Web基础及HTTP协议
引言:本篇内容主要介绍Web基础知识,包括域名的概念、DNS原理、静态网页和动态网页的相关知识
一、DNS与域名
1.域名和IP地址简介
网络是基于TCP/IP协议进行通信和连接,每一台主机都有一个唯一的标识(固定的IP地址),用以区别在网络上成千上万个用户和计算机,网络在区分所有与之相连的网络和主机时,均采用一种唯一、通用的地址格式,即每一个与网络连接的计算机和服务器都被指派一个独一无二的地址
七层参考模型和五层,逻辑网卡和物理地址bond
为了保证网络上每台计算机的IP地址的唯一性,用户必须向特定机构申请注册,分配IP地址,网络中得地址反感分为两套:IP地址系统和域名地址系统,这两套地址系统其实是一一对应关系,由于IP地址是数字标识,使用时难以记忆和书写,因此在IP地址的基础上又发展出一种符号化的地址方案,来代替数字型的IP地址
小结:
1.网络上交互是基于TCP/IP协议的,每个主机在逻辑上有一个唯一位置标识(IP地址),物理地址为MAC地址
2.为了保证地址唯一性,用户协议向特定给机构申请注册,分配IP地址网络中的地址有两套方案:
①IP地址系统
②域名地址系统
而由于IP是由32位二进制数字标识,不方便记忆,所以,以IP地址位基础发展除了符号化地址来代替解决方案,也是域名
DNS域名解析
DNS三种解析方式:
1./etc/hosts:linux系统中负责快速解析的文件,包含了ip和主机名的映射关系,在没有DNS服务器的情况下,使用本地/etc/hosts完成解析/映射,实现快速访问
Hosts文件是一个用于存储计算机网络中节点信息的文件,可以将主机名映射到相应的IP地址,实现DNS的功能,可以由计算机的用户进行修改控制
[root@localhost ~]# vim /etc/hosts
127.0.0.1 localhost localhost.localdomain localhost4 localhost4.localdomain4
::1 localhost localhost.localdomain localhost6 localhost6.localdomain6
PS:主要用于主机这件(IP和主机名)的映射/解析关系。
192.168.226.128 master
192.168.226.129 node1
192.168.226.130 node2

2./etc/resolv.conf:DNS客户端配置文件,主要用于设置DNS服务器的IP和域名,还包含了主机域名的搜索顺序等,这个文件是由域名解析器(resolver,一个根据主机名解析IP地址的库)使用的配置文件
主要用于匹配DNS服务器
nameserver 114.114.114.114
nameserver 8.8.8.8
[root@ly ~]# vim /etc/resolv.conf
# Generated by NetworkManager
nameserver 8.8.8.8

3.在网卡配置文件中定义
/etc/ /sysconfig/ network-scripts/ifcfg-ens33
DNS1=114.114.114.114
DNS2=8.8.8.8
#生效顺序: hosts文件 > 网卡配置文件 > /etc/resolv.conf
三、域名服务与域名注册
1.域名
定义:表示一组主机并提供它们的有关信息的树形结构(主要确定了根在哪,就可以确定每个分支)
根域:位于域名空间最顶层,一般用一个"."表示基础单位,除了根域其他都只有一个上级域,有0或多个子域,同层域不可重复的子域域名
顶级域:一般代表一种类型的组织机构或国家地区(主要有此两种类型构成),如net(网络公司)、com(商业)、org(民间团体组织)、edu(教育)、gov(政府)、mil(军事)、cn(中国)、jp(日本)、hk(中国香港)
二级域:也叫子域用来标明顶级域内的一个特定的组织,国家顶级域下面的二级域名由国家网络部门统一管理,如.cn顶级域名下面设置的二级域名:.com.cn、.net.cn、.edu.cn …
