对于Apple新推出的工具Xcode 6 正式版,相信有一些开发者有时候也是很郁闷的,Xcode6正式版里面没有Empty Application这个模板,这对于习惯了纯代码编写UI界面的程序员来说很不习惯。今天我就来介绍一下在Xcode中如何创建Empty Application。
方法一:如果你的电脑上安装的有Xcode6 Beta版 或者Xcode5.1.1等包含有能创建Empty Application工程的Xcode工具,那么你可以尝试将其他版本中AppDelegate里面的内容赋值进入现在的工程,亦可实现。
方法二:如果不幸你已经把其他版本的Xcode删除了,网上又找不到Empty Application模板的下载,那么你可以使用此方法,在Xcode 6正式版,将一个Single View Application变为你熟悉的Empty Application。此方法对OC、Swift语言开发均适用哟。
1、运行Xcode 6,创建一个Single View Application工程。
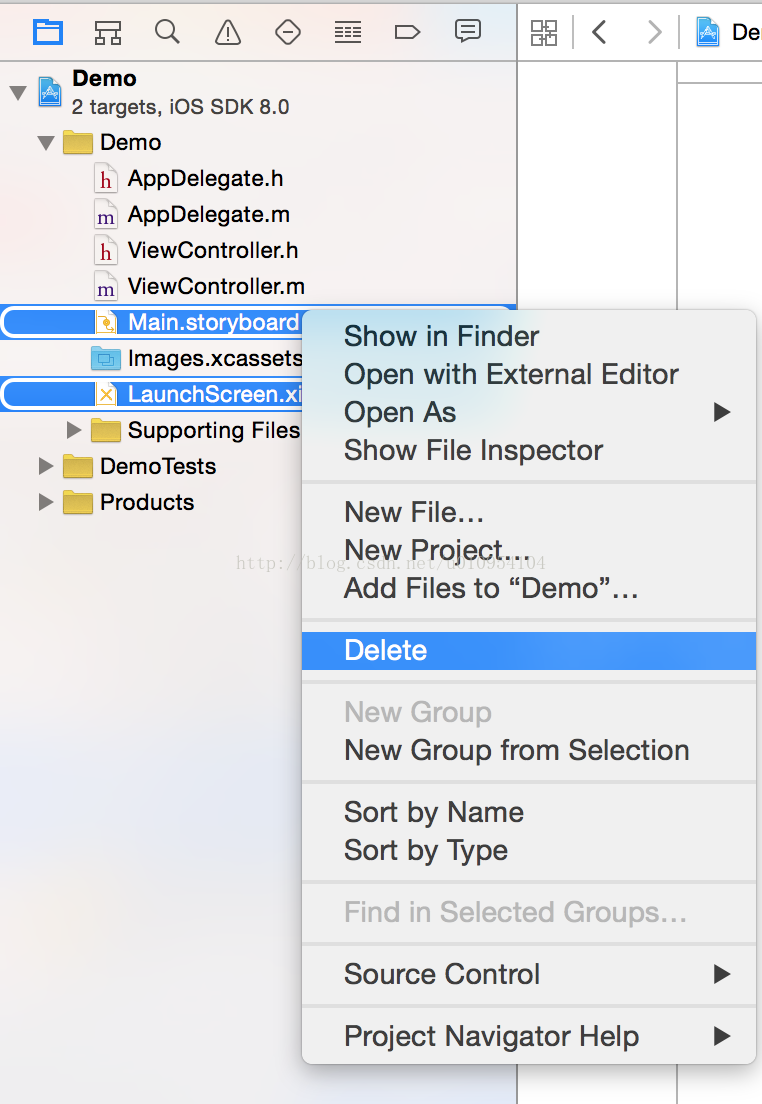
2、创建好后,把工程目录下的Main.storyboard和LaunchScreen.xib删除,扔进废纸篓。
