一、XSS攻击
什么是 XSS 攻击?
XSS 全称是 Cross Site Scripting(即跨站脚本),为了和 CSS 区分,故叫它XSS。XSS 攻击是指浏览器中执行恶意脚本(无论是跨域还是同域),从而拿到用户的信息并进行操作。
这些操作一般可以完成下面这些事情:
- 窃取Cookie。
- 监听用户行为,比如输入账号密码后直接发送到黑客服务器。
- 修改 DOM 伪造登录表单。
- 在页面中生成浮窗广告。
XSS 类型
XSS 可以分为多种类型,但是总体上我认为分为三类:存储型、反射型、文档型。
- 存储型也就是攻击的代码被服务端写入进数据库中,然后在客户端执行脚本。这种攻击危害性很大,因为如果网站访问量很大的话,就会导致大量正常访问页面的用户都受到攻击。
- 反射型XSS指的是恶意脚本作为网络请求的一部分。 反射型是让恶意脚本作为网络请求的参数,经过服务器,然后再反射到HTML文档中,执行解析。和存储型不一样的是,服务器并不会存储这些恶意脚本。
- 文档型的 XSS 攻击并不会经过服务端,而是作为中间人的角色,在数据传输过程劫持到网络数据包,然后修改里面的 html 文档!这样的劫持方式包括WIFI路由器劫持或者本地恶意软件等。
防范措施
1、不相信任何用户的输入!无论是在前端和服务端,都要对用户的输入进行转码或者过滤
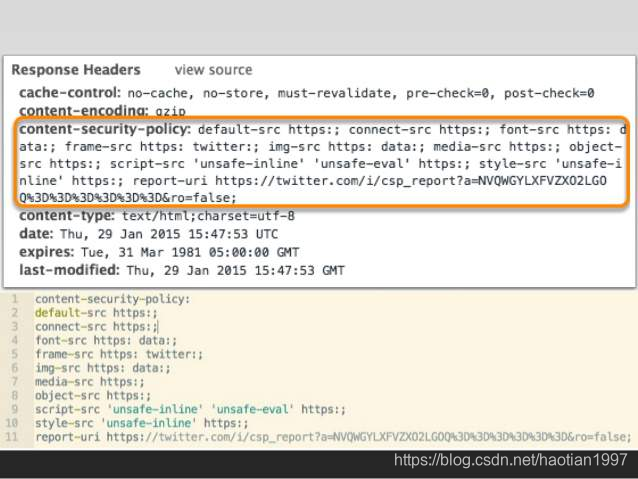
2、利用 CSP(Content-Security-Policy)白名单 (兼容性不好)
CSP,即浏览器中的内容安全策略,它的核心思想就是服务器决定浏览器加载哪些资源,具体来说可以完成以下功能:
- 限制其他域下的资源加载。
- 禁止向其它域提交数据。
- 提供上报机制,能帮助我们及时发现 XSS 攻击。
CSP实现方式- 一种是通过 HTTP 头信息的
Content-Security-Policy的字段。
- 一种是通过 HTTP 头信息的

另一种是通过网页的标签
<meta http-equiv="Content-Security-Policy" content="script-src 'self'; object-src 'none'; style-src cdn.example.org third-party.org; child-src https:">
<!--上面代码中,CSP 做了如下配置
* 脚本:只信任当前域名
* <object>标签:不信任任何URL,即不加载任何资源
* 样式表:只信任cdn.example.org和third-party.org
* 框架(frame):必须使用HTTPS协议加载
* 其他资源:没有限制
-->
4、利用 HttpOnly
很多 XSS 攻击脚本都是用来窃取Cookie, 而设置 Cookie 的
HttpOnly属性为true后,JavaScript便无法读取Cookie的值。这样也能很好的防范 XSS 攻击。
二、CSRF攻击
什么是CSRF攻击?
