<div class="row">
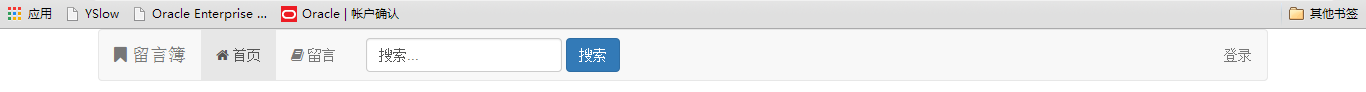
<nav class="navbar navbar-default"> <!--定义导航栏-->
<div class="navbar-header">
<button data-target="#jie-navbar" data-toggle="collapse" class="navbar-toggle"> <!--data-target用于切换导航栏内如目标的id,collapse必须用上。如下有定义-->
<span class="sr-only">切换导航</span>
<span class="icon-bar"></span> <!--三个icon-bar 当屏幕缩小时候,隐藏菜单栏,并用3个横线显示-->
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#" class="navbar-brand"><i class="fa fa-bookmark" aria-hidden="true"></i> 留言簿</a>
</div>
<div id="jie-navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"> <a href="#"> <i class="fa fa-home"></i> 首页</a></li>
<li><a href="#"><i class="fa fa-book" aria-hidden="true"></i> 留言</a></li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" value="搜索..." name="" class="form-control">
</div>
<div class="form-group">
<button class="btn btn-primary">搜索</button>
</div>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录</a></li>
</ul>
</div>
</nav>
<nav class="navbar navbar-default"> <!--定义导航栏-->
<div class="navbar-header">
<button data-target="#jie-navbar" data-toggle="collapse" class="navbar-toggle"> <!--data-target用于切换导航栏内如目标的id,collapse必须用上。如下有定义-->
<span class="sr-only">切换导航</span>
<span class="icon-bar"></span> <!--三个icon-bar 当屏幕缩小时候,隐藏菜单栏,并用3个横线显示-->
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#" class="navbar-brand"><i class="fa fa-bookmark" aria-hidden="true"></i> 留言簿</a>
</div>
<div id="jie-navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"> <a href="#"> <i class="fa fa-home"></i> 首页</a></li>
<li><a href="#"><i class="fa fa-book" aria-hidden="true"></i> 留言</a></li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" value="搜索..." name="" class="form-control">
</div>
<div class="form-group">
<button class="btn btn-primary">搜索</button>
</div>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录</a></li>
</ul>
</div>
</nav>
</div>

























 4189
4189

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








