1.vue监听页面滚动window.addEventListener无效
window.addEventListener("scroll", this.handleScroll, true);
2.页面滚动事件
div中:class="app-container" @scroll="scrollFn" ref="box"


data中定义:isShowAnimate3 :false
.move-delay1 {
animation-delay: 0.3s; /* 动画延迟时间 */
}
.move-delay2 {
animation-delay: 0.6s; /* 动画延迟时间 */
}
.move-delay3 {
animation-delay: 0.9s; /* 动画延迟时间 */
}
class="animate__animated move-delay1"
:class="{ animate__fadeInLeft: isShowAnimate3 }"
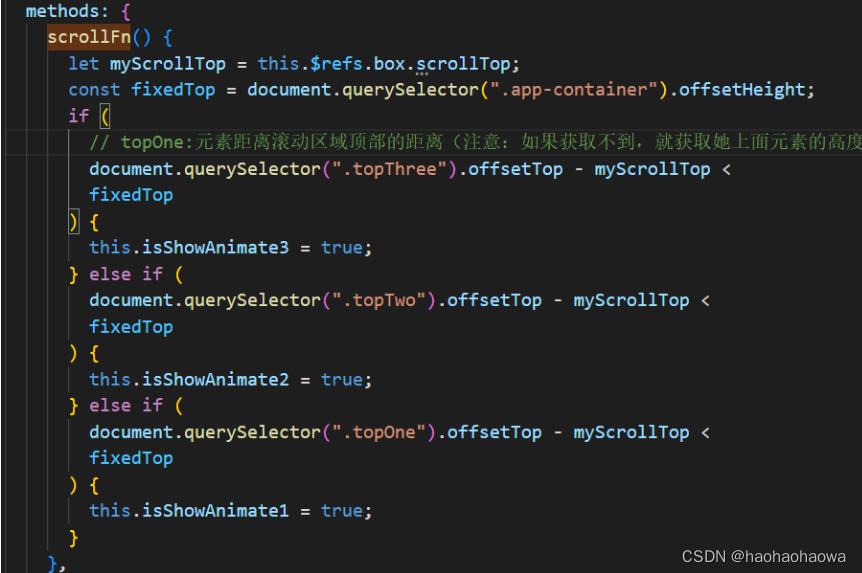
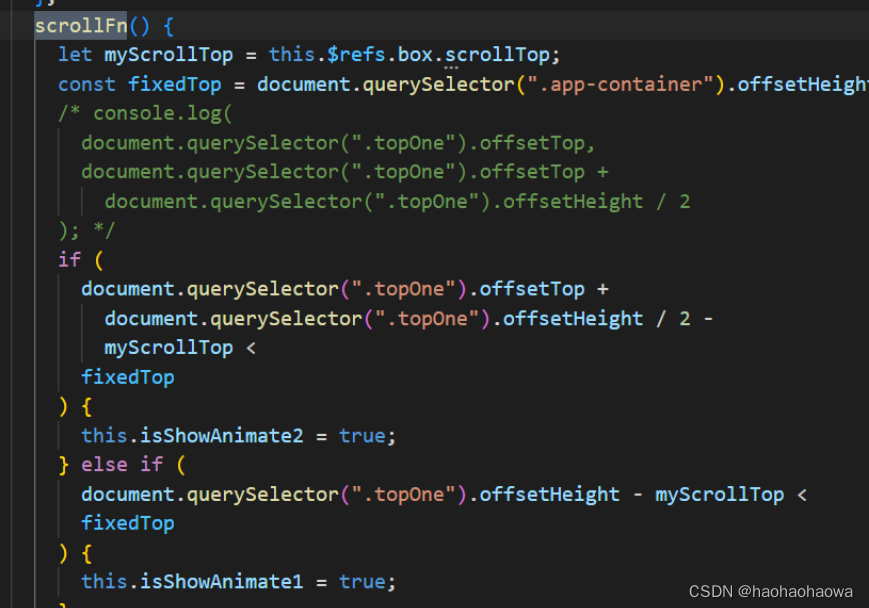
3.页面滚动
-
$refs不行就用js原生获取元素document.queryselector('#id')
vue 网页滚动到指定位置显示动画效果_woderlili的博客-CSDN博客_vue 滚动条到指定位置动画
为什么scrollTop设置后一直为0的解释和解决方案(精品)_如何在5年薪百万的博客-CSDN博客_scrolltop一直为0























 2685
2685











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








