什么是Ajax
即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式网页应用的网页开发技术。
- 异步 JavaScript 和 XML 或者是 HTML(标准通用标记语言的子集)
- Ajax 是一种用于创建快速动态网页的技术
- Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
我认为的Ajax

特点
只能访问同源 URL,也就是域名相同、端口相同、协议相同。如果请求的 URL 与发送请求的页面在任何方面有所不同,则会抛出安全错误。
- 同源策略能够保证web应用的安全性,防止恶意脚本攻击你的机器。
- 如果处于非同源状态,默认会被浏览器将响应拦截。
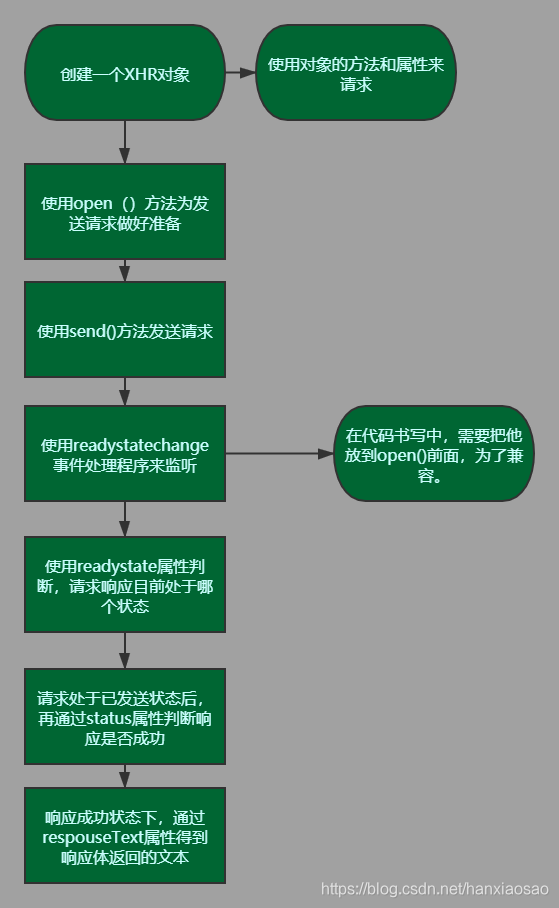
使用Ajax的步骤
-
创建对象
const xhr = new XMLHTTpRequest; -
设置open()方法:不会发送请求,为发送请求做好准备。
xhr.open('参数1','参数2','参数3') // 参数1:请求类型 get/post // 参数2:请求URL 代码所在位置的相对路径或者绝对路径 // 参数3:请求是否异步的布尔值。true指异步,false指同步。 // 最好使用异步请求,这样可以不阻塞JavaScript 代码继续执行 -
发送请求send()
xhr.send('参数') // 参数为一个值:作为请求体发送的数据。 // 不需要发送请求体------>参数设置为null(浏览器兼容问题) -
监听事件
xhr.onreadystatechange = function() { // readystatechange 事件处理程序没有event对象。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 487
487











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