CSRF(Cross-site request forgery), 即跨站请求伪造指的是构造后端请求地址,诱导用户点击。例如黑客诱导用户点击链接,打开黑客的网站,然后黑客利用用户目前的登录状态发起跨站请求。
- 举个例子, 你在某个论坛点击了黑客精心挑选的小姐姐图片,你点击后,进入了一个新的页面。
那么恭喜你,被攻击了:)
CSRF攻击一般会有三种方式:
自动 GET 请求
自动 POST 请求
诱导点击发送 GET 请求。- 和XSS攻击对比,CSRF 攻击并不需要将恶意代码注入用户当前页面的html文档中,而是跳转到新的页面,利用服务器的验证漏洞和用户之前的登录状态来模拟用户进行操作。
防范措施
1、GET请求不对数据修改
2、不让第三方网站访问Cookies:利用Cookie的SameSite属性
CSRF攻击中重要的一环就是自动发送目标站点下的 Cookie,然后就是这一份 Cookie 模拟了用户的身份。因此在Cookie上面下文章是防范的不二之选。
设置Cookie 的SameSite字段
SameSite可以设置为三个值,Strict、Lax和None。
- a. 在
Strict模式下,浏览器完全禁止第三方请求携带Cookie。比如请求baidu.com网站只能在baidu.com域名当中请求才能携带Cookie,在其他网站请求都不能。- b. 在
Lax模式,就宽松一点了,但是只能在get方法提交表单况或者a标签发送get请求的情况下可以携带Cookie,其他情况均不能。- c. 在
None模式下,也就是默认模式,请求会自动携带上Cookie。
3、阻止第三方网站请求接口:验证来源站点
这就需要要用到请求头中的两个字段:
Origin和Referer。
其中,Origin只包含域名信息,而Referer包含了具体的 URL 路径。
当然,这两者都是可以伪造的,通过 Ajax 中自定义请求头即可,安全性略差。
4、请求附带验证信息:CSRF Token / 验证码
Django作为 Python 的一门后端框架,如果是用它开发过的同学就知道,在它的模板(template)中, 开发表单时,经常会附上这样一行代码:
{% csrf_token %}
这就是CSRF Token的典型应用。那它的原理是怎样的呢?
首先,浏览器向服务器发送请求时,服务器生成一个字符串,将其植入到返回的页面中。
然后浏览器如果要发送请求,就必须带上这个字符串,然后服务器来验证是否合法,如果不合法则不予响应。这个字符串也就是CSRF Token,通常第三方站点无法拿到这个 token, 因此也就是被服务器给拒绝。
三、点击劫持
什么是点击劫持
点击劫持是一种视觉欺骗的攻击手段。攻击者将需要攻击的网站通过
iframe嵌套的方式嵌入自己的网页中,并将iframe设置为透明,在页面中透出一个按钮诱导用户点击
防御措施
1、X-Frame-Options
X-Frame-Options 是一个 HTTP 响应头,在现代浏览器有一个很好的支持。这个 HTTP 响应头 就是为了防御用iframe 嵌套的点击劫持攻击。
该响应头有三个值可选,分别是
deny,表示页面不允许通过 iframe 的方式展示sameorigin,表示页面可以在相同域名下通过 iframe 的方式展示allow-from uri,表示页面可以在指定来源的 iframe 中展示
2、JS 防御
对于某些远古浏览器来说,并不能支持上面的这种方式,那我们只有通过 JS 的方式来防御点击劫持了。 通过判断顶层窗口的方式来进行防御
<head>
<style id="click-jack">
html {
display: none !important;
}
</style>
</head>
<body>
<script>
//当通过 iframe 的方式加载页面时,攻击者的网页直接不显示所有内容了
if (self == top) {
var style = document.getElementById('click-jack')
document.body.removeChild(style)
} else {
top.location = self.location
}
</script>
</body>
四、HTTPS加密:中间人攻击
HTTPS为什么让数据传输更安全?
