其中,+,~均为CSS3特有的选择器。
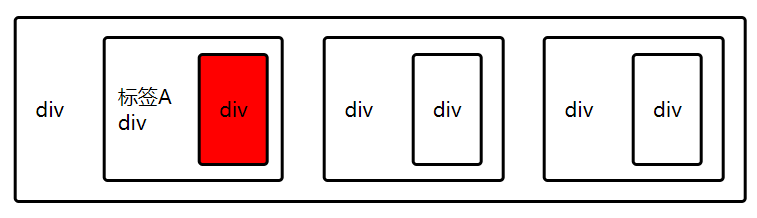
A>B{ }表示A标签的第一代子标签B。
.lableA>div{ background-color: red;}
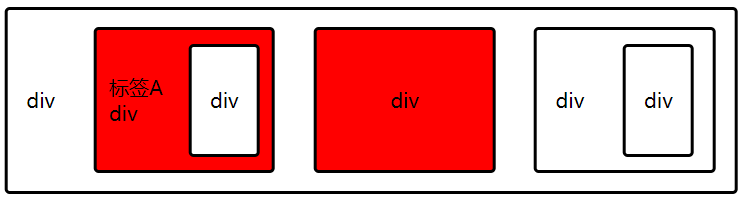
A~B{ }表示在A标签之后、与A标签具有相同父标签的兄弟B标签。
.test2~div{ background-color: red;}
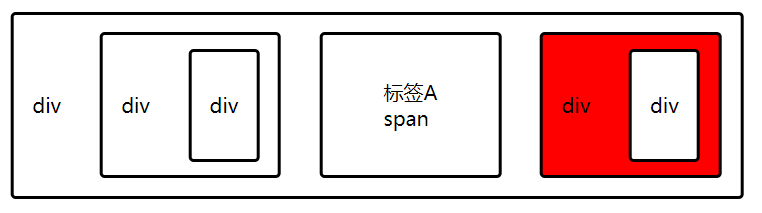
A+B{ }表示在A标签之后、紧挨着A标签的下一个兄弟标签B。
.lableA+div{ background-color: red;}
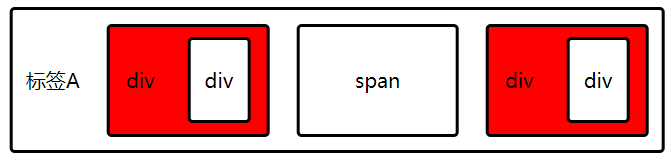
A B{ }表示A标签的所有子代B标签。
.lableA div{ background-color: red;}
A,B{ }表示A,B两个标签同时拥有大括号中的CSS样式。
.lableA,span{ background-color: red;}























 160
160

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








