1、IE6有图片向左浮动且有向左外边距或文字向右浮动且有向右外边距是会出现双倍外边距的bug
在 IE5.0 IE5.5 IE6 中,当为一个块级元素同时设置了向左浮动(float:left)及左边距或右边距('margin-left' | 'margin-right')后,则该元素的左边距或右边距在某些情况下会是设定值的两倍。同样地,向右浮动(float:right)及右边距('margin-right')也存在此现象。这个是 IE 著名的 "双边距Bug"(IE Double Margin Bug)。
造成的影响:
这种双倍边距的怪异现象会对页面造成很多影响,如意外折行、溢出、文字重叠等诸多兼容性问题。
受影响的浏览器
IE5.0IE5.5 IE6
解决方案:将当前元素设置为行级元素,及添加样式代码
_display:inline;2、图片高度超出设置显示的高度
描述:有时候我们想要显示图像的一部分,但在IE6中显示范围会超出设置的范围。原因是在IE6下,盒子的最小告诉为12-18px之间,只是为了方便加载文字因为文字的高度一般在12-18px之间,所以IE6一般默认显示宽度为12-18px,设置的宽度失效。
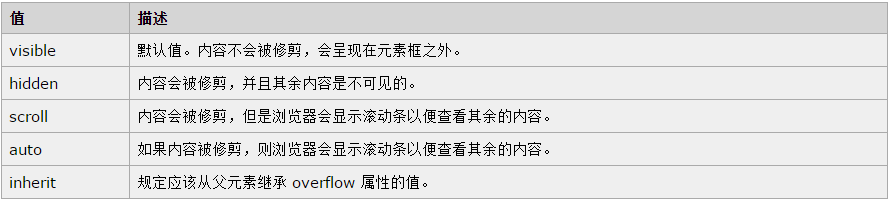
解决方案:设置font-size,但font-size的最小值为2px。这个时候需要用over-flow来进一步处理。其常用设定值为:
3,子元素向上外边距会拖动父级元素一起移动
解决方案:子元素设置为浮动,父元素设置向上的边框或内边距。
4,浏览器样式属性初始值不同带来的bug
解决方案:写代码时进行二 次初始化。
5、代码不规范引起的bug
如:三个div,两个浮动,第三个不浮动。在火狐浏览器中,第三个div里的内容会钻到第一个div下面。而在IE6中,三个div将一次排放。
解决方案:a.第三个div也设置成浮动(float:left/right);
b.第三个div设置清除以上浮动(clear:left/rignt/both)。
6、子级div的范围大于父级div时,火狐以父级范围为准,IE6以子级范围为准。
解决方案:为父级div设置over-flow属性。
























 678
678

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








