简介
Vue 中常用的一些指令。包括每个指令的含义以及如何使用他们。我们在日常项目中会大量地使用指令,指令是 Vue 中相对基础和简单的知识点。
解释
**官方定义:**指令 (Directives) 是带有 v- 前缀的特殊 attribute(特殊属性)。指令 attribute 的值预期是单个 JavaScript 表达式 (v-for 是例外情况,稍后我们再讨论)。指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。
**个人理解:**Vue 指令是带有 v- 前缀的特殊 attribute,它的值是一个表达式,指令帮助我们操作 DOM,当表达式的值发生改变时更新渲染 DOM。
常用指令介绍
v-text
v-text 是元素的 InnerText 属性,它的作用和之前我们使用的 {{}} 一样,用于数据绑定:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div v-text="message"></div>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
message: '哈喽,我是进来的数据'
}
})
</script>
</html>
**代码解释:**使用了v-text标签绑定 message 值,会将 message 的值动态插入 div 中
v-html
v-html 是JS元素的innerHTML,它用于绑定一段html标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div v-html="message">1231</div>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
message: '<p>我是HTML标签P</p>'
}
})
</script>
</html>
**代码解释:**使用了v-html指令,它绑定message 值,会将 <p>我是HTML标签P</p> 插入到div当中,但是此方法不安全,容易被漏洞攻击。
v-bind
v-bind用于给元素的属性赋值。v-bind 后面是:属性名=[变量名] 例如:v-bind:title = "message"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue练习</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div v-bind:title='title'>鼠标悬浮到这里查看消息</div>
<div><a v-bind:href='href'>你猜点击跳哪</a></div>
<div><img v-bind:src='src'></div>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
title: '你好Vue',
href: 'https://www.yuque.com/hanxiaosao/axoyef/stwepc',
src:'https://cdn.nlark.com/yuque/0/2021/png/2502988/1610350175283-11877fe0-0d9a-4562-940e-ce9e58b9e0a3.png',
}
})
</script>
</html>
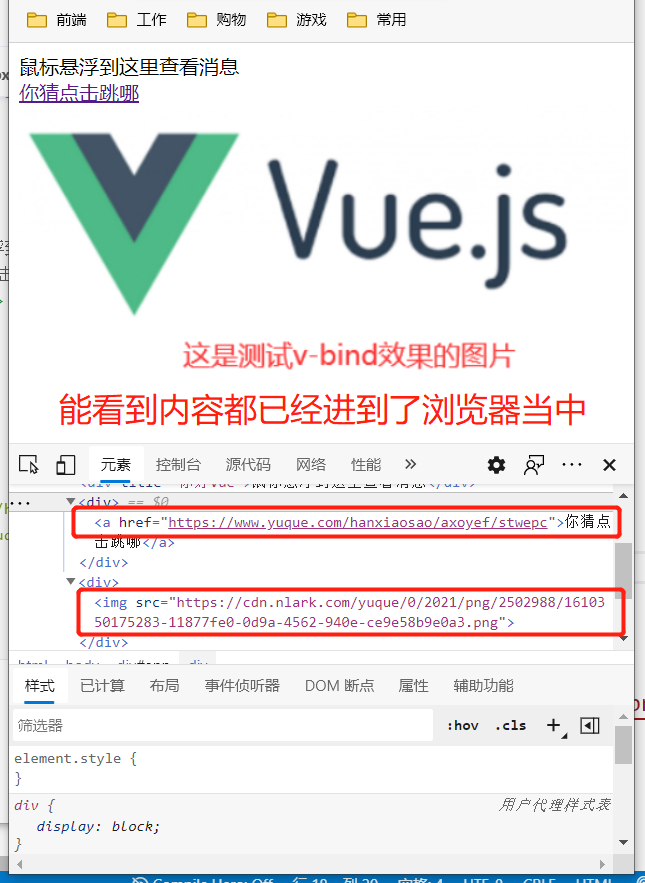
代码效果:

vue 还提供了指令 v-bind 的简写方式,可以直接通过:属性名的方式。例如在上述例子中我们可以改写成:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue练习</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div :title='title'>鼠标悬浮到这里查看消息</div>
<div><a :href='href'>你猜点击跳哪</a></div>
<div><img :src='src'></div>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
title: '你好Vue',
href: 'https://www.yuque.com/hanxiaosao/axoyef/stwepc',
src:'https://cdn.nlark.com/yuque/0/2021/png/2502988/1610350175283-11877fe0-0d9a-4562-940e-ce9e58b9e0a3.png',
}
})
</script>
</html>
v-for
v-for 用于列表的循环渲染。基本语法:v-for='item in data' data可以是数组或则对象,接下来我们介绍对两种数据类型的循环。
**
**
v-for 对数组的循环渲染
对数组循环的时候,item 表示数组中具体的某一项:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue练习</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<ul>
<li v-for='item in music'>{{item.name}}</li>
</ul>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
music:[
{name:'飘移'},
{name:'稻香'},
{name:'七里香'},
]
}
})
</script>
</html>
**代码解释:**在代码中,使用了 v-for 对数组进行遍历,循环输出<li></li>,并且每次循环的时候将 name插入到<li>标签内。
v-for 对象的循环渲染
当我们对数组进行循环的时候,item 表示对象中某一属性的值:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue练习</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<ul>
<li v-for='item in obj'>{{item}}</li>
</ul>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data() {
return {
obj: {
name: '富婆',
age: 18,
sex: '女'
}
}
}
})
</script>
</html>
**代码解释:**我们使用 v-for 对 对象进行遍历,循环输出<li></li>,并在每次循环的时候将属性的值插入到 <li> 标签内。
v-if 和 v-show
vue提供了v-if和v-show两个指令来控制页面元素的显示和隐藏。
v-show
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-show显示隐藏</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<div>
<!-- 实际使用出来等于display none 和 display block -->
<button v-show='delbtn'>我是删除按钮,我通过v-show控制隐藏显示</button>
<button v-on:click='delbtn = true'>显示</button>
<button v-on:click='delbtn = false'>隐藏</button>
</div>
</div>
<script>
const app = new Vue({
el:'#app',
data(){
return{
delbtn:true, //默认 显示
}
}
})
</script>
</body>
</html>
**代码解释:**v-show的效果是display:none; display:block;
v-if
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-if显示隐藏</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<div v-if='btn'>我是控制元素</div>