谈到HTTPS, 就不得不谈到与之相对的HTTP。HTTP的特性是明文传输,因此在传输的每一个环节,数据都有可能被第三方窃取或者篡改,具体来说,HTTP 数据经过 TCP 层,然后经过WIFI路由器、运营商和目标服务器,这些环节中都可能被中间人拿到数据并进行篡改,也就是我们常说的中间人攻击。
防范措施
引入HTTPS协议
HTTPS协议是什么
HTTPS并不是一个新的协议, 而是一个加强版的HTTP。其原理是在
HTTP和TCP之间建立了一个中间层,当HTTP和TCP通信时并不是像以前那样直接通信,直接经过了一个中间层进行加密,将加密后的数据包传给TCP, 响应的,TCP必须将数据包解密,才能传给上面的HTTP。这个中间层也叫安全层。安全层的核心就是对数据加解密。
加密算法
HTTPS 解决数据传输安全问题的方案就是使用加密算法,具体来说是混合加密算法,也就是对称加密和非对称加密的混合使用,这里有必要先了解一下这两种加密算法的区别和优缺点。
1、对称加密
加密和解密都是使用同一个密钥,常见的对称加密算法有 DES、3DES 和 AES 等,其优缺点如下:
优点:算法公开、计算量小、加密速度快、加密效率高,适合加密比较大的数据。
缺点:交易双方需要使用相同的密钥,也就无法避免密钥的传输,而密钥在传输过程中无法保证不被截获,因此对称加密的安全性得不到保证。
每对用户每次使用对称加密算法时,都需要使用其他人不知道的唯一密钥,这会使得发收信双方所拥有的钥匙数量急剧增长,密钥管理成为双方的负担。对称加密算法在分布式网络系统上使用较为困难,主要是因为密钥管理困难,使用成本较高。

从图中可以看出,被加密的数据在传输过程中是无规则的乱码,即便被第三方截获,在没有密钥的情况下也无法解密数据,也就保证了数据的安全。但是有一个致命的问题,那就是既然双方要使用相同的密钥,那就必然要在传输数据之前先由一方把密钥传给另一方,那么在此过程中密钥就很有可能被截获,这样一来加密的数据也会被轻松解密。那如何确保密钥在传输过程中的安全呢?这就要用到非对称加密了。
2、非对称加密
加密和解密需要使用两个不同的密钥:公钥(public key)和私钥(private key)。公钥与私钥是一对,如果用公钥对数据进行加密,只有用对应的私钥才能解密;如果用私钥对数据进行加密,那么只有用对应的公钥才能解密。常见的非对称加密算法有RSA、DSA 等
优点:算法公开,加密和解密使用不同的钥匙,私钥不需要通过网络进行传输,安全性很高。
缺点:计算量比较大,加密和解密速度相比对称加密慢很多。
由于非对称加密的强安全性,可以用它完美解决对称加密的密钥泄露问题,效果图如下:

在上述过程中,客户端在拿到服务器的公钥后,会生成一个随机码 (用 KEY 表示,这个 KEY 就是后续双方用于对称加密的密钥),然后客户端使用公钥把 KEY 加密后再发送给服务器,服务器使用私钥将其解密,这样双方就有了同一个密钥 KEY,然后双方再使用 KEY 进行对称加密交互数据。
在非对称加密传输 KEY 的过程中,即便第三方获取了公钥和加密后的 KEY,在没有私钥的情况下也无法破解 KEY (私钥存在服务器,泄露风险极小),也就保证了接下来对称加密的数据安全。而上面这个流程图正是 HTTPS 的雏形,HTTPS 正好综合了这两种加密算法的优点,不仅保证了通信安全,还保证了数据传输效率。
非对称加密,公钥加密过的数据只能用私钥解密,因此中间人就算拿到浏览器传来的数据,由于他没有私钥,照样无法解密,保证了数据的安全性。
但仅使用非对称加密不能完全保证数据安全,公钥加密的数据可以用私钥解密,那私钥加密的数据也可以用公钥解密呀!
服务器的数据只能用私钥进行加密(因为如果它用公钥那么浏览器也没法解密啦),中间人一旦拿到公钥,那么就可以对服务端传来的数据进行解密了,就这样又被破解了。而且,只是采用非对称加密,对于服务器性能的消耗也是相当巨大的,因此我们暂且不采用这种方案。
HTTPS保证数据安全的措施
使用对称加密和非对称加密的结合 + 利用CA数字证书
可以发现,对称加密和非对称加密,单独应用任何一个,都会存在安全隐患。那我们能不能把两者结合,进一步保证安全呢?
对称加密和非对称加密的结合的整个流程:
- 浏览器向服务器发送
client_random和加密方法列表。 - 服务器接收到,返回
server_random、加密方法以及公钥。 - 浏览器接收,接着生成另一个随机数
pre_random, 并且用公钥加密,传给服务器。(敲黑板!重点操作!) - 服务器用私钥解密这个被加密后的
pre_random。
现在浏览器和服务器有三样相同的凭证:client_random、server_random和pre_random。然后两者用相同的加密方法混合这三个随机数,生成最终的密钥。
握手之后的对话使用"对话密钥"加密(对称加密),服务器的公钥和私钥只用于加密和解密"对话密钥"(非对称加密),无其他作用。
这个最终的密钥是很难被中间人拿到的,为什么呢? 因为中间人没有私钥,从而拿不到pre_random,也就无法生成最终的密钥了。
回头比较一下和单纯的使用非对称加密, 这种方式做了什么改进呢?本质上是防止了私钥加密的数据外传。单独使用非对称加密,最大的漏洞在于服务器传数据给浏览器只能用私钥加密,这是危险产生的根源。利用对称和非对称加密结合的方式,就防止了这一点,从而保证了安全。
添加数字证书
尽管通过两者加密方式的结合,能够很好地实现加密传输,但实际上还是存在一些问题。黑客如果采用 DNS 劫持,将目标地址替换成黑客服务器的地址,然后黑客自己造一份公钥和私钥,照样能进行数据传输。而对于浏览器用户而言,他是不知道自己正在访问一个危险的服务器的。
事实上HTTPS在上述结合对称和非对称加密的基础上,又添加了数字证书认证的步骤。其目的就是让服务器证明自己的身份。
传输过程
为了获取这个证书,服务器运营者需要向第三方认证机构获取授权,这个第三方机构也叫CA(Certificate Authority), 认证通过后 CA 会给服务器颁发数字证书。
这个数字证书有两个作用:
- 服务器向浏览器证明自己的身份。
- 把公钥传给浏览器。
这个验证的过程发生在什么时候呢?