主机:主机位于域名空间最下层,就是一台具体的计算机,
如www、mail 、都是具体的计算机名字,可用www.sina.com.cn、mail.sina.com.cn,来表示,这种表示方式称为FQDN(完全合格域名),也是这台主机在域名中的全名
2.域名服务
域名服务器:分布式,每台主机维护一部分
保持和维护域名空间的程序
响应解析器的请求
解析端(客户端)
向DNS服务器发出请求的设备
3.域名注册
域名注册是Internet中用于解决地址对应问题的一种方法遵循先申请先注册原则
域名注册步骤:
①准备申请资料;②寻找域名注册网站;③查找域名;④正式申请;⑤申请成功
四、网页访问(HTTP/HTTPS)
1.网页基本概念
网页:纯文本格式文件;编写语言为HTML;在用户的浏览器中被“翻译”成网页形式显示出来
网站:由一个一个页面构成,是多个网页的结合体;打开网站后第一个网页称为网站主页(或首页)
域名:浏览网页时输入的网址
HTTP/HTTPS:用来传输网页的通信协议(是否加密),是一种通讯/交互的标准/规范
URL:是一种万维网寻址系统
HTML:用来编写网页的超文本标记语言
超链接:超连接是将网站中不同网页链接起来的功能
发布:将制作好的网页上传到服务器供用户访问的过程
2.HTML
HTML超文本标记语言
- Hyper Text Markup Language
- 网页的"源码"
浏览器:"解释和执行"HTML源码的工具
HTML文档的结构
HTML网页
头档部分
标题部分
主体部分
网页内容,包括文本、凸显等
3.网页基本标签
3.1头标签中常用标签
| 标签 | 描述 |
|---|---|
| < title> | 定义了文档的标题 |
| < base> | 定义了页面链接标签的默认链接地址 |
| < link> | 定义了一个文档和外部资源之间的关系 |
| < meta> | 定义了HTML文档中的元数据 |
| < script> | 定义了客户端的脚本文件 |
| < style> | 定义了HTML文档的样本文件 |
3.2内容标签中常用标签
| 标签 | 描述 |
|---|---|
| < table> | 定义了一个表格 |
| < tr> | 定义了表格中的一行 |
| < td> | 定义了表格中某一行的一列 |
| < img> | 定义了一个图像 |
| < a> | 定义了一个超链接 |
| < p> | 定义了一行 |
| < br> | 定义了换行 |
| < font> | 定义了字体 |
4.网页基本标签
**网页摘要信息的作用:**有利于浏览器解析
有利于搜索引擎搜索
<title>标签 #标题
<meta> 标签 #元标志
5.标题标签类型
标题标签
行控制相关标签
范围标签
图像标签
超链接标签
特殊符号
五、Web
1、web概述
Web(World Wide Web)即全球广域网,也称为万维网,是一种分布式图形信息系统,建立在Internet上的一种网络服务
2、Web1.0 vs Web2.0
Web1.0:以编辑为特征,网站提供给用户的内容是编辑处理后的,然后用户阅读网站提供的内容
这个过程是网站到用户的单向行为
Web2.0:更注重用户的交互作用,用户既是网站内容的消费者(浏览者),也是网站内容的制造者
加强了网站与用户之间的互动,网站内容基于用户提供,网站的诸多功能也由用户参与建设,实现了网站与用户双向的交流与参与
**Web2.0特征:**用户分享、以兴趣为聚合点的社群、开放的平台、活跃的用户
3.静态页面与动态页面
3.1静态页面定义
静态页面时标准的HMTL文件,扩展名是 .htm .html
例如文本、图像、声音、Flash动画、客户端脚本和Activex控件及Java小程序等
静态网页是网站建设的基础,早期的网站一般都是由静态网页制作,没有后台数据库,不含程序和不可交互的网页,相对更新麻烦,适用于一般更新较少的展示型网站
3.2静态页面的特点
①每个静态网页都有一个固定的URL,且URL以.htm、.html、.shtml等常见形式为后缀,不含有"?"
