easyui -->
- <script type="text/javascript" src="plug-in/easyui-1.4.1/jquery.easyui.min.js"></script>
- <!-- 引入国际化 中文 -->
- <script type="text/javascript" src="plug-in/easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script>






















 217
217

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








