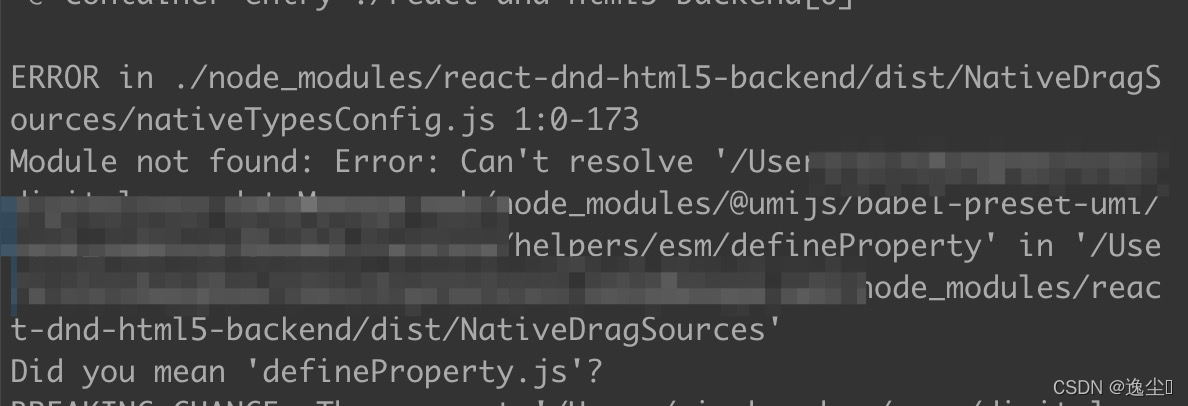
bug现场:

出现原因:
当在 .mjs 文件或其他 .js 文件中导入模块,并且它们最近的 package.json 中包含 “type” 字段,且值为 "module"时。引用文件的时候需要包含扩展名,否则 webpack 会提示 Module not found 的错误且编译失败。(事实上大部分是node_modules中依赖相互引用的问题)
解决办法:
module.exports = {
// ...
module: {
rules: [
{
test: /\.m?js$/,
resolve: {
// 关闭fullySpecified
fullySpecified: false, // disable the behaviour
},
},
],
},
};
如果使用了umi的话,通过chainWebpack来修改配置:
export default defineConfig({
mfsu: {},
webpack5: {},
history: {
type: 'hash',
},
manifest: {
basePath: '/',
},
...
...
// 关闭fullySpecified
chainWebpack: (config) => {
config.module.rule('mjs-rule').test(/.m?js/).resolve.set('fullySpecified', false);
},
});
参考文档
webpack文档说明






















 3268
3268











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