3、打开Info.plist,把Launch screen interface file base name,以及Main storyboard file base name两项,删除(点击旁边的减号即可)。
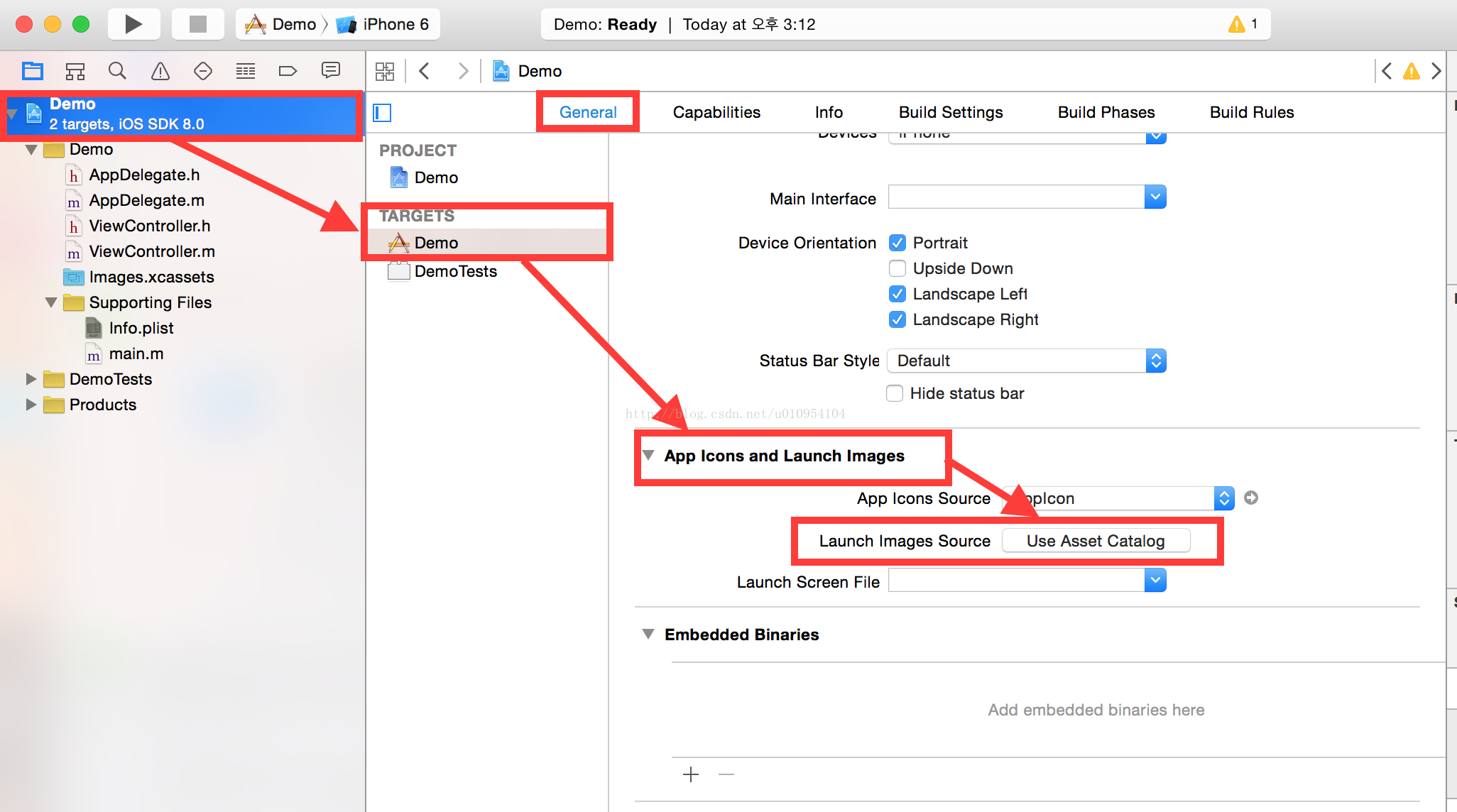
4、打开工程项目属性文件,点击Target下面的第一项,再选择General选项卡,向下找到Use Asset Catalog按钮。点击它。

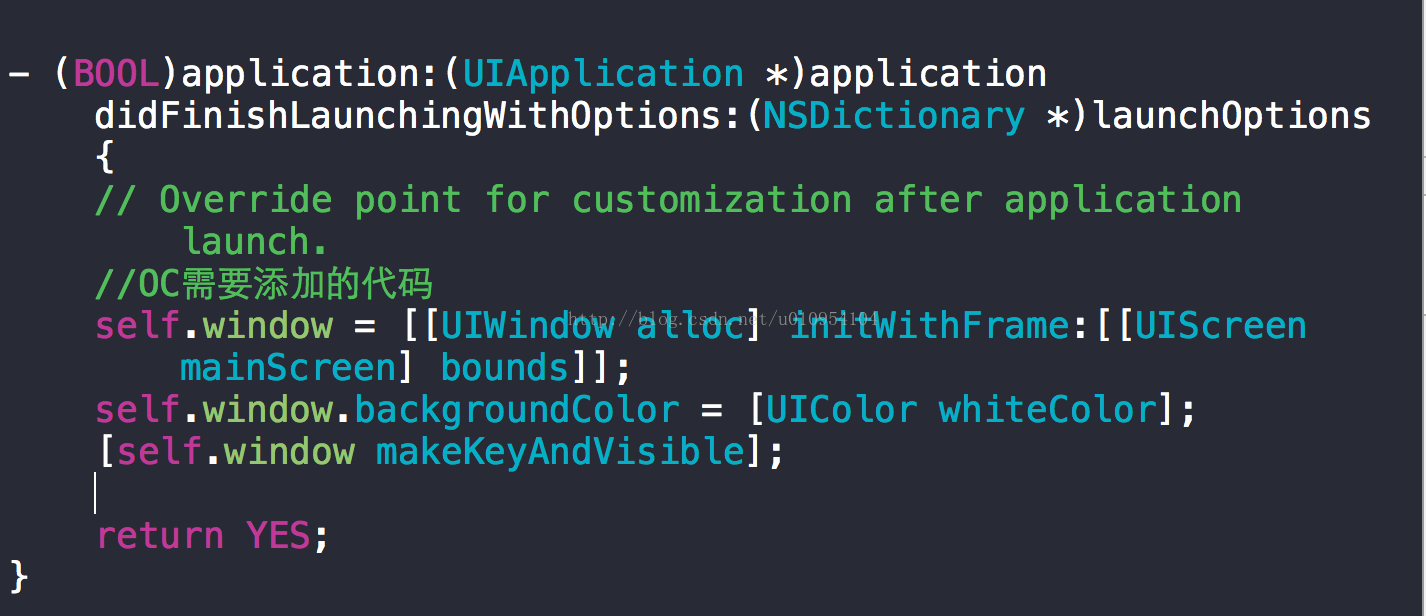
代码只有3句,相当于分3步走。1.创建window;2.设置window背景;3.使window可见。
OC和Swift的语法略有不同,但代码内容基本一致。
<span style="white-space:pre"> </span>//OC需要添加的代码
<span style="white-space:pre"> </span>self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
<span style="white-space:pre"> </span>self.window.backgroundColor = [UIColor whiteColor];
<span style="white-space:pre"> </span>[self.window makeKeyAndVisible];<span style="white-space:pre"> </span>//Swift需要添加的代码
<span style="white-space:pre"> </span>self.window = UIWindow(frame: UIScreen.mainScreen().bounds)
<span style="white-space:pre"> </span>self.window!.backgroundColor = UIColor.whiteColor()
<span style="white-space:pre"> </span>self.window!.makeKeyAndVisible()
至此,已经将Xcode6正式版中的Single View Application 转换为Empty Application,可进行一些纯代码的工程编写。



























 5770
5770











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








