引言
我们接触最多的、用的最多的搜索引擎就是百度了,可以说现在我们的生活如果离开像百度、谷歌这样的搜索
引擎还是我们的生活没有了方向,我们在使用的时候都有一个体验就是我我们在输入关键紫的时候,他会自动给我们
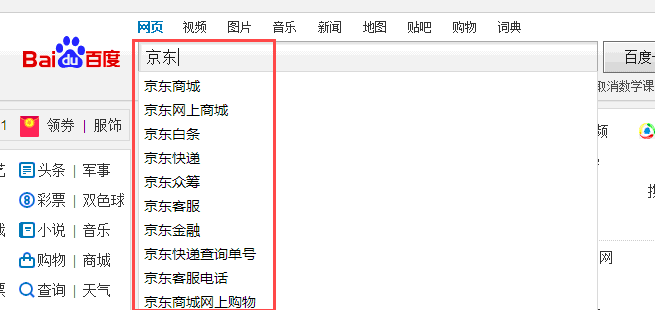
匹配很多的关键字,像下图所示:
这种非常人性化的功能对于我们在平常开发软件的时候是非常有必要借鉴的,所以在小编最近的项目中就需要
用到这个功能给用户提供方便,于是小编就对这个方面的内容进行了研究,必备的知识可能是JQuery+Ajax,因为这
需要频繁的刷新网页,因为我们在输入框中内容发生改变的时候,下拉框中的内容是需要改变的,下面小编就给大家
分享一下小编的实现代码和思路。
首先给大家说一下后台的思路,既然是自动匹配所以我们用到模糊查询的功能:
#region 模糊查询 提供自动匹配违规公司
public ActionResult QueryIllegalCompany()
{
//获得搜索框中输入的内容
string CompanyName = Request["strLike"];
//调用后台的模糊查询方法查询匹配的数据,返回值为list
List<BlackListViewModel> IllegalCompany = iBlackListManagerWCF.QueryIllegalCompany(CompanyName);
string[] results = { "CompanyName" };
//将需要的字段拼接成字符串
string s = FuzzyQuery.GetLikeStr<BlackListViewModel>(IllegalCompany, results).ToString();
return Content(s);
}
#endregion下面来看一下前台页面的代码:
<pre name="code" class="html"> <tr margin-left:40px>
<td style="margin-left:40px;font-size:14px">公司名称:</td>
<td style="width:300px">
<input type="text" value="请输入公司名称" id="companyName" οnblur="QueryCompanyInfo(this)" οnchange="QueryIllegalCompany()" οnfοcus=" if (this.value == this.defaultValue) this.value = ''" class="easyui-validatebox" required="true" missingmessage="公司名称必须填写" size="10" type="text" />
</td>
</tr>
@*存放后台链接地址的隐藏input*@
<input id="urllink" type="hidden" value="/BidTRecordManager/QueryIllegalCompany" />
@*添加存放模糊查询结果的自动提示框*@
<div id="auto" style="z-index:4; position: absolute; display: none; border: 1px solid #95b8e7; background-color:#fff"></div>下面分享一下最为关键的js代码:
//跨浏览器现代事件绑定queryCondition
function addEvent(obj, type, fn) {
if (obj.addEventListener) {//火狐浏览器
obj.addEventListener(








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1129
1129

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