②网页内容一经发布到网站服务器上,无论是否有用户访问,每个静态网页都是保存在网站服务器上的
③静态网页的内容相对稳定,容易被搜索引擎检索
④静态网页没有数据库的支持,在网站制作和维护方面工作量较大,因此当网站信息量很大时完全依靠静态网页制作方式比较困难
⑤静态网页的交互性较差,在功能方面有较大的限制
⑥页面浏览速度迅速,过程无需连接数据库,开启页面速度快于动态页面
3.3动态页面
网页URL不固定,能通过后台与用户交互,在动态网页网址中有一个标志性的符号——“?”
常用的语言有PHP、JSP、Python、Ruby等
3.4动态页面特点
**交互性:**网页会根据用户的要求和选择而动态改变和响应,将浏览器作为客户端界面,这将是今后Web发展的大势所趋
**自动更新:**无须手动地更新HTML文档,便会自动生成新的页面,可以大大节省工作量
**因时因人而变:**当不同时间不同的然访问同一网址时会缠上不同的页面
六、HTTP协议概述
1.HTTP协议简介、版本
①HTTP(超文本传输协议HyperText Transfer Protocol)协议时互联网上应用最为广泛的一种网络协议,它是基于TCP协议的应用层传输协议,简单来说就是客户端和服务的进行数据传输的一种规则
②HTTP/HTTPS是应用层上的协议,建立在传输层TCP上,客户端通过服务端进行TCP连接(三次握手),之后发送HTTP请求与接受HTTP响应都是通过访问Socket接口来调用TCP协议来实现
③HTTP是一种无状态 (stateless) 协议,HTTP协议本身不会对发送过的请求和相应的通信状态进行持久化处理(存储、保存),这样做的目的是为了保持HTTP协议的简单性,从而能够快速处理大量的事务,提高效率;然而在许多应用场景中,我们需要保持用户登陆的状态或记录用户购物车中的商品,由于HTTP是无状态协议,所以必须引入一些技术来记录管理状态,例如Cookie
④cookie和session都为了实现的是http的短期的持久化(内存/缓存方式,查询快,效率比较高),cookie是缓存在用户端(client)浏览器中的(默认缓存一天),当下次客户端通过同一个浏览器访问客户端的时候,会优先读取cookie中的缓存信息,向服务器进行请求,同时服务端收到客户端请求的时候,读取到cookie文件,知道客户端之前找到是服务器A处理的认为,为了提供效率,节省资源,干脆直接将请求直接在交给服务器A处理
两者对比:cookie节省服务器性能,session更安全
⑤HTTP协议的版本
HTTP 0.9已过时
HTTP 1.0 (完善的请求、响应模型、并且协议补充(完整) get post head方法)
HTTP 1.1 (新增五种请求方式:OPTINOS PUT DELETE TRACE CONNEXT)
HTTP 2.0
2.HTTP1.0和HTTP1.1的区别
①缓存处理:在HTTP1.0中主要使用header里的If-Modified-Since,Expires来做为缓存判断的标准,HTTP1.1则引入了更多的缓存控制策略,例如Enity tag,If-Unmodified-Since,If-Match,If-None-Match等更多可供选择的缓存头来控制缓存策略
②带宽优化及网络连接的使用:HTTP1.0中存在一些浪费带宽的现象,例如客户端只是需要某个对象的一部分,而服务器却将整个对象送过来了,并且不支持断点续传功能,HTTP1.1则在请求头引入了range头域,它允许只请求资源的某个部分,即返回码206(Partial Content),这样方便了开发者自由的选择以便于充分利用带宽和连接
③错误通知的管理:在HTTP1.1中新增了24个错误状态响应码,如409(Confilct)表示请求的资源与资源的当前状态发生冲突;410(Gone)表示服务器上的某个资源被永久性的删除
④Host头处理:在HTTP1.1中认为每台服务器都绑定一个唯一的IP地址,因此,请求消息中的URL并没有传递主机名(hostname),但随着虚拟主机技术的发展,在一台物理服务器上可以存在多个虚拟主机(Multi-homed Web Servers),并且它们共享一个IP地址,HTTP1.1的请求消息和响应消息都应支持Host头域,且请求消息中如果没有Host头域会报告一个错误(400 Bad Request)
⑤长连接:HTTP1.1支持长连接(PersistentConnection)和请求的流水线(Pipelining)处理,在一个TCP连接上可以传送多个HTTP请求和响应,减少了建立和关闭连接的消耗和延迟,在HTTP1.1中默认开启Connection:keep-alive,一定程度上弥补了HTTP1.0每次请求都要创建连接的缺点
3.HTTP请求格式(GET/POST方式)

HTTP支持几种不同的请求命令,这些命令被称为HTTP方法,每条HTTP请求报文都包含一个方法,告诉服务器要执行什么动作,包括获取一个页面、允许一个网关程序、删除一个文件等
其中,最常用的方法是GET、POST.
