下面我们来看一下如何在Xcode7.2中添加一个Empty Application模板.
首先将模板的压缩包下载下来:
http://download.csdn.net/detail/mydo/9432009
解压后里面有一个Empty Application.xctemplate文件夹.
接着进入系统中Xcode的以下路径:
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">Xcode<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.app</span>/Contents/Developer/Platforms/iPhoneOS<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.platform</span>/Developer/Library/Xcode/Templates/Project Templates/iOS/Application</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
将上面解压出来的Empty Application.xctemplate文件夹拷贝进去
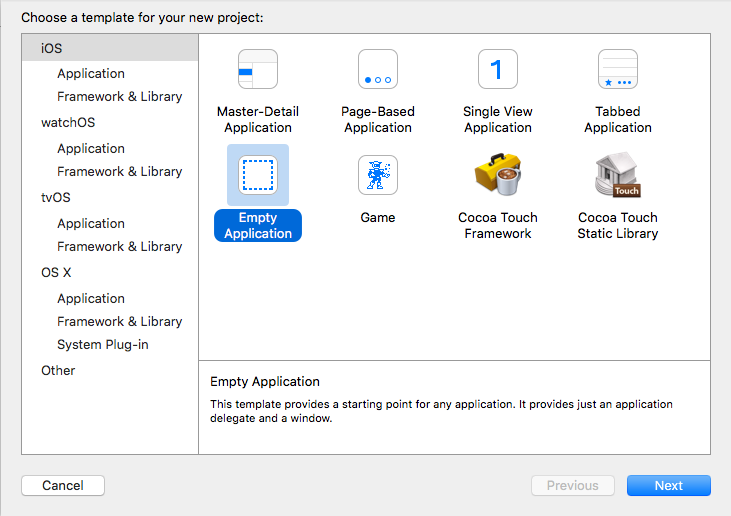
最后打开Xcode,祝贺你!!!你如愿以偿了 ;)












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


