webpack自动生成项目中的HTML文件
1.HTML插件的使用
安装插件
npm install html-webpack-plugin –save-dev
配置webpack.config.js
安装完成后需要在webpack.config.js中引用并且初始化插件,具体的可以查看
API: http://webpack.github.io/docs/using-plugins.html
Npm插件详解:https://www.npmjs.com/package/html-webpack-plugin
//引用webpack.config.js插件
var htmlWebpackPlugin = require('html-webpack-plugin');
//模块化输出
module.exports = {
//入口文件,这里采用entry对象的方式,分别将main.js和hellow.js打包
entry:{
main:'./src/script/main.js',
hello:'./src/script/hellow.js'
},
// 打包后的文件
output:{
//打包后文件在./dist/js的文件夹中
path:__dirname+'/dist/js',
//打包后文件的名称为entry的chunk名称-编译的哈希值
filename:'[name]-[hash].js'
},
//插件数组
plugins:[
//初始化插件
new htmlWebpackPlugin()
]
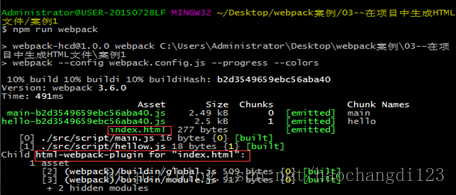
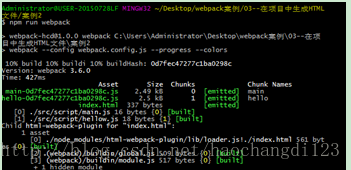
}编译打包

会自动在output.path的路径下生成index.html
结果:

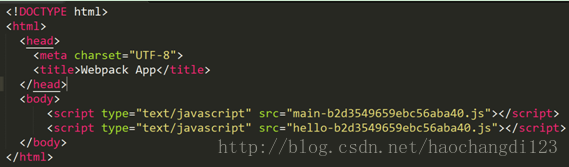
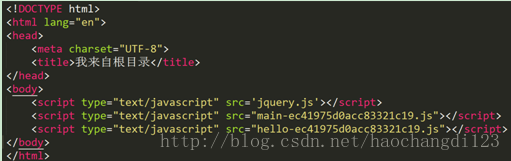
dist中的index.html是自动生成的,已经自动引入了打包后的js文件,内容为

在项目中生成HTML文件—案例1
2.以模板生成HTML
在上面的例子中会自动生成index.html,但是在大的项目中我们的index.html需要引入许多的js文件,所以我们可以在引入插件初始化时插入模板参数,那么就会自动生成以模板为基本的HTML文件,并且自动引入打包后的js文件了。
例如:
wbepack.config.js的配置:
var htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
//执行上下文,默认为webpack.config.js所在的文件夹
// context:
entry:{
main:'./src/script/main.js',
hello:'./src/script/hellow.js'
},
output:{
path:__dirname+'/dist/js',
filename:'[name]-[hash].js'
},
//插件数组
plugins:[
//初始化插件,传递模板参数
new htmlWebpackPlugin({
//模板为同级目录下的index.html,为何不用写路径,是因为默认上下文问webpack.config.js所在的文件夹
template:'index.html'
})
]
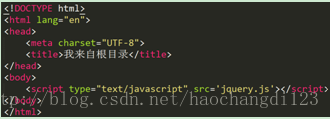
}我们的根目录下的index.html

编辑运行:

结果:
会根据output.path生成index.html文件,

在项目中生成HTML文件—案例2
3.改变生成HTML的位置
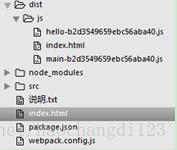
在上面的例子中,生成的HTML和js是放在一起的,会非常的不方便,所以我们可以改变output.path
output:{
path:__dirname+'/dist',
//注意写法
filename:'js/[name]-[hash].js'
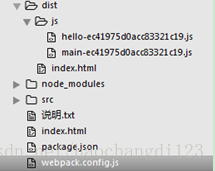
}运行后结果为:
这样一来自动生成的index.html就会在dist目录下,而打包的js文件将在dist/.js目录下

在项目中生成HTML文件—案例3
4.初始化HTML插件的详解
Npm插件详解:https://www.npmjs.com/package/html-webpack-plugin
1.简介html插件的options参数
具体可以看详解的configuration部分
Webpack.congif.js:








 本文详细介绍了如何使用HTMLWebpackPlugin在webpack项目中自动生成HTML文件,包括插件安装、配置选项、模板使用、HTML位置调整、多页面应用以及JS内嵌入HTML等实战技巧,同时涵盖publicPath设置和代码压缩等上线配置。
本文详细介绍了如何使用HTMLWebpackPlugin在webpack项目中自动生成HTML文件,包括插件安装、配置选项、模板使用、HTML位置调整、多页面应用以及JS内嵌入HTML等实战技巧,同时涵盖publicPath设置和代码压缩等上线配置。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 185
185

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