| 方法 | 描述 |
|---|---|
| GET | 请求获取Request-URL |
| PUT | 请求服务器存储一个资源,并用Request-URL作为其标识 |
| DELETE | 请求服务器删除Request-URL所标识的资源 |
| POST | 在Request-URL所表示的资源后附加新的数据 |
| HEAD | 请求获取由Request-URL所表示的资源的响应消息报头 |
3.1GET方式
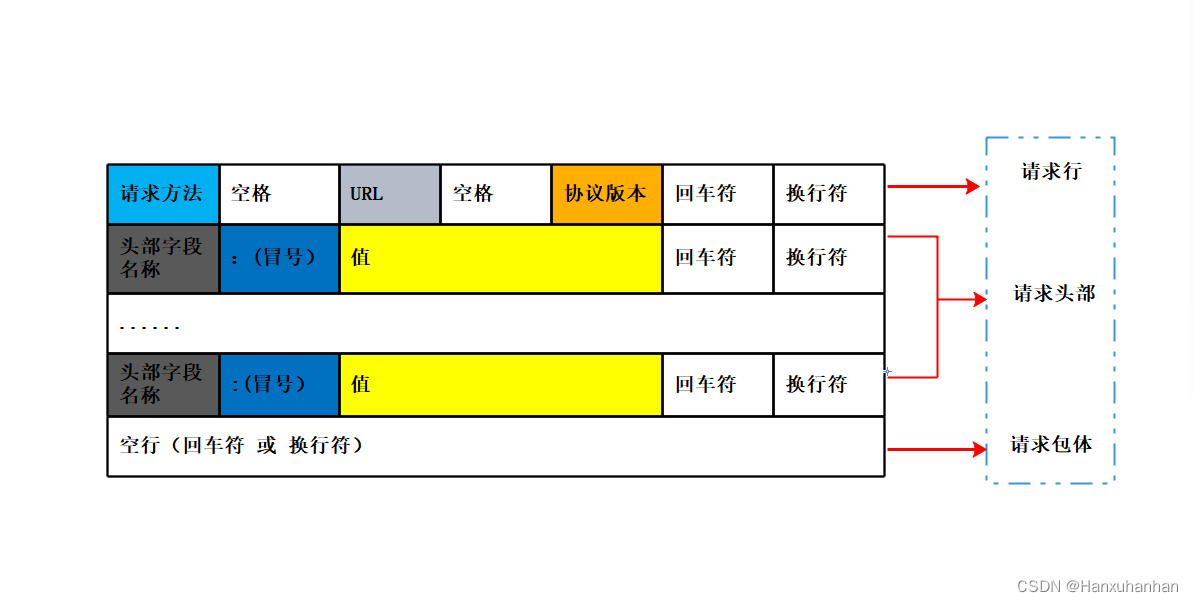
请求行:
- 请求的方式
- 请求的资源路径
- 请求的版本协议号
请求头(描述信息/标准化信息):
- Accept:客户端可以接受的数据类型
- Accept-Language:客户端可以接受的语言类型
- User-Agent:浏览器的信息
- Accpect-Enconding:客户端可以接受的编码格式
- Host:表示请求的ip和端口号
- Connection:告诉服务器请求连接如何处理
- Keep-Alive:通知服务器回传数据不要马上关闭,保持一小段的连接
- Closed:马上关闭
3.2POST请求方式
请求行:
- 请求的方式
- 请求的资源路径
- 请求的协议的版本号
请求头:
- Accept:客户端可以接受的数据类型
- Accept-Language:客户端可以接受的语言类型
- Referer:表示请求发起时,浏览器地址栏中的地址
- User-Agent:浏览器的信息
- Content-Type:发送的数据类型
- Content-Length:发送的数据长度
**请求体:**就是发送给服务器的数据
3.3GET与POST区别
①:区别一:语义上的区别
Get向服务器请求数据,依照HTTP协议,get是用来请求数据
POST向服务器发送数据,依照HTTP协议,POST的语义是向服务器添加数据,也就是说按照Post的语义,该操作是会修改服务器上的数据
②区别二:服务器请求的区别
Get请求时可以被缓存,示例:访问百度,访问的方式就是GET,此时访问后的内容会缓存在浏览器中,短时间再次访问,其实是拿到的浏览器中的缓存内容,另外Get请求只能接受ASCII码的回复
Post请求时不可以被缓存的,对于Post方式提交表单,刷新页面浏览器会弹出提示框"是否重新提交表单",Post可以接受二进制等各种数据形式,所以如果要上传文件一般用Post请求
③区别三:参数放请求头和请求体的差别
Get请求通常没有请求体(当然这也是可以由程序员心情改变的),在TCP传输中只需传输一次(而不是一个包),所以Get请求效率相对高
Post请求数据放在请求体中,而实际传输中,会先传输玩请求头,再传输请求体,是分为两次传输的(而不是两个包)。Post请求头回避Get更小(一般不带参数),请求头更容易在一个TCP包中完成传输,更何况请求头中由Content-Length的标识,可以更好地保证Http包的完整性,
