一、HTML基础 (在学习自动化时,保证能看懂)
1.1.HTML介绍
- 英文是HyperText Markup Language,译为:超文本标记语言
- 是Internet上用于设计网页的主要语言,2008年发布了HTML5.0,是目前互联网的标准,并作为互联网核心技术之一
- 是一种标记语言,用于告诉浏览器以什么方式或结构显示网页内容。通过浏览器可以对HTML文档进行解析,并通过网页形式显示出来
- HTML文档以.html或.htm格式存储
1.2 测试人员掌握HTML的理由
- Selenium是针对于web应用程序的自动化测试工具,测试的对象就是网页,所以要求测试人员对网页基本结构有所了解
- 测试的第一步就是要识别、定位页面的各种元素,如超级链接、文本框、按钮、复选框、图片、下拉列表等等,只有清楚这些元素的表示方法和相关的一些属性,才能更好的完成元素的定位工作
二、 标记
2.1 什么是标记
- HTML用于描述功能的符号称为“标记",如<html>、<head>、<body>等
- 标记在使用时必须用尖括号“<>”括起来
- 有些标记必须成对出现,以开头无斜杠的标记开始 如:<html>以有斜杠的标记结束 如:</html>
- 标记不区分大小写
- 标记可以嵌套,即标记可以包含标记
2.2 双标记
- 语法: <标记>内容<标记>
- 标记中的“内容”部分就是要被这对标记施加作用的部分
eg:简单网页构成
2.3 标记属性
什么是标记属性:
大多数标记可以有自己的相关属性,对标记进行说明,如字体大小背景颜色、对齐方式等
语法:<标记 属性1=值1 属性2=值2 属性3=值3..>内容</标记>
说明:
- 标记属性均放在始标记的<>内,并且和标记之间有一个空格分隔
- 多个属性之间使用空格分隔,且一般没有先后顺序
- 一些属性可以由网页编制者赋一定的值,也有一些属性没有值
eg:标记属性案例


三、 头部概述
- HTML的头部文件使用<head>和</head>
- 括起来头部文件内容不直接在网页上显示,但起到重要的设置或说明作用
- 在头部文件<head>和</head>中常见的内嵌标记:
<title>:设置页面标题
<meta>:定义元信息(增加被搜索到的概率)
四、 主体概述
- HTML的主体文件使用<body>和</body>括起来
- 主体文件内容直接在网页上显示
- 在主体文件<body>和</body>中常见的内嵌标记:
<a>:超级链接
<img>:图片
<ul>:无序列表
<ol>:有序列表
<table>:表格
<div>:图层
<script>:脚本
4.1 超级链接:<a>
- 基本用法:href=“URL”target=” blank”>链接内容</a>
- 链接的内容放在前后标记中间
- href:指定点击链接后要访问页面的URL
- target:指定访问的页面是在本窗口(或标签)中打开(默认),还是在一个新的窗口(或标签)中打开(target=_blank)
- 如:
<a href=“http://www.baidu.com" target=_blank>访问百度</a>
<a href= "demo01.html>"链接到demo01.html</a>
扩展:换行符:<br>(单标记)
4.2 图片:<img>(单标记)
- 基本用法:<img src=“URL” alt=“替代文字”>
- 属于单标记
- src:指定图片的存储地址
- alt:替代文字,图片由于某种原因无法显示时,此区域将显示的文字

- 图像和超级链接经常一起使用
<a href=“网页URL”><img src=“图像URL”alt=“替代文字"></a>
4.3 列表
列表在网页中将列表项目有序或无序罗列显示,可以对网页文字进行布局
列表主要标签属性:



4.4 表格
表格能将网页分成多个任意的矩形区域,在网页制作中是常用的一种简单的布局工具
表格设计的标签和属性:



结构表格:将表格划分为表头行、表格主体部分和表格标注

4.5 图层:<div>
图层是布局常见的一种技术,它能够将层中的内容摆放在浏览器的任意位置
图层常见属性:

eg:


五、 表单
- 表单(form)是HTML核心元素,是客户端与服务器端进行交互的主要方式,通过javascript、vbscript的脚本语言实现将客户端数据向服务器传递,也可以获取服务器端数据
- 表单通过文本框、下拉列表、复选框等页面元素收集客户填写的信息,然后通过脚本语言进行处理,向服务器端发送数据
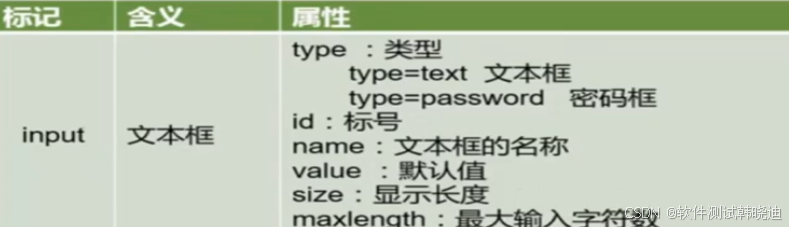
5.1 文本框
- 文本框/输入框:<input type=text>(input单标记)
- 文本框常见属性:

eg:


5.2 按钮
- 按钮:<input type=submit>
- 按钮常见属性:

eg:


5.3 单选按钮
- 单选按钮:<input type=radio>
- 单选按钮常见属性:

eg:


5.4 复选框
- 复选框:<input type=checkbox>
- 复选框常见属性:

eg:


5.5 下拉列表
- 下拉列表:<select>和<option>
- 下拉列表常见属性:

eg:



























 816
816

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








