下载和导入bootstrap
1.登录官网bootstrap,进入download页面,下载bootstrap3.*版本
2.导入bootstrap,这里需要导入bootstrap框架,使用标签导入bootstrap即可,这里建议导入bootstrap.min.css,经过了压缩后的bootstrap框架
<link href="css/bootstrap.min.css" rel="stylesheet">3.设置设备和页面缩放比
这里需要命名为viewport才能被bootstrap框架锁定到,然后添加content内容,width设置为设备宽度,initail-scale设置缩放比为1,shrink-to-fit用户无法收缩
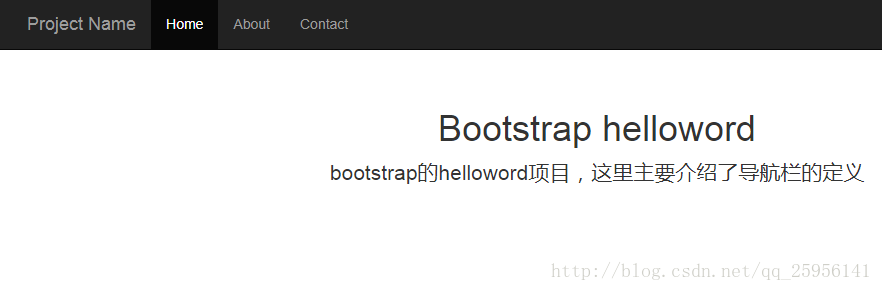
<meta name="viewport" content="width=device-width,initail-scale=1,shrink-to-fit=no">bootstrap的helloword(导航栏的定义)
由于bootstrap主要通过class的名字来赛选和控制具体的布局,那么class的命名就需要按照它的规则来命名
下面展示一段定义好了导航栏的基于bootstrap的代码
<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<a href="#" class="navbar-brand">Project Name</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
</nav>整个导航条的定义
nav标签表示为导航栏,下面一一解释class中的命名规则
navbar –表示为一个导航栏,使用该名字之后,bootstrap自动修饰成一个导航栏的样式
navbar-inverse–表示为导航栏的颜色,inverse可以更改成其他来更换颜色。
navbar-fixed-top–指定导航条的位置
role=navigation–让浏览器认识到这是一个导航栏,当然,这里不是在bootstrap框架中也需要这么写,不写当然没有问题,写上更加严格和规范
导航条内部内容居中显示
<div class="container">
container这个容器在bootstrap中经常被使用到,使用之后,内部的元素自动居中显示
所以在导航栏中一般需要加一个container将内部的元素居中显示才显得漂亮
导航栏之logo标签的定义
如果需要定义个logo,那么只需要在内部添加一个div,
<div class="navbar-header">
当然如果还需要让器标签为可点击和跳转,那么只需要,在内部添加一个<a>标签即可
导航栏之选项栏的定义
定义导航栏当然是使用
<ul>标签和<li>标签,当然也需要在外部添加一层标签用来这顶为<ul>标签为导航栏<div id="navbar" class="collapse navbar-collapse">























 7561
7561

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