| GET方法 | POST方法 |
|---|---|
| 从指定的服务器上获得数据 | 提交数据给指定服务器处理 |
| GET请求能被缓存 | POST请求不能被缓存 |
| GET请求会保存在浏览器的浏览记录里(cookit) | POST请求不会保存在浏览器的浏览记录里 |
| GET请求有长度的限制 | POST请求没有长度限制 |
| 主要用于获取数据 | 查询的字符串不会显示在URL,比较安全 |
| 查询的字符串会显示在URL中,不安全 |
七、常见状态返回码
| 状态码首位 | 已定义范围 | 分类 |
|---|---|---|
| 1xx | 100-101 | 信息提示 |
| 2xx | 200-206 | 成功 |
| 3xx | 300-305 | 重定向 |
| 4xx | 400-415 | 客户端错误 |
| 5xx | 500-505 | 服务器错误 |
生成环境中常见状态码
| 消息 | 描述 |
|---|---|
| 200 OK | 请求成功(其后是对GET和POST请求的应答文档) |
| 301 Moved Permanently | 请求的永久页面跳转 |
| 403 Forbidden | 禁止访问该页面 |
| 404 Not Found | 服务器无法找到被请求的页面 |
| 500 Internal Server Error | 内部服务器错误 |
| 502 Bad Gateway | 无效网关 |
| 503 Service Unavailable | 当前服务不可用 |
| 504 Gateway Timeout | 网关请求超时 |
HTTP请求的基本流程
HTTP协议(HyperText Transfer Protocol,超文本传输协议):是一种发布和接受HTML页面的方法
HTTPS(Hypertext Transfer Protocol over Secure Socket Layer)简单来说是HTTP的安全版,在HTTP下加入SSL层
SSL(Secure Sockets Layer 安全套接层)主要用于Web的安全传输协议,在传输层对网络连接进行加密,保障在Internet上数据传输的安全
HTTP的端口号为80;HTTPS的端口号为443;
浏览器的主要功能是向服务器发出请求,在浏览器窗口中展示您选择的网络资源,HTTP是一套计算机通过网络进行通信的规则。
HTTP请求是指:客户端通过发送HTTP请求向服务器请求对资源的访问,它向服务器传递了一个数据块,也就是请求信息,HTTP请求由三部分组成:请求行、请求头、请求正文
工作原理:
①、由HTTP客户端发起一个请求,建立一个到服务器指定端口(默认是80端口)的TCP连接,连接
②、HTTP服务器则在那个端口监听客户端发送过来的请求,一旦收到请求。请求
③服务器(向客户端)发回一个状态行,比如"HTTP/1.1 200 ok",和(响应的)消息,消息的消息体可能是请求的文件、错误消息、或者其它一些信息。响应