<button v-on:click ='btn = false'>点我元素消失</button>
<button v-on:click ='btn = true'>点我元素出现</button>
</div>
<script>
const app = new Vue({
el:'#app',
data(){
return{
btn:true,
}
}
})
</script>
</body>
</html>
**代码解释:**v-if 显示隐藏,是将节点替换掉, 换了一段注释上去。
v-if、v-else-if、v-else
v-if的条件渲染和JavaScript条件判断语句中的if、else、 else if 非常相似
使用v-else指令来表示v-if的“else块”:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-if指令表示v-if的else</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<div v-if='Math.random() > 0.5'>
你好啊,小老弟
</div>
<div v-else>
你好啊,小老妹
</div>
</div>
<script>
var app = new Vue({
el:'#app',
data:{}
})
</script>
</body>
</html>
代码解释:Math.random()方法会返回一个0-1的随机数,包括0,大于0.5的时候会显示:你好啊小老弟。否则显示:你好啊小老妹。
v-else-if,充当v-if的“else-if块”,可以连续使用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-else-if连续使用</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<div v-if='number === 1'>
小胖
</div>
<div v-else-if='number === 2'>
小肥
</div>
<div v-else>
小瘦
</div>
<button v-on:click='number = 1'>小胖显示</button>
<button v-on:click='number = 2'>小肥显示</button>
<button v-on:click='number = 3'>小瘦显示</button>
</div>
<script>
const app = new Vue({
el:'#app',
data(){
return{
number:1
}
}
})
</script>
</body>
</html>
**代码解释:**首先 v-if判断 number全等于1时,小胖显示,等于2时,小肥显示,不等于他俩时,小瘦显示,下面button按钮绑定了单击事件,点击会给number进行赋值操作,就形成了类似选项卡的操作。
v-on绑定事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-on绑定事件</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<button v-on:click='hello'>hello</button>
</div>
<script>
const app = new Vue({
el: '#app',
data: {},
methods: {
hello() {
alert('hellow')
}
}
})
</script>
</body>
</html>
**代码解释:**这段代码中,v-on 绑定了一个 click 单击事件,然后触发了一个函数名为 hello 的函数, 在下面的 methods 中 有对应的 ES6 简写的 hello 函数。当然,v-on 不仅只有 click 一种事件,还有 v-on:keyup.enter、v-on:keyup.page-down、v-on:submit等。
v-on也提供的简写属性 只需要 @时间类型
v-model数据双向绑定
在原生JS中,要获取用户输入框输入的内容,需要通过DOM对象的方式,在Vue中则不用这么麻烦,因为可以通过v-model 来实现数据的双向绑定。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-model</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<div>
<label>年龄:</label>
<input v-model='age'>
</div>
<div>当前输入的年龄是:{{ age }} </div>
<button @click='add'>加一岁</button>
<button @click='alertYear'>弹出年龄</button>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
age: 10,
},
methods: {
add() {
this.age++;
},
alertYear() {
alert(this.age)
}
}
})
</script>
</body>
</html>
v-pre静态节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-pre静态节点</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<div v-pre>当前输入的年龄是:{{ age }}</div>
<div>当前输入的年龄是:{{ age }}</div>
</div>
<script>
const app = new Vue({
el:'#app',
data:{
age:10
},
})
</script>
</body>
</html>
**代码解释:**v-pre 目前理解,就是不渲染,所以加v-pre 的 div渲染没有生效,第二个div没有使用 v-pre 所以没有什么问题
v-once
模板只会在刚进网页的时候更新显示数据,此后再次更新该 DOM 里面引用的数据时,内容不会自动更新。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-once内容不跟随刷新</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<div>
<label>年龄:</label>
<input v-model='age' type="text">
</div>
<!-- v-once会锁定第一次刷新默认的值 -->
<div v-once>当前输入的年龄是:{{ age }}</div>
<div>当前输入的年龄是:{{ age }}</div>
</div>
<script>
const app = new Vue({
el:'#app',
data:{
age:10,
},
})
</script>
</body>
</html>
**代码解释:**写入 v-once 的 div 标签,内容不会跟随数据改变刷新, 只会保留第一次接收时的数据。
总结
-
v-textv-html用于页面渲染; -
v-showv-ifv-else-ifv-else条件渲染指令; -
v-model用于数据双向绑定; -
v-on用于事件绑定;
<!-- v-once会锁定第一次刷新默认的值 --> <div v-once>当前输入的年龄是:{{ age }}</div> <div>当前输入的年龄是:{{ age }}</div>
**代码解释:**写入 v-once 的 div 标签,内容不会跟随数据改变刷新, 只会保留第一次接收时的数据。
总结
v-textv-html用于页面渲染;v-showv-ifv-else-ifv-else条件渲染指令;v-model用于数据双向绑定;v-on用于事件绑定;v-for用于循环。





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