当服务器传送server_random、加密方法的时候,顺便会带上数字证书(包含了公钥), 接着浏览器接收之后就会开始验证数字证书。如果验证通过,那么后面的过程照常进行,否则拒绝执行。
HTTPS最终的加解密过程:

认证过程
浏览器拿到数字证书后,如何来对证书进行认证呢?
首先,会读取证书中的明文内容。CA 进行数字证书的签名时会保存一个 Hash 函数,来这个函数来计算明文内容得到信息A,然后用公钥解密明文内容得到信息B,两份信息做比对,一致则表示认证合法。
- 证书上有服务器的公钥和CA机构打上的数字签名。
- 验证其数字签名。 具体就是,根据证书上写的CA签发机构,在浏览器内置的根证书里找到对应的公钥,用此公钥解开数字签名,得到摘要(digest,证书内容的hash值),据此验证证书的合法性。
证书过期了怎么办
首先检查证书有效时间、调整系统时间、重新续费
如何防止证书伪造
谷歌提出的解决方案证书透明度(CT)。CT 是一组技术解决方案,能够达成以下的几个目标:
- CA 机构能够知晓其签发了那些证书,并快速检测到是否签发恶意证书了。
- 网站拥有者能够知晓域名对应证书签发的全过程,一旦发现有攻击者伪造了域名对应的证书,可以快速联系 CA 机构,吊销该证书。
- 浏览器厂商能够审计证书的使用情况,如果发现有恶意证书,可以快速关闭HTTPS连接,保障用户的安全。
总结
HTTPS并不是一个新的协议, 它在HTTP和TCP的传输中建立了一个安全层,利用对称加密和非对称加密结合数字证书认证的方式,让传输过程的安全性大大提高。
五、泛洪攻击
什么是泛洪攻击(DDos攻击)?
SYN泛洪(半开放攻击)是一种拒绝服务(DDoS)攻击,旨在通过消耗所有可用的服务器资源使服务器对合法流量不可用。通过重复发送初始连接请求(SYN)数据包,攻击者可以淹没目标服务器计算机上的所有可用端口,从而导致目标设备缓慢响应合法流量或根本不响应。
DOS攻击现在基本没啥作用了,因为服务器的性能都很好,而且是多台服务器共同作用,1V1的模式黑客无法占上风。
防范措施
1、减少SYN timeout时间
在握手的第三步,服务器会等待30秒-120秒的时间,减少这个等待时间就能释放更多的资源。
2、限制同时打开的SYN半连接数目
六、SQL注入
什么是SQL注入
SQL注入攻击是输入参数未经过滤,然后直接拼接到SQL语句当中解析,执行达到预想之外的一种行为,称之为SQL注入攻击。
防范措施
1、检查变量数据类型和格式
如果你的SQL语句是类似where id={$id}这种形式,数据库里所有的id都是数字,那么就应该在SQL被执行前,检查确保变量id是int类型;
如果是接受邮箱,那就应该检查并严格确保变量一定是邮箱的格式,其他的类型比如日期、时间等也是一个道理。
总结起来:只要是有固定格式的变量,在SQL语句执行前,应该严格按照固定格式去检查,确保变量是我们预想的格式,这样很大程度上可以避免SQL注入攻击。
2、escape转义过滤特殊符号
对于无法确定固定格式的变量,一定要进行特殊符号过滤或转义处理。
3、数据库信息加密安全
采用加了盐的不可逆加密算法:哈希算法md5
参考文章
浏览器灵魂之问,请问你能接得住几个?
Content Security Policy 入门教程
HTTPS 详解一:附带最精美详尽的 HTTPS 原理图






















 269
269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