④客户端接受服务器所返回的信息通过浏览器显示在用户的显示屏上,然后客户机与服务器断开连接。http工作流程图
HTTP使用TCP而不是UDP的原因在于(打开)一个网页必须传送很多数据,而TCP协议提供传输控制,按顺序组织数据,和错误纠正
http协议请求流程分析详细版
用户输入URL(地址链接)(http://www.baidu.com:80/tools.html)客户端获取到端口及主机名后,客户端利用DNS解析域名,首先客户端的浏览器会先找自身的缓存,如果有解析结束,如果没有客户端会去找host文件,如果host文件没有的话,客户端会去找本地的DNS缓存服务器,本地的DNS缓存服务器没有的话,缓存服务器会去找根域,根域没有,会返回一个.com.然后本地缓存服务器会去找顶级域,顶级域没有的话会返回baidu.com.,然后本地缓存服务器会去找二级域,二级域解析完后会返回客户端。
客户端解析到IP地址后会通过TCP的三次握手与服务器建立连接,首先客户端向服务器发送请求连接报文,SYN=1初始序号seq为x,这时客户端进入SYN-SENT状态,服务器确认请求报文ACK=1,SYN=1,确认序号ACK=X+1,服务器产生的初始序号seq=y,回复客户端确认连接,此时服务器进入SYN-RCVD状态,客户端接受后确认报文ACK=1,ACK=y+1,客户端又重组序号为x+1。TCP连接已经建立,客户端进入ESTABLISHED 状态,当服务器收到客户端的确认后,也会进入 ESTABLISHED 状态。客户端连接到IP地址,发送httpGET的请求,从服务器读取http响应。
之后断开连接时,需要通过TCP的四次挥手完成,客户端向服务器发送断开连接请求报文,FIN=1,ACK=1,序号为u,客户端处于FIN—WAIT-1(终止等待1)状态,服务器确认报文ACK=1,确认序号为ACK=u+1,服务器的序号为v,回复客户端,服务器服务端处于CLOSE—WAIT(关闭等待)状态,客户端接受确认报文ACK=1,确认序号ACK=v+1,客户端重组序号为seq=u+1,客户端处于FIN—WAIT-2(终止等待2)状态,然后服务器也想让客户端断开连接,就发送了断开连接请求,FIN=1,ACK=1,服务器重组序号为w,服务器服务端处于LAST—ACK(最后确认)状态,客户端接受后确认报文ACK=1.确认序号为ACK=w+1,客户端序号为u+1,客户端进入CLOSED(时间等待)状态,等待最长报文段寿命2*MSL,服务器确认后,立即进入关闭状态。然后进行关闭连接。
总结
上述内容主要讲述了域名空间结构,HTML文档结构的组成,网页的基本标签,Web1.0和Web2.0区别;POST和GET方法区别,HTTP协议报文格式




















 2814
2814











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








